作者:百碼山莊
網址:http://www.seejs.com/archives/668
點選“閱讀原文”可檢視本文網頁版
首先我說明下,這裡介紹的file控制元件指的是網頁中的FileUpload物件,也就是我們常見的 。如果你不是想尋找這方面的東西,就可以繞道了。
功能
當我們需要在網頁中實現檔案上傳功能的時候,file控制元件就可以大顯身手了。HTML檔案中每新增一個 ,實際就是建立了一個FileUpload實體物件。使用者可以透過點選file控制元件選擇本地檔案,當我們提交包含該file控制元件的表單時,瀏覽器會向伺服器傳送使用者選中的本地檔案。從而將本地檔案傳輸到伺服器,供其他網路使用者下載或使用,實現檔案上傳功能。
美中不足
無可厚非,file控制元件很強大,給網頁上傳檔案帶來了極大的便利。但是,它並非完美!
首先,從控制元件本身而言,我們可以透過value屬性獲取到使用者選擇的檔案名稱,但出於安全性等因素考慮,該屬性無法指定預設值,並且該屬性為只讀屬性。
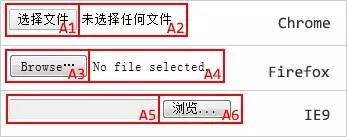
其次,恐怕也是file控制元件令很多開發者頭疼的地方。file控制元件在各個主流瀏覽器之間的表現大有差異,給使用者帶來的視覺感受大相徑庭,而且幾乎不可能透過直接修改樣式來達到統一,下麵我用一張圖來更清晰的告訴大家:

一目瞭然了吧?更可惡的是“選擇檔案”、“Browse…”、“瀏覽…”三處文字均無法更改!!然而,這僅僅是視覺上的差異,不同瀏覽器下file控制元件的行為也存在一些差異:
A1、A2、A3、A4、A6,五處我們均可以單擊觸發檔案選擇
A5 處我們卻需要雙擊才能觸發檔案選擇
總之,file控制元件從預設視覺效果和互動體驗方面來講,是開發人員和普通使用者都很難接受的。
道高一尺,魔高一丈
既然預設的東西我們都不能接受,那麼不能接受的東西我們就要去改變它。
經過無數開發者的不斷實踐證明,我們不能透過改變寬度,高度,來控制file控制元件中按鈕的尺寸,但是我們可以透過設定file控制元件的字型大小(font-size)來改變這個按鈕的尺寸,更令人可觀的是主流瀏覽器對改變font-size的表現是一致的。
那麼,聰明的開發者們就有了應對之策了。
首先,我們從前面表現差異描述中可以發現A2、A4、A6,三處均可單擊觸發檔案選擇檔案,並且這三處還有一個共同點——它們均處於控制元件右側,那麼我們就可以改變控制元件字型大小,讓右側這一部分足夠大,並且只讓使用者看見這一區域(或部分),並且只讓使用者操作該區域,那麼A5處互動效果不一致的問題就可以解決了。為了達到這個目的,我們可以在file控制元件外麵包裹一層容器,並設定尺寸,透過定位將file控制元件右邊區域顯示到標的區域,併為容器設定上限溢位隱藏( overflow: hidden )。我還是用程式碼來說明吧:
 知識星球
知識星球