就算你不是一名前端開發工程師,相信你也不會對Chrome瀏覽器感到陌生。根據最新的一份(2015/06)的瀏覽器市場佔有率報告,Chrome近乎佔有瀏覽器天下的半壁江山。簡單、快捷使它成為了新時代人們的新寵。如果你是一名web開發人員,我推薦你使用Chrome。作為前端開發的”IDE”,你只需要搭配一個編輯器就能完成幾乎所有的開發任務了。關於它的使用和功能分析要麼都是大而不全,要麼是巨細糜煩。本系會比較詳細地分享滷煮的一些Chrome(F12開發者功能)使用經驗,從一些基礎的功能開始到它的一些高階效能分析器(Timeline、Profiles),在最後,將會推薦幾款好的外掛,希望對您的開發工作有些許的作用。如果你對一些面板模組功能已經很瞭解可以直接跳過去閱讀你感興趣的部分。
一、Elements

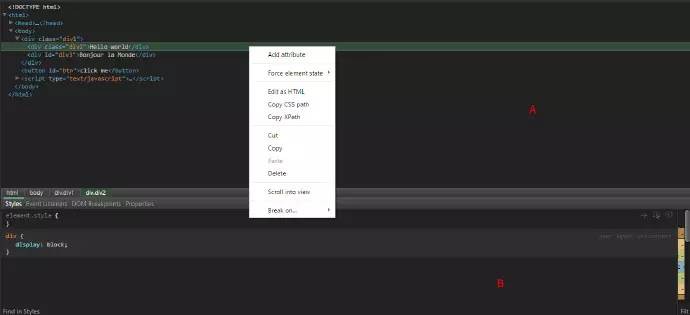
在Element中主要分兩塊大的部分
A:HTML結構面板
B:操作dom樣式、結構、時間的顯示面板
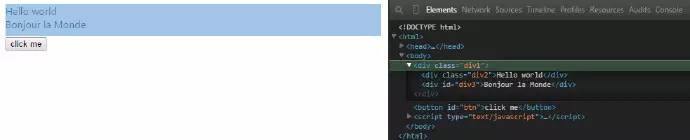
1.在A中,每當你的滑鼠移動到任何一個元素上,對應的html檢視中會給該元素藍色的背景。

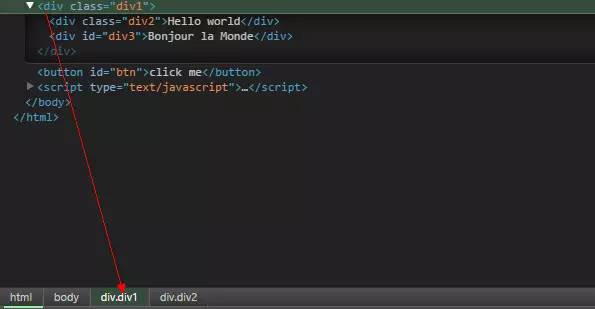
2.如果你單擊選中一個元素,在A部分的底部,會顯示該元素在html結構中的位置關係

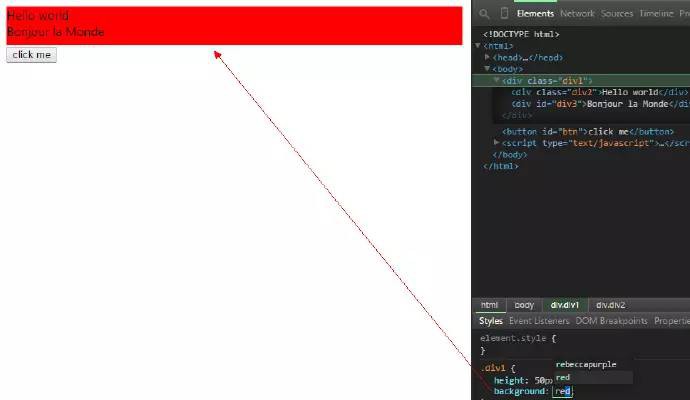
3.然後你可以在B部分的styles選項中編輯該元素的樣式,並且看到html結構的實時更新(大大的福利)

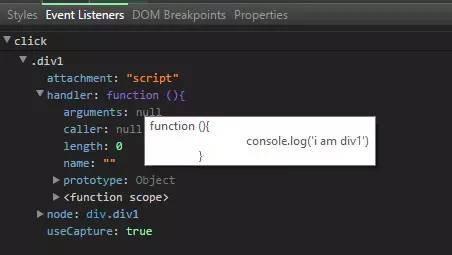
4.你可以在B介面中切換到Event Listeners選項,觀察該元素系結的事件。

click 是事件名稱
.div1 事件是索引名稱(也就是透過什麼系結的)
attachment 事件來源
handler裡麵包含事件的毀掉主體內容
useCapture表示該事件是否向上冒泡
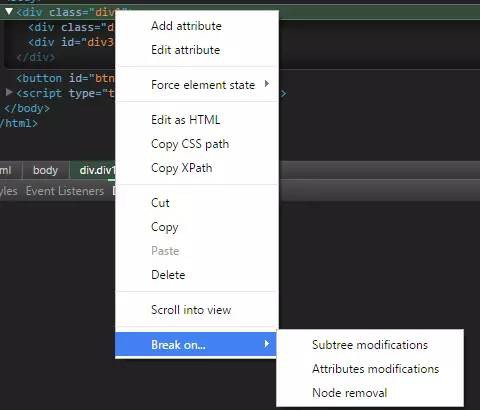
5.選中一個元素,右擊滑鼠,你會看到有一個彈出視窗出現,裡面有若干選項

Add attribut : 為該元素新增屬性
Edit attribute:修改該元素的屬性
Force element state: 為元素啟用某種狀態(主要用在可以幾乎的元素比如a、input、button等)
Edit as HTML:編輯該元素(你可以重寫它的整個content)甚至修改它的標簽名稱
中間簡單的掠過…….
Break on:為該元素新增dom操作事件監聽。包含三個選項(樹結構改變、屬性改變、節點移除)。這個選項的作用是幫助我們監控和定位操作元素的程式碼。請參看下圖事例:

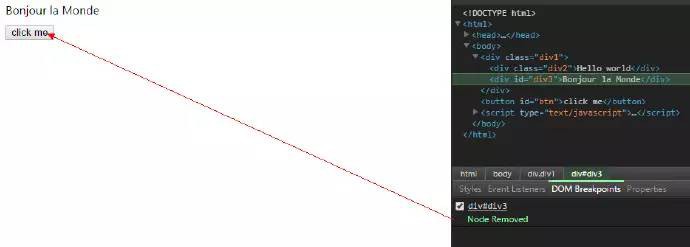
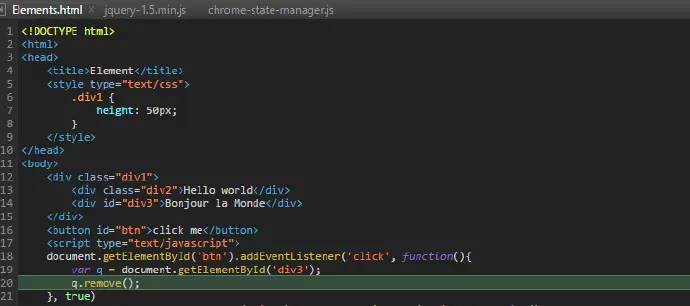
6.在A介面的彈出選項視窗中選擇node removal,在B介面切換到DOM Breakpoints 選項,可以看到有註冊資訊。然後我們點選click me按鈕觸發刪除div3的事件,可以看到瀏覽器自動為我們定位刪除該元素的程式碼部分,並且停止執行js程式碼:

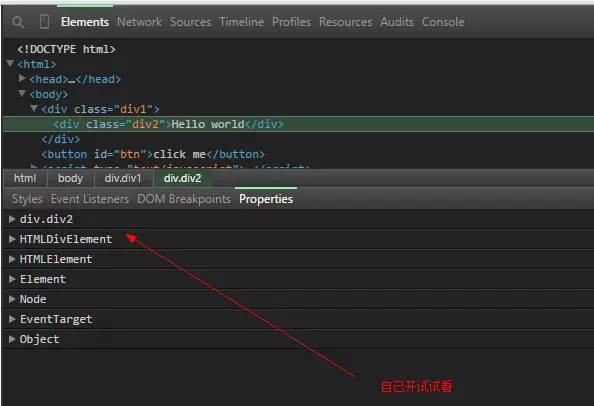
7.在B介面中切換到Properties選項,可以看到選中元素的各種資訊(英文單詞裡面的介紹比較簡單,就不一一介紹了)。

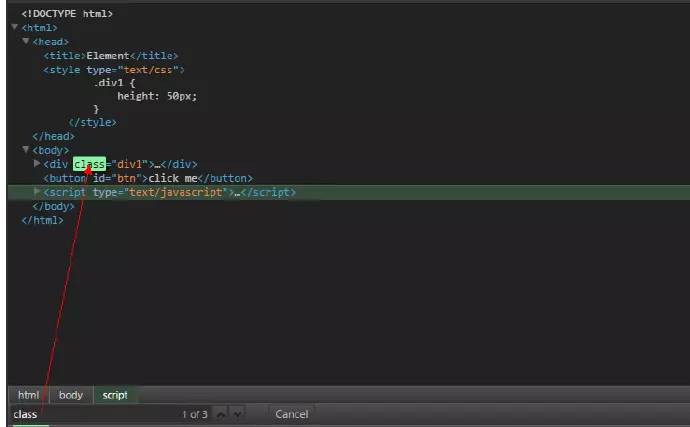
8.點選A介面的任意地方,按快捷鍵ctrl+F可以看到底部有輸入框,在輸入框中輸入你想要查詢的任何內容,如果匹配到了,都回在A面板中高亮顯示

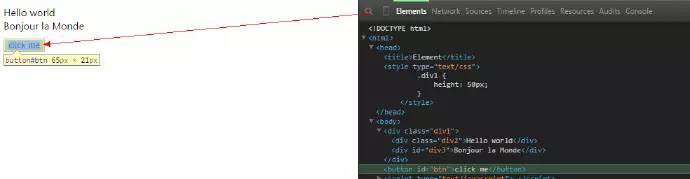
9.或者你可以點選左上角的問號圖示,然後把滑鼠移動到檢視介面中,對準元素按下滑鼠左鍵,對應的A介面會定位到選擇的元素。

二、Network

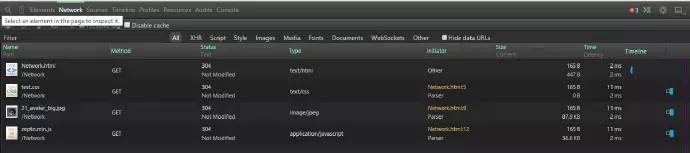
1.Network是一個監控當前網頁所有的http請求的面版,它主體部分展示的是每個http請求,每個欄位表示著該請求的不同屬性和狀態
Name:請求檔案名稱
Method:方法(常見的是get post)
Status:請求完成的狀態
Type:請求的型別
Initiator:請求源也就是說該連結透過什麼傳送(常見的是Parser、Script)
Size:下載檔案或者請求佔的資源大小
Time:請求或下載的時間
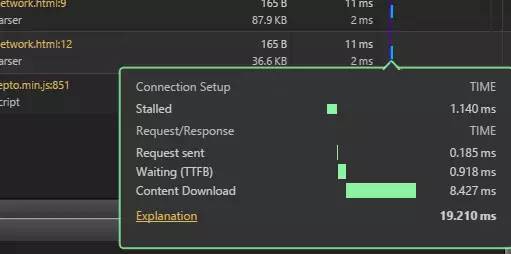
Timeline:該連結在傳送過程中的時間狀態軸(我們可以把滑鼠移動到這些紅紅綠綠的時間軸上,對應的會有它的詳細資訊:開始下載時間,等待載入時間,自身下載耗時)

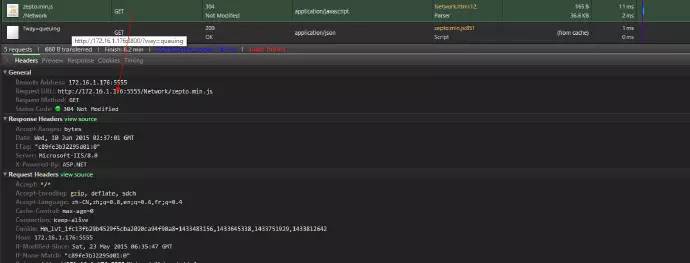
2.單擊面板中的任意一條http資訊,會在底部彈出一個新的面板,其中記錄了該條http請求的詳細引數essay-header(表頭資訊、傳回信息、請求基本狀態—請參看http1.1協議內容對號入座)、Preview(傳回的格式化轉移後文字資訊)、response(轉移之前的原始資訊)、Cookies(該請求帶的cookies)、Timing(請求時間變化)

3.在主面板的頂部,有一些按鈕從左到右它們的功能分別是:是否啟用繼續http監控(預設高亮選中過)、清空主面板中的http資訊、是否啟用過濾資訊選項(啟用後可以對http資訊進行篩選)、列出多種屬性、只列出name和time屬性、preserve log(目前不清楚啥用)、Dishable cahe(禁用快取,所有的304傳回會和fromm cahe都回變成正常的請求忽視cache conctrol 設定);

4.最後在主面板的底部有記錄了整體網路請求狀態的一些基本資訊

三、Resources
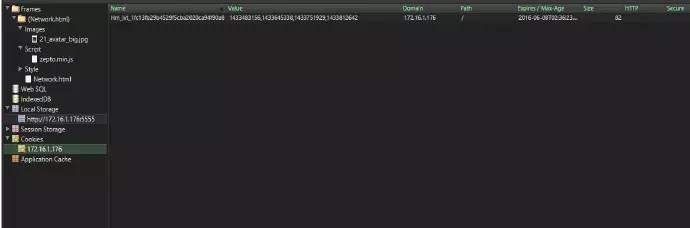
Resources部分較簡單,他主要向我們展示了本介面所載入的資源串列。還有cookie和local storage 、SESSION 等本地儲存資訊,在這裡,我們可以自由地修改、增加、刪除本地儲存。

至於webSql,我知道的並不多,在開發中很少用到。如果你想瞭解這方面的資訊,我推薦你去閱讀這篇部落格
http://www.cnblogs.com/chuncn/archive/2010/11/22/1884783.html
來自:賣燒烤夫斯基
連結:http://www.cnblogs.com/constantince/p/4565261.html
 知識星球
知識星球