最近,我參加了在倫敦舉辦的Facebook移動開發者大會。在那天期間,有很多的交談,但真正讓我關註的是一場關於效能的,名為“讓m.facebook.com更快”的交流會,它的主題是關於Facebook如何不斷努力改善網頁效能和從中汲取的經驗。
Facebook開發團隊是使用Chrome Cannry來測試網頁CSS效能的。Google Chrome Canary擁有Chrome的最新特性,並允許試用一些即將成為Chrome標準版本的,可行的最新特性。考慮到Chrome Canary作為一個為開發者和嘗鮮者專門設計的“預覽版”,所以有時候會因Chrome開發團隊的快速迭代而導致一些B UG。儘管如此,它仍然有一些很棒的開發者工具幫助你測試網頁效能。

在這篇文章裡,我展示如何使用Chrome Canary的開發者工具去定位你的CSS中的一部分,這部分CSS可能會導致頁面滾動緩慢和影響頁面的繪製時間。當瀏覽器載入和繪製頁面時,為了“繪製”並讓內容顯示在螢幕上,需要遍歷所有可見元素。由於這依賴於佈局和複雜的CSS,你可能會發現繪製時間會很長。這會導致網頁看起來忽動忽停和響應較慢。這種緩慢滾動也稱為jank(jank是Android系統的一個專業術語,指的是螢幕上流暢動態畫面中斷的卡頓現象)。在移動裝置上滾動頁面時,瀏覽器會使勁地繪製複雜的CSS,這時這種情況更加明顯。
即使頁面的載入時間十分快,也仍然值得去研究頁面的繪製時間。不同裝置對CSS屬性有著不一樣的反應,但無論如何,能提高效能總是一件很好的事。為了進行測試,首先得去Google Chrome網站下載Chrome Canary。一旦安裝完成,就可以開啟你想測試的網頁。HTML5 Rocks網站裡有一個很好的案例網站,我們使用它來證明高耗能CSS屬性的操作,會增加頁面的繪製時間。

一旦你開啟到這個網頁,按下F12,會彈出Chrome的開發者工具。然後在開發者工具的底部右側點選設定按鈕,開啟測試頁面渲染效能的設定。

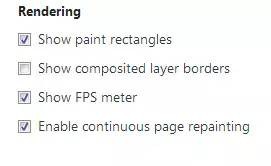
點選後會顯示一個允許你更改設定的控制板。

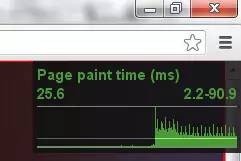
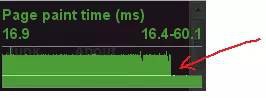
因為我們要測試頁面的渲染效能,所以選擇“Enable continuous page repainting(頁面持續重新繪製)“和 “Show FPS meter(顯示FPS儀錶)”。如果你關閉設定面板,檢視你的網頁,你應該會看到下麵的圖片在頁面右上角。

該表顯示以毫秒為單位的當前頁面繪製所需時間,而右側顯示了當前圖表的最小與最大值。另外,也顯示了最近80幀的樹狀圖。這個圖表的強大之處是它不斷試圖重新繪製頁面,使得頁面好像是第一次載入。這允許你精確定位因CSS影響的繪製問題,而不用每次重新載入頁面。無論你的改變是否產生影響,樹狀圖都會持續監測。
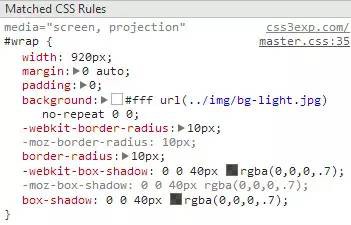
如果我們詳細檢視這個頁面的HTML和CSS,你會看到其中一個div添加了一些CSS效果。

這個div有border-radius(圓角)和投影屬性。當移除box-shadow屬性,再觀察FPS meter在繪製時間的變化。

哇!正如你從圖表可看出,頁面繪製時間有一個令人關註的變化。透過簡單地將border-radius屬性移除,就可以證明這個改變能讓頁面的繪製時間顯著減少。當你更新或改變CSS屬性時,這個圖表就立即下降。在同一個元素上同時使用box-shadow和border-radius,會導致非常重的繪製負擔,這是因為瀏覽器不能為之做出最佳化。如果有一個元素需要頻繁的重覆繪製,你應該在建立網頁時時刻記住這點。
這是一個很好的,在Google IO 網站上的影片,它更深入地闡述繪製時間,並介紹一些減少網頁“jank(卡頓)”的技巧。
想更進一步學習繪製時間的最佳化,看看這些連結。
祝測試愉快!
原文出處:www.deanhume.com
譯文出處:伯樂線上 – J.c
連結:http://web.jobbole.com/82316/
 知識星球
知識星球