
淺談瀏覽器的快取機制
瀏覽器快取機制 在談到瀏覽器快取的時候,其實可以從兩個角度出發。第一個是從快取位置出發,瀏覽器存在四種不同位置的快取;第二個是從具體的快取策略出發,也就是我們經常說的強快取和協商快取。 1)快取位置 Service Worker Cache...

瀏覽器快取機制 在談到瀏覽器快取的時候,其實可以從兩個角度出發。第一個是從快取位置出發,瀏覽器存在四種不同位置的快取;第二個是從具體的快取策略出發,也就是我們經常說的強快取和協商快取。 1)快取位置 Service Worker Cache...

作者:郭錦榮 網址:http://www.cnblogs.com/jr1993/p/4770771.html 上一篇部落格《CSS3彈性伸縮佈局(一)——box佈局》介紹了舊版本的box佈局,而這篇部落格將主要介紹最新版本的flex佈局的基礎知...
作者:AlloyTeam 網址:http://www.alloyteam.com/2015/08/its-time-to-use-es2015/ 在Web中使用ES 2015 想要在瀏覽器端使用ES 2015最新語法,其實很簡單,只需要一個...

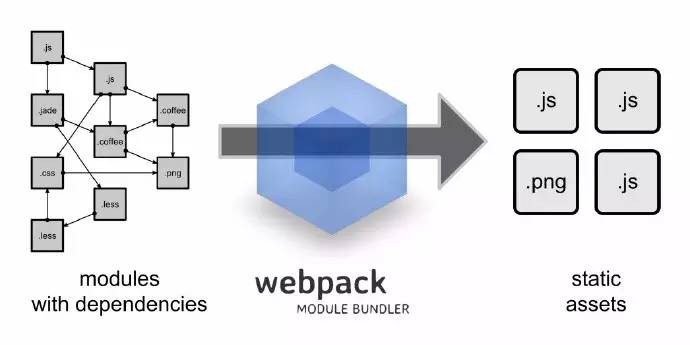
作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

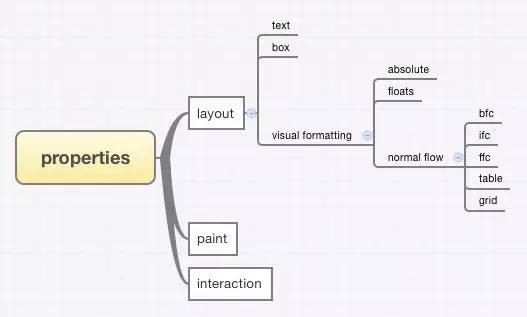
作者:大搜車前端團隊部落格 網址:http://f2e.souche.com/blog/jie-du-cssbu-ju-zhi-shui-ping-chui-zhi-ju-zhong/ 對一個元素水平垂直居中,在我們的工作中是會經常遇到的,也...

作者:張鑫旭(@張鑫旭) 網址:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/ 一、想死你們了 ...
作者:大搜車前端團隊部落格 網址:http://f2e.souche.com/blog/domde-attributehe-property/ property和attribute的漢語翻譯幾乎相同,都有“屬性”的意義(這裡姑且稱attrib...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

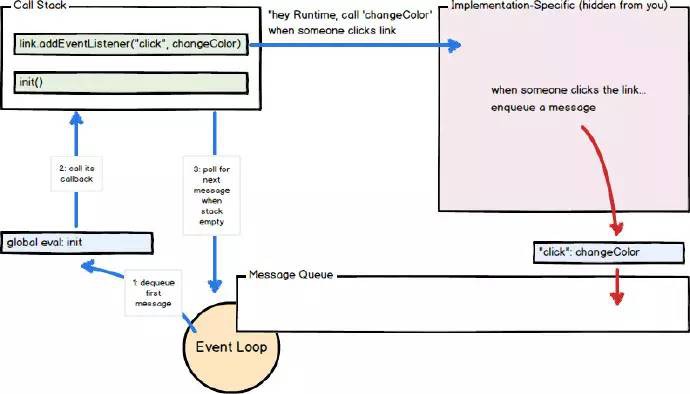
英文:blog.carbonfive.com 譯者:伯樂線上 – cucr 網址:http://web.jobbole.com/83360/ 本文講什麼? 伴隨著JavaScript這種web瀏覽器指令碼語言的普及,對它的事件驅動...