Sublime Text是最強大的程式碼編輯器之一,它具有一些神奇的功能,而且可以透過安裝外掛或包來變得更強大。這些外掛為Sublime Text添加了額外的功能。當今有很多外掛可以用來滿足幾乎任何你的編碼需求。

然而,找到一個好的外掛卻可能成為一項挑戰,有的外掛已經被他們的開發者所放棄,另外一些可能會不相容Sublime Text的最新版本Sublime Text 3(撰寫本文時)。
如果你是一個前端開發人員,我們在這篇文章已經為你精心挑選了一些擴充套件,並彙總在一起供你使用。共有10款
前端開發人員應該嘗試的Sublime Text包。
更多在Hongkiat.com:
- 18 essential plugins to get more out of SublimeText
- [How To] Work with code snippets In Sublime Text
- [How To] Refresh changes on browser with Sublime Text
- [How To] Identify code error In Sublime Text
- Easy Color Picking In Sublime Text
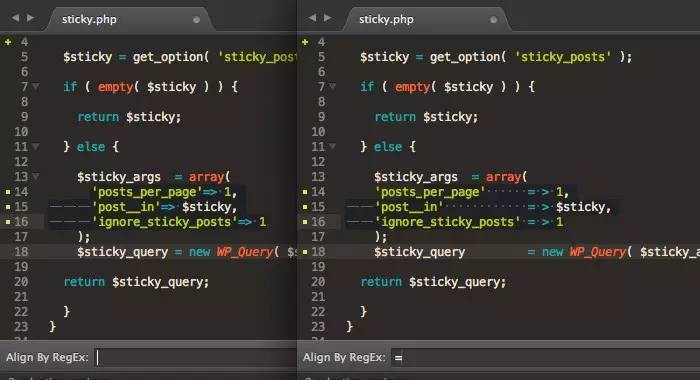
1. AlignTab
AlignTab是調整你的程式碼的外掛。它有一個“預覽樣式”,你可以在它實際應用前,看到對齊是如何應用的(在給定正則運算式符號)。它也有“Table樣式”,使你能夠為透過管道符:| 設定的Markdown表格來設定合適的對齊方式。AlignTab是一個方便的擴充套件,它整理程式碼對齊,讓它更容易閱讀。

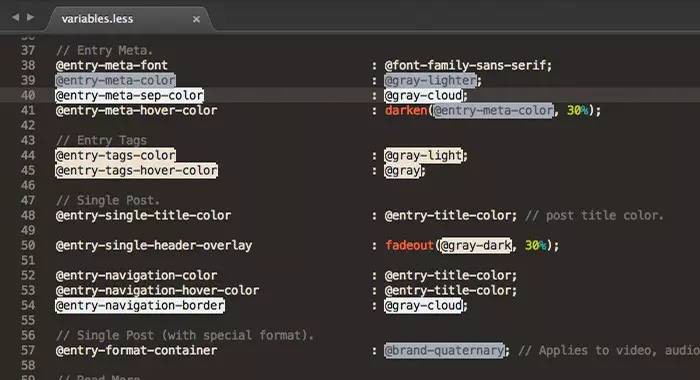
2. ColorHighlighter
ColorHighlighter是一個顯示選中顏色程式碼的視覺顏色的外掛。如果您選擇“# fff“,它將向您展示白色。ColorHighlighter支援所有CSS顏色格式,如Hex,RGB,HSL,HSV,同時包括顏色關鍵詞,如“red”“green”,等等。它還為你顯示包含顏色值的LESS,Sass,和Stylus變數。它是一個幫助您更直觀處理顏色的外掛。

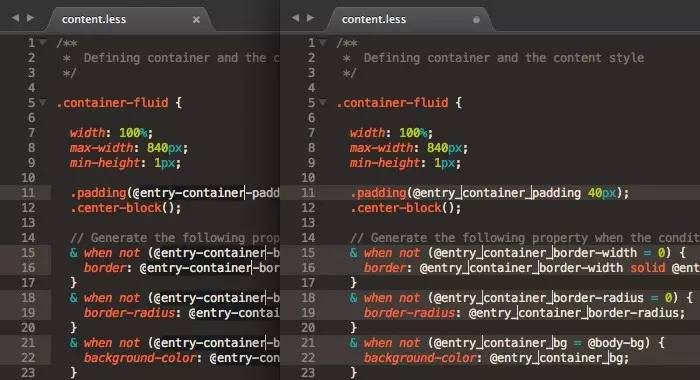
3. MultiEditUtils
MultiEditUtils外掛增強了SublimeText內建的“multi-cursor”和“multi-selection”功能,在編輯冗長的程式碼行時為我們節省了時間。例如:您可以在選擇的行之間合併或交換,它還增強了SublimeText的“split selection”,允許您指定符號來分離選定的行。我認為這是專業碼農必須安裝的一個外掛。

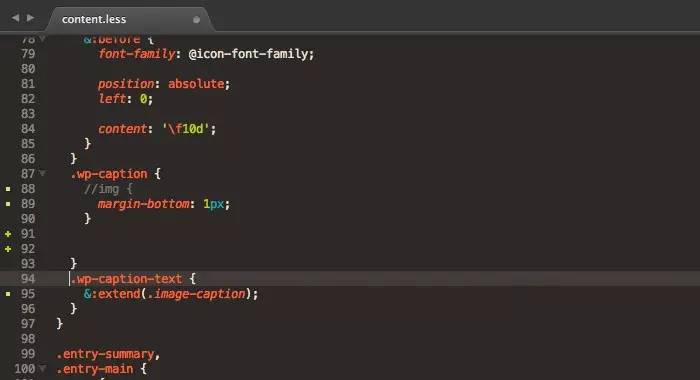
4. Git Gutter
如果你正在使用Git, Git Gutter是一個推薦安裝的Sublime Text外掛。GitGutter將在gutter區域顯示一個標記,標記任何你在程式碼中做的編輯,新增或刪除。這是一個有用的功能,可以即時看到你的程式碼版本和你的Commit,branch或Head repository的比較。

5. Modific
Modific 在你使用Git或SVN時很有用。就像GitGutter,Modific將對你的程式碼標記改變。除了高亮變化,您還可以透過按Ctrl + Alt + D來檢視或比較當前的程式碼與最近提交的程式碼之間的區別。你還可以用Modific做其他事情,包括預覽當前行的提交程式碼和恢復程式碼修改。

6. Inc Dec Value
Inc Dec Value 允許你同時增加或減少數字,即使他們在不同的行。除了數字之外,您還可以更改日期的值,和十六進位制顏色。使用這個外掛,一般直接將游標放在數字的右邊,然後按Alt +↑增加或Alt +↓減少。你也可以使用滑鼠滾輪。

7. FileBrowser
FileBrowser 提供了一種在你的專案目錄中瀏覽檔案和檔案夾的新方式。當你安裝這個外掛,你可以在新的側邊欄訪問到您的專案目錄,併在你的手不離開鍵盤的情況下進行導航(很像一個專業碼農)。當你熟悉它後,這個外掛可以逐步提高你的工作效率。

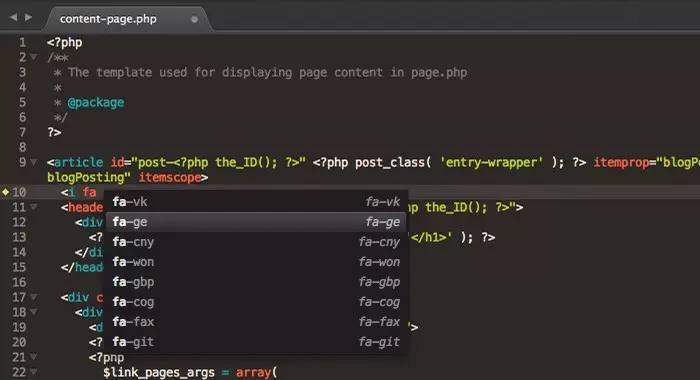
8. IconFont
IconFont為許多流行的圖示字型提供了snippet(程式碼片段),比如 FontAwesome, PaymentFont,Typicons 和 Github Octicons。它的工作原理類似於常規的HTML程式碼段,每個圖示的縮寫將擴充套件成完整的class和HTML程式碼。

9. DistractionFreeWindow
雖然Sublime的內建“Free Distraction”功能讓你專註錄入的程式碼或內容,當你在這種樣式下,迷你地圖,側邊欄,所有其他選項卡是隱藏的。Distraction-free並不意味著失去這些功能。DistractionFreeWindow 正是為瞭解決這類問題而出現的,對於“無打擾樣式”應該如何工作,它為你提供了更靈活的選擇。

10. FilterLines
FilterLines 允許您使用給定的“關鍵字串”或“正則運算式符號”在你的檔案內搜尋。這是一個處理大量JSON,JavaScript陣列,CVS格式的原始資料的方便特性。

原文出處:www.hongkiat.com
譯文出處:伯樂線上 – cucr
 知識星球
知識星球