這是一個很老的話題“前端工程師的價值體現在哪裡?”。有人說:“前端工程師之於網站的價值猶如化妝師之於明星的價值。”一位好的Web前端開發工程師在知識體繫上既要有廣度,又要有深度。當然,Web前端工程師並不是設計師,每天接觸最多的是程式碼,程式碼,還是程式碼。對此,你是如何給自己定位的?你的價值是否能夠得到很好的體現?如今,舊話重提無非是想與開發者們共同探討下前端工程師的價值所在,希望對你有所感悟。

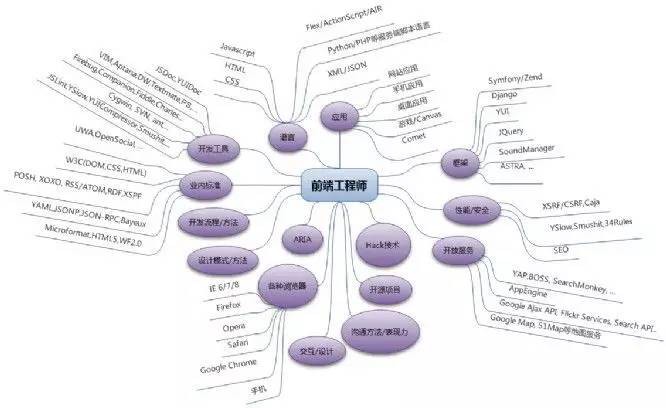
圖片來源於網路
一起來看下業內資深大牛對前端工程師是如何評價的:
張克軍 豆瓣前端工程師:
個人認為前端工程師正慢慢演變為產品工程師。WAP App,響應性UI等以HTML5技術為基礎的開發將成為前端工程師的主要工作內容,解決產品跨平臺跨裝置的實現問題。Javascript,HTML,CSS這些前端工程師熟悉的,多年使用的語言,作為開放標準將被各種平臺所支援。產品形態和資料的分離是形勢所趨。移動時代對產品形態多元化的要求雖然可以靠不同技術分別實現,但要付出巨大的成本。這也是HTML5這個04年就提出來的標準,直到前兩年才火爆的原因。
現階段的價值也很大。Web產品互動越來越複雜,使用者使用體驗和網站前端效能最佳化,這些都需要專業的前端工程師來解決。另外,在專案中還要彌補設計師在互動設計上的不足,前端工程師在開發過程中起著重要的承上啟下的作用。一兩個前端工程師就可以讓整個開發並行起來,讓設計到實現的轉換更順利。明智的公司應該貯備前端工程師資源。
我不認為前端工程師和產品經理有什麼關係。好的前端工程師一定會成為好的互動設計師。前端工程師對資訊架構的理解應不亞於專業的互動設計師。
張經緯 前端工程師:
一、前端工程師所需要掌握的基本技能:
-
HTML CSS
-
JavaScript
-
PHP/ASP/或者其他廣泛應用在Web領域的程式語言
-
美術、視覺
二、前端工程師面向於:
-
使用者
-
瀏覽器
-
資料介面
三、那麼前端工程師的價值體現在哪兒呢?
1.為簡化使用者使用提供技術支援(互動部分)
2.為多個瀏覽器相容性提供支援
3.為提高使用者瀏覽速度(瀏覽器效能)提供支援
4.為跨平臺或者其他基於webkit或其他渲染引擎的應用提供支援
5.為展示資料提供支援(資料介面)
元彥 雲端工程師:
關於前端攻城師的價值體現,我覺得主要取決於下麵幾個方面:
1.與使用者最近,最願意揣測使用者,是工程師中最瞭解使用者的
2.前端充滿創新
3.前端技能JavaScript、HTML、CSS….入門易,深入難
4.前後端互動方式多樣,適用場景不同,Ajax(Post、Get)、Comet(輪訓、長輪訓、永久幀、XHR流)、WebSocket
5.隨之瀏覽器的發展,很多技術方案開始偏向於前端
6.前端不僅僅是Desktop,而有Mobile、Pad、TV……
高原 Web工程師:
作為前端工程師最核心的價值或者說是責任,就是將大夥的所有心血和努力最終要完美地呈現給使用者。在一個技術開發團隊中,無疑離使用者最近的人就是前端,其次是UI、UE和產品,然後是後端、DBA和系統工程師。
如果說一個技術開發團隊就是一支足球隊的話,那麼前端工程師無疑就是前鋒,他接到隊友們傾力傳到腳下的球,他責無旁貸,要做的就是必須將球準確無誤地打入對方的球門….. 他有兩點必須是非常清楚:1.他必須清楚在對方球門與自己之間存在著哪些阻礙;2.他必須清楚如何破除這些障礙將球直至門網…..他也應該要是所有隊員中對這兩點最為清楚的人。
每個球隊都有自己的明星,可以是鋒線殺手、可以是中場戰車、可以是超級後衛、也可以是神奇門將、甚至可以是救火教練。而且相信球場上任何一個位置的優秀球員,都有可能在後場斷球長途盤帶奔襲射門,球進!但任何一支優秀的球隊都必須有兩類分工,前場球員想的是贏得比賽,後場球員想的是不能輸掉比賽,各司其職才能卓越。而作為一名稱職的前鋒,你必須是球隊裡,進球最多、射門技術最好的那一個,否則你還有什麼價值可言呢….
不管技術實現的風潮如何變化,一個給使用者的互動介面要有人來實現,這是不辨的硬需求…. 除非以後人機的資訊互動不依賴視覺了(直接靠意念連結),那時的前端就轉向只做資訊的組織與表達形式的設計就好了,因此,前端的最終價值是對人機互動的設計與實現。
李春平 百度研發工程師:
應該來講有三條路,一個是向前走,一個是向後走,另外一個是一直做前端,深入下去。向前即是前面所說的往使用者體驗與互動設計甚至產品設計師上走,這是最能體現前端價值的了,即使用者體驗,大多人會往這方面走;
向後走就是做Web開發,往資料庫和後臺開發方面走,不再區分前後端,大家深入產品的研發實現,這條路就是與軟體工程師融合的路,這是的價值就體現在對於業務功能的實現上;
最後還有的是一直深入做前端開發,比如前端各類庫與框架的架構設計,W3C各種標準深入研究,對於JavaScript語言本身的研究,對瀏覽器的原理分析,對於網路傳輸協議的原理分析等等,這條路要深入下去很不容易,因為涉及很多原理與根本性的東西,所以走的人也不是很多。
當然了,還有一些徹底離開了前端甚至軟體開發,轉行專門做產品或者做業務運營。可能會因為有不錯的技術背景有一定的優勢呢。
胡金埔 前端開發者:
我覺得前端工程師需要分兩個方向來看各自的價值:
第一個方向:讓使用者更便捷的獲取資訊。這是大部門公司前端工程師應該努力做好的事情。拿到psd,產出線上的程式碼,這個過程中的每個細節都值得你去用認真的態度做好。表單的各種互動,頁面不同元素(區域)間的資訊互動,這都未必是普通ID可以給你指導好的,你需要依賴自己的技術能力和自己對使用者需求的感知去完成。
這個方向的價值就體現為:資訊獲取是否更加便捷?從而你的使用者量是否上漲了?線上預訂是否提高了?
第二個方向:讓前端更加專業。這是一些研究院的大牛每天做的事情。閱讀規範,比較不同版本的區別,並思考引入新特性的意義(技術或商業)。關註行業的最新發展,找出一些創新點,如果可以的話,站在巨人的肩膀上,不盲目的造輪子。最後,不管是自己的創新還是自己的整理好的當前解決某個問題的最佳方案,都會給整個行業以及自己的公司的其他前端同學的工作帶來更多的支援。
這個方向的價值更加的技術化,可能短時間無法直接量化,但一段時間後,會從提高的個人生產率,頁面互動的新模型等方面得到體現,甚至會導致新的產品。
元亮 前端工程師:
-
產品工程師-Web產品APP化使得前端需要瞭解產品的設計和互動實現細節,從而使前端程式碼結構合理 可擴充套件!
-
跨平臺裝置實現-並不單單是各瀏覽器的跨平臺相容了。現在的物理裝置多樣,只要和使用者產生直接互動的實現工作都可以稱為前端!
-
完美優雅實現互動和設計細節-用最精簡的程式碼和最小的代價還原互動和設計的細節,可用性和可訪問性的提升!
-
使用者體驗和新技術的結合-HTNL5的發展使得Web和移動應用有更優和更佳合理的實現方式
-
網站前端效能最佳化-節省使用者成本,節省公司成本
-
可擴充套件的標準介面-語意化的頁面使得網站無論從seo角度和機器可讀行得到更大得提升,標準化可擴充套件的資料介面使得和後臺的聯絡更佳無縫!同時也會大大提升開發效率。
-
網站形象的業內PR-以最直觀可見的方式展示公司網站和公司形象!
前端的需求
-
需要理解產品的邏輯和形成的過程- 希望參與開發產品頁面的相關人員參與到產品討論的階段,瞭解產品的需求。以及瞭解產品的未來的隱性需求!列席即可!
-
需要瞭解互動細節-希望參與開發產品頁面的相關人員參與到互動討論當中,理解互動和設計細節! 使頁面結構合理和具有可擴充套件性!列席即可!如果合理化建議可以提出!
-
需要瞭解資料介面-理解產品相關模組所需要的資料與相關技術人員溝通形成檔案。
-
需要技術的積累和新技術的學習-希望有團隊內的交流活動,頭腦風暴!學習瞭解最新的行業技術,參加業界的交流!
-
需要成就感,和滿足感
結束語:
前端就是後臺實現和視覺表現的橋梁,是貫穿在整個產品開發過程的紐帶,起到承上啟下的作用,一個好的前端工程師他能夠很好理解產品經理對使用者體驗的要求,也能夠很好地理解後臺工程師對資料邏輯,或者程式邏輯進行分離的要求,並將這些要求轉化成前臺的開發工作。前端就是網站的門面,它的價值遠大於其他的客戶端開發。
來自:知乎
連結:http://www.zhihu.com/question/19589966
 知識星球
知識星球