儘管谷歌新推出的移動瀏覽器Chrome M40在視窗上做的改變非常微小,但這對使用者來說卻大有不同。
在啟動移動瀏覽器時,不加視窗元標簽的情況下,瀏覽器的網頁大小預設為螢幕實際大小的980px左右,併在此基礎上進行渲染。而加上視窗元標簽的話,開發人員可以自定義網頁寬度,通常設定為“裝置寬度”,就是讓頁面大小自適應於裝置的螢幕寬度。詳見learn more on Web Fundamentals。
Rick Byers這樣描述虛擬視窗:虛擬視窗就是將“視窗”概念分割成兩部分,一個是“佈局視窗(layout viewpor)”(在這裡,所有的內容都處於固定的位置上),另一個是“虛擬視窗(visual viewport)”(使用者實際看見的部分)。
超級簡單的例子
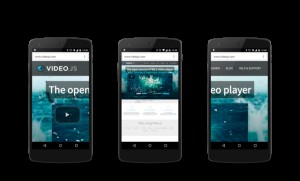
Vediojs.com這個網站就是個很好的例子,導航欄固定在頂部,並且在其左右兩側都有相關連結。
下麵的兩排圖片對比展示了,對頁面進行放大和左右移動時,在兩種版本的移動瀏覽器上分別會發生什麼。
上面一排手機用的是Chrome M39,這個版本沒有虛擬視窗功能,而底下的三個介面來自擁有虛擬視窗的Chrome M40。


在Chrome M39中,你放大介面後還能看到導航欄,但是往右挪就看不到導航欄右側的連結,只能看到網站的logo。
在這點上Chrome M40(擁有“虛擬視窗”)就不一樣了,你可以看到“虛擬視窗”在“佈局視窗”中滾動所有內容,這樣就能在左右滑動時看到導航欄上右側的連結。
IE瀏覽器已經擁有此項功能,這些改進讓我們的瀏覽器在功能上和他們的更加貼近。
html { overflow: hidden; }
這給開發人員帶來的最主要變化是:在M39中,將overflow屬性值設定為hidden後頁面仍然能夠滾動,但是在M40中,這樣做不再有效。
更多有用資訊
你想瞭解的更多?
那麼,你可以觀看下麵的幻燈片(幻燈片需要翻牆才能檢視)或者點選Rick’s Google+ Post,他在這方面可比我功夫深,你能真正瞭解到你想知道的。
原文出處:updates.html5rocks.com
譯文出處:伯樂線上 – 柒柒
連結:http://web.jobbole.com/82298/
 知識星球
知識星球