作者:塗根華的部落格
網址:http://www.cnblogs.com/tugenhua0707/p/4681482.html
點選“閱讀原文”可檢視本文網頁版
一:遠端調式工具—weinre
Weinre是什麼?
Weinre是Web Inspector Remote的縮寫(遠端web檢查器),它的作用就是相當於chrome的審查元素一樣,介面和用法也基本一樣,無非不同的是:weinre適合在移動端頁面除錯,比如手機訪問頁面的時候,我們可以使用chrome瀏覽器檢視頁面的html元素和css程式碼,我們可以對此進行更改,然後在手機端不需要掃清,立即可以看到效果;在移動端調式html和css比較方便。目前weiner也釋出到npm上,我們可以使用npm進行安裝;npm如下: https://www.npmjs.com/package/weinre
二: 安裝weinre
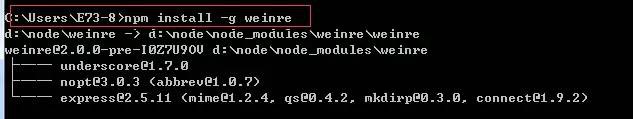
npm install -g weinre

安裝完之後,需要在本地開啟一個監聽伺服器,比如我現在的IP地址是:172.16.28.162
現在需要執行如下命令:
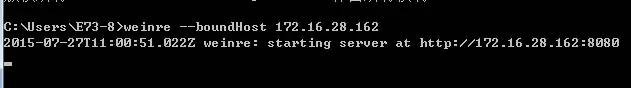
weinre –boundHost 172.16.28.162
可以開啟本地監聽伺服器如下:

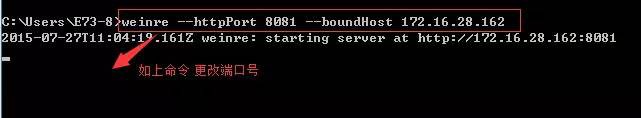
如上面網址 http://172.16.28.162:8080 weinre預設使用8080埠,我們也可以使用如下命令進行更改埠號;如下命令:

三: 訪問weinre及在頁面上呼叫
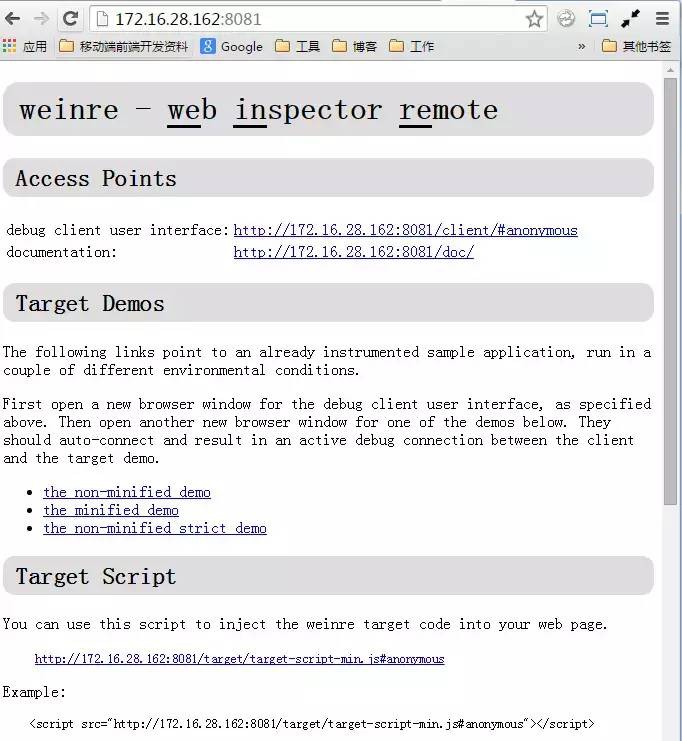
開啟瀏覽器,訪問如下地址: 172.16.28.162:8081 如下:

如上截圖頁面;我們需要在調式的頁面中加入遠端調式所需要的JS程式碼即可,比如上圖截圖的最後一句JS程式碼:
 知識星球
知識星球