上一次我們簡單的談了一下font set和一些要註意的基本問題。今天我們繼續字型這一話題,深入講講上次提到的“通用字型族”。首先是最常用的 serif 和 sans-serif 這兩個通用字型族。
– serif
Serif 在印刷學上指襯線字型。為了理解襯線字型的概念,大家先看幾個典型的襯線字型的例子:

單詞 My 中的字母 “M”上下方突出的短橫線就是所謂的襯線。同樣,y的上方,K的上下,i 和n的下方也都有襯線,所以這些字型都被稱為襯線字型。但襯線字型並不一定都有襯線,比如上面例子中的g, “漢”和“字”。事實上,只要滿足末端加強原則的字型都是襯線字型。所謂的末端加強,就是使用襯線或粗細變化,使字型筆畫的末端得到加強,以改善小號文字的可讀性。比如上面例子中的y的下半部分,還有宋體的中文字元,都是採取加粗筆劃的末端來達到末端加強的效果。除此之外,很多襯線字型還會採用加強豎向筆劃(比如宋體中豎比橫粗),誇張字形(最明顯的就是小寫g這個字元了)等方法進一步改善它的可讀性。
因為襯線字型的可讀性非常好,所以它應用的最多的地方也正是出版物或者印刷品的正文內容等以大段文字作為表現形式的作品上。
比較常見的襯線字型有 Georgia, Garamond, Times New Roman, 中文的宋體等等。
– sans-serif
襯線字型以外的一切字型都是無襯線字型。sans- 這個字首其實是法語,所以比較標準的發音是 /san/ 而不是 /sans/。它的意思是“沒有”。所以sans-serif就是無襯線字型。

無襯線字型比較圓滑,線條一般粗細均勻。比較適合用作藝術字、標題等。因為無襯線字型通常粗細比較均勻,所以在小字型顯示的時候,可讀性會降低,容易引起視覺疲勞。
常見的無i襯線字型有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圓、隸書等等。
– 什麼時候用serif?什麼時候用sans-serif?
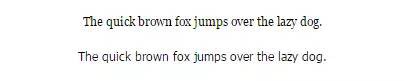
從上面的介紹中,我們可以知道,襯線字型之所以被設計出來,就是為了用作正文內容的。大家可以隨手抄起一張報紙,看看上面的文章是不是宋體。如果手頭有外語讀物的話,也可以翻來看一下,正文都是襯線字型。同樣大小的襯線字型比無襯線字型容易閱讀:

然後大家可以把報紙翻到頭版頭條——標題一般都會是各種粗細一致的綜藝體或者是中黑體。英文報紙的標題大多也是無襯線的。這個就是應用他們的基本原則。
但是大家可以看很多網站——它們的正文內容恰恰是無襯線的Tahoma, Verdana, Arial等等。中文網站可能因為字型的侷限性,仍舊使用宋體居多,但檢視它們的樣式表,就會發現候補字型也大多是無襯線的。這樣是不是不好呢?
當然不是。
襯線字型的可讀性其實僅僅體現在小字型上。大家可以拿出剛剛抄起來的報紙,和你顯示器上的文字比較一下——你會發現,報紙上的文字比顯示器上的文字整整小一圈。實際上,新明晚報上通常大小的宋體文字,在點距為0.25mm的高質量液晶顯示器上,大小大約只相當於10px ~ 11px的顯示字元;在普通的液晶顯示器(點距一般為0.28mm)上,甚至可能只相當於8px~10px的顯示字元。
這個就是 print media 和 screen media 的最大區別。印刷業為了節約成本,因此會盡可能的在保證可讀的情況下,把文字印小。顯示器不存在這樣的成本,因此可以顯示比較大的文字。在文字足夠大的情況下,無襯線字型也是同樣可讀的。而且因為無襯線字型通常有藝術性,因此在顯示器上顯示通常比較賞心悅目;而且無襯線字型種類比襯線字型多得多,因此選擇餘地也很大。所以大家盡可以放心去使用。但是必須保證以下原則:凡是使用無襯線字型的,必須保證其在正文內容中的可讀性。否則,使用襯線字型。換而言之,如果你要使用無襯線字型顯示網頁的正文內容,那麼,你必須把它的font-size設的足夠大,以保證使用者能輕易閱讀。
至於具體將font-size 設多大,是因字型而異的。12px 對於 Verdana 來說已經完全足夠,但是要能輕易的閱讀隸書,可能需要24px以上才行。
對於11px以下的英文字型,推薦使用襯線字型。至於中文,因為顯示器的硬體限制,不論是什麼字型,都不推薦使用11px以下的font-size來顯示。
– 其他的通用字型族
印刷學中,除了serif 和 sans-serif 之外,通常還有 monospace 等寬字型、scripts 手寫體(比如花體)、blackletter 鉛字型(也叫 gothic 哥特體。嚴格的說,很多常用的serif字型其實是gothic字型)、ornamental 裝飾體(那些在文字筆劃上或者周圍有裝飾花紋的字型。很多中世紀書籍上很常見。如果腦殘體真的成了字型,那麼應該可以算裝飾體吧……)和 symbol 符號字型(比如有名的wedding123……)。
不過CSS對通用字型族的定義有點不一樣。除了serif 和 sans-serif 之外,CSS還允許以下幾個通用字型族:
- monospace 等寬字型所謂的等寬字型,是指每個字元寬度都一致的字型。一個著名的例子就是 Courier New 字型。因為字元寬度一致,所以特別容易對齊,能快速精確的定位到某行某列,因此經常用來顯示程式碼。要註意的是,一個等寬字型同時也可以是一個襯線(或者非襯線)字型。比如 Courier New 這個字型也可以看作是一個serif(嚴格的說是gothic)字型。
- cursive 書寫體:相當於印刷學中的手寫體。中文的華文行草就是這樣的一個字型。
- fantasy 夢幻體:相當於印刷學中的裝飾體。非常少見的一種字型,基本沒有參考價值。
要註意的是,CSS中不支援symbol字型族。使用symbol類的字型請用圖片。
– 一些你不知道的事情
中文的黑體其實是襯線字型。大家可以看下麵的圖:

大家可以看到,其實黑體的確是經過末端加強的,所以很多印刷品的正文也會使用黑體。像這種使用溫和的末端加強,筆劃粗細大致一致的字型,其實也可以被稱為petit-serif/小襯線體。(那些類似於宋體一樣有顯著末端加強,並且筆劃粗細有明顯區別的,通常稱為slab-serif/雕版襯線體)
只是很遺憾,因為諸多的硬體原因,在顯示器上實際顯示黑體時,大家還是可以把它看作一個無襯線字型
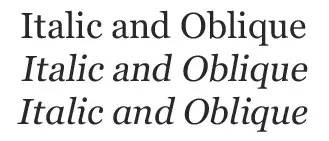
Italic 不是斜體斜體是oblique。Italic 顧名思義,是義大利體。Italic 是一種書寫方式(calligraphy script),而oblique 是一種印刷樣式,兩者是不同的東西。中學英語習字冊交授的書寫方式就是義大利體。除了義大利體外,比較流行的書寫方式還有法蘭西體(就是傳說中的花體字,正名是French Script)、哥特體、亞伯拉罕體等等。很多考究的字型都會為義大利體定製一套特殊的字型,而不是簡單的顯示成斜體。比如下麵的圖片裡,三行文字都是Georgia字型。第一行普通;第二行是oblique,也就是斜體;第三行才是真正的italic義大利體。

大家仔細看第三行的a, l, i, e 等字母——很明顯的看出區別了吧。實際上,Georgia Italic 和 Georgia 在系統內是兩個不同的字型檔案。當我們指定 font-style: italic 的時候,系統就會自動搜尋是不是存在Georgia Italic這個字型,並嘗試使用這個字型來顯示文字內容。
按理說當我們用 font-style: oblique 指定字型樣式時,瀏覽器不應該去尋找Georgia Italic這個字型,而直接將Georgia字型傾斜顯示,所以理論上應該得到圖中第二行文字的效果。可惜,連W3C在CSS規範中,自己的參考實現也說是“如果UA不能正確顯示italic 和oblique, 可以使用italic來代替oblique顯示”,所以幾乎沒有瀏覽器實現區分italic 和oblique。哪怕你設定的font-style是oblique, 你也會發現,瀏覽器顯示的也還是italic
今天就到這裡了。下一講我會談談如何構建一個合理的font-family,並推薦幾個使用的字型組合給大家。那麼,再見了喲
來自:棕熊的部落格
連結:http://www.cnblogs.com/ruxpinsp1/archive/2008/05/06/font-in-front-end-development-2.html
 知識星球
知識星球