大家有看過font set和一些要註意的基本問題以及通用字型族兩篇文章後,應該對字型的基本有了一些瞭解。現在我們開始把這些知識都應用到實戰中吧!
– 規範中 font-family 的解釋方式
我們定義下麵這個字型表:
font-family: “Comic Sans MS”, “幼圓”, “黑體”, sans-serif;
按照W3C的規範,瀏覽器在使用這個 font-family 顯示一個字元時,首先應該尋找 Comic Sans MS 字型。如果找不到 Comic Sans MS 字型,那麼順序搜尋下一個字型,即幼圓字型。如果找到 Comic Sans MS 這個字型,那麼瀏覽器會在 Comic Sans MS 字型中尋找這個字元。如果找到這個字元,就使用 Comic Sans MS 字型來顯示這個字元。如果沒有找到這個字元,或者這個字元對應一個缺字元(缺字元是字型檔案中的一種特殊字元,用來表示字型檔案中沒有這個字元。通常就是顯示一個方塊),那麼就要到下一個字型,也就是幼圓體中繼續搜尋這個字元。如此搜尋整個字型表,知道搜尋到這個字元為止。如果在通用字型,也就是這裡的 sans-serif 字型中也找不到這個字元的話,那麼瀏覽器就應該顯示該字型的缺字元。
所以,如果有下麵這句話:
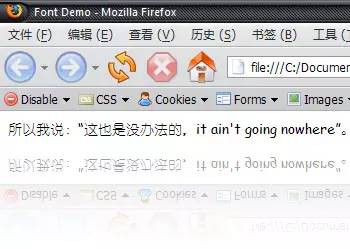
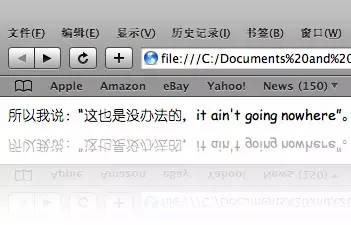
所以我說:“這也是沒辦法的,it ain’t going nowhere”。
那麼,在一個正常的Windows XP系統上,所有中文字元都會被顯示為幼圓,英文字元都被顯示為 Comic Sans MS 字型。比如“說”字,瀏覽器先搜尋 Comic Sans MS 字型,得到一個缺字元,於是搜尋幼圓。系統中存在幼圓字型,於是終止搜尋,將“說”字顯示為幼圓字型。對於英文字元“i”,瀏覽器在 Comic Sans MS 這個字型中就能找到這個字元,於是就用 Comic Sans MS 顯示 i 這個字元。
另外,雙引號——“”,這兩個字元其實在 Comic Sans MS 中也有。所以瀏覽器會用 Comic Sans MS 中的雙引號來顯示。
– 事實上呢?
大家來看看截圖吧:
Internet Explorer 7

Firefox 2

Opera 9

Safari 3.1 Windows

……簡直是一個瀏覽器一個樣子嘛
這樣還叫人怎麼正經幹活嘛
仔細看看,其實Firefox 和Safari 顯示的還算靠譜,在這個例子裡,顯示的都正確。IE 和 Opera 都沒有能用正確的字型顯示中文字元。因為在 Comic Sans MS 搜尋失效後,理應搜尋幼圓字型。但不知道因為什麼原因,IE 和 Opera 都沒有順序搜尋下一個字型,甚至也沒有搜尋後面的黑體和sans-serif,而是直接跳到系統預設字型了——請註意,是系統預設字型,因為我已經在 Opera 裡把 sans-serif 設成了雅黑,如果 Opera 還有良心搜尋下 sans-serif 的話,還是應該用雅黑顯示中文字元的。而且,不知怎麼的,Comic Sans MS 中明明存在的雙引號,也沒能在 Opera 中得到正確的顯示。什麼號稱最完美支援 CSS 的瀏覽器嘛,簡直浪得虛名
IE 7 起碼還好些,至少認了和英文字元直接相連的雙引號。但是除此之外,也算是完敗。
另外大家也不要認為Safari 是好人——某些版本的 Safari 3 for Windows 在第一個字型中尋找不到中文字元時,它乾脆就顯示了那個字型的缺字元,於是,所有的中文網頁變成了整屏的囗囗囗囗囗囗囗,根本無法閱讀 經本人和其他許多發現這個bug的人多次向Apple交涉,他們才最終修正了這個bug。
至於 Firefox, 其實也不完美,因為 Firefox 不支援字型別名。於是幼圓你只能寫成”幼圓”,黑體你只能寫成”黑體”,而不能用他們在系統中的正式字型名稱——YouYuan 和 SimHei 。
對於瀏覽器為什麼會產生這麼多五花八門的奇怪渲染,偶也不知道,估計只有問這些瀏覽器的開發人員了
– 解決方案
因為主流瀏覽器在中文顯示中實在無法統一,因此,解決上面這個問題的辦法也只能是折衷和妥協的方案。至於如何折衷,那麼要看你到底想要保證英文字元的顯示效果,還是中文字元的顯示效果。
如果你希望保證中文的顯示效果,那麼你必須把你想要顯示的中文字型放在 family-font 定義的第一位。比如上面例子裡的樣式定義,你可以寫成:
font-family: “幼圓”, “Comic Sans MS”, sans-serif;
這樣就可以保證所有中文字元都顯示為幼圓。至於為什麼 IE 和 Opera 又認了在 font-family 首位的幼圓,這個也不要問偶,總之它們就是認了
這樣做的缺點也是顯而易見的。一般中文字型中都會包含英文字元,比如上面的幼圓。所以網頁中的英文字元也會優先應用這些中文字型來顯示。而中文字型中的英文字元,通常都不怎麼好看。比如還是這個幼圓,裡面的英文字元根本就和宋體一模一樣,根本和幼圓中的中文字元不搭調。於是中英混排的文章就極其難看。而且很遺憾,一般網頁上,中英混排的情況還是很多的,比如使用者名稱、日期時間、URL等等,總是少不了英數字……
另外,這個方案也不能從根本上解決瀏覽器對中文字元支援的缺陷。比如這種情況:有人非常喜歡黑體字的效果,所以想用微軟雅黑來顯示你的網頁,但是考慮到只有 Windows Vista 才有微軟雅黑字型,所以打算在沒有雅黑的電腦上用黑體來顯示文字,於是他寫了這麼個樣式規則:
font-family: “微軟雅黑”, “黑體”, sans-serif;
但實際測試下來,他會發現,即使第一個字型設定成了中文字型,在這個字型缺失的情況下,IE 和 Opera 還是不會使用第二位的黑體,而繼續它們自己的莫名其妙的規則,使用了系統預設字型——宋體。這顯然還是不能滿足設定 font-family 屬性的初衷。
第二個方案是,仍舊按照CSS標準的解釋方式來寫 font-family,但是在 font-size 上做些手腳,只用 12px, 14px, 16px 等穩扎穩打的字型大小。這樣做最大的好處是能優先用最合適的字型顯示英文字元。至於中文字元,XP的宋體也好,Vista的雅黑也好,OS的新宋體也好,在上面幾個字型大小下顯示的都不算難看。何況中文字型的選擇範圍本來就比較小,無外乎也就是那幾個系統預設字型,因此自然也湊合。個人比較傾向使用這種方案。
至於具體選用哪種方案,還需要大家根據實際情況斟酌而定。
今天就講到這裡吧。下次我會從跨平臺相容性上講述如何實際應用字型喲~
那麼,大家下次見吧~
來自:棕熊的部落格
連結:http://www.cnblogs.com/ruxpinsp1/archive/2008/05/11/font-in-front-end-development-3.html
 知識星球
知識星球