來自:開源中國
英文原文:Designing beautiful mobile apps from scratch
連結:https://medium.freecodecamp.org/designing-beautiful-mobile-apps-from-scratch-1a3441ebd604
OSC 翻譯者: 涼涼_, Tocy, 無若, Tot_ziens
我從 13 歲時開始學習平面設計。透過網上教程慢慢學會了設計網站,並習慣於每天使用 Photoshop 和 Affinity Designer 軟體。這些經歷教會了我如何像設計師一樣思考。
我堅持設計和開發應用將近有一年時間。我參加了麻省理工學院的一個專案,是與一個團隊合作開發 Universeaty。兩個月前,我開始研究一個新的 Crypto Price Tracker 應用,並於最近(1月28日)將其釋出。
在這篇文章中,我將分享該應用示例一步一步的設計過程。這應該有助於那些想要學習並提高他們的數字化設計技巧的人。這篇文章不會教你如何使用設計軟體,因為設計並不只是瞭解如何使用設計軟體就夠了,而且網上也有數以百計的優質線上學習教程。我認為設計是關於如何理解你的產品,特點和功能的過程,同時設計需要保持始終從使用者的角度著手。這就是這篇文章的意義所在。
設計過程:
1.為各個使用者展示介面建立一個使用者流程圖。
2.建立/繪製線框。
3.選擇設計圖案和調色盤。
4.建立模型。
5.建立一個動畫應用程式原型,並要求體驗人群對其進行測試並提供反饋。
6.給模型做最後的調整,在最後的介面準備好後開始編碼。
01
使用者流程圖
第一步是找出你想要在應用中呈現的功能。一旦你有了想法,設計一個使用者流程圖。使用者流程圖是透過使用你的應用程式/網站的使用者體驗流程的抽象表示。
通常,使用者流程圖由三種形狀組成。
·矩形用於表示螢幕介面。
·菱形用於表示使用者的選擇(例如,點選登入按鈕,向左滑動,放大)。
·箭頭將螢幕和使用者選擇連線在一起。
使用者流程圖是非常有用的,因為它們給出了應用程式是如何運作的一個良好邏輯思路。
下麵是我在開始設計應用時繪製的使用者流程圖。

02
線框圖
完成每個螢幕的使用者流程圖和使用者流程設計後,你將開始製作所有螢幕的線框圖。 線框本質上是粗略的,表現你的應用程式的外觀。 本質上是一個使用者將會瀏覽到的草圖或輪廓影象,標簽,按鈕和素材,和它們的佈局和定位。是一張你的應用將如何工作的粗略草圖。
我使用 UI Stencils 的排版模板來繪製線框。 它大大節省了時間,並提供了一個很好的畫布來繪製和做記錄。
這是一個線框示例。

繪製線框後,你可以使用名為 Pop 的應用程式,並使用該應用拍攝所有的繪圖圖片,並透過按鈕連線所有螢幕介面來製作原型。
03
設計樣式和顏色調色盤
這是我最喜愛的部分,它就像逛街(window-shopping)一樣,大量的設計樣式和顏色調色盤可供選擇。我選擇了我所喜歡的,並試驗他們(的效果)。
找設計樣式的最佳平臺是 Mobile Patterns 和 Pttrns 。要找好的顏色調色盤就去 Color Hunt 吧。
04
物體模型
這是你最終使用設計軟體的時候。設計意義上的物體模型是對你的設計的高保真的表達。這幾乎就像你未來開啟這個應用程式,並從它那裡得到一些截圖一樣。它應該看起來很現實,很像真正的那樣。
有用於建立物體模型的設計軟體和工具。我使用 Affinity designer 。IOS 最常用的工具是 Sketch 。
這有些早期為我的 APP 設計的例子。

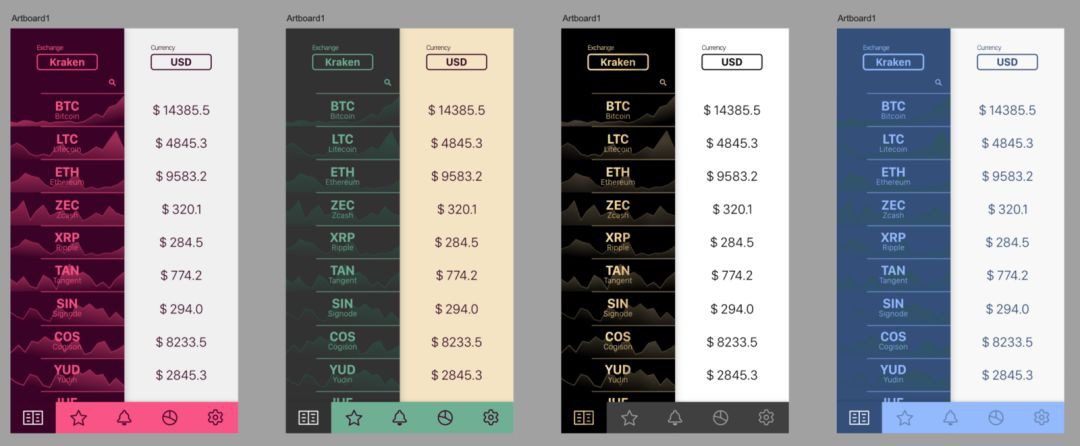
我用各種顏色調色盤做了更多的實驗。

我與我的朋友分享了最初的模型,以獲得他們的反饋。很多人似乎都喜歡黃金漸變和黑色方案。
我願意接受他們的反饋並嘗試新的建議!當你與他們交談時,你會發現使用者的奇妙想法,而不是瘋狂地翻閱 Dribbble 或 Behance 網站素材。
所以我重新設計了模型並刪除了背景圖,因為生成專案是一個技術上耗時的過程,同時也降低了可讀性。這是我重新設計的模型的樣子。

我對顏色方案、標簽欄上的圖示和整體佈局都非常滿意。我繼續按照相同的設計指南設計了其餘的螢幕方案。這是一個漫長而有趣的過程!
等我所有的螢幕介面都準備好了,我就在 Adobe XD 上製作了一個原型,並請幾個朋友進行試用並給出反饋。
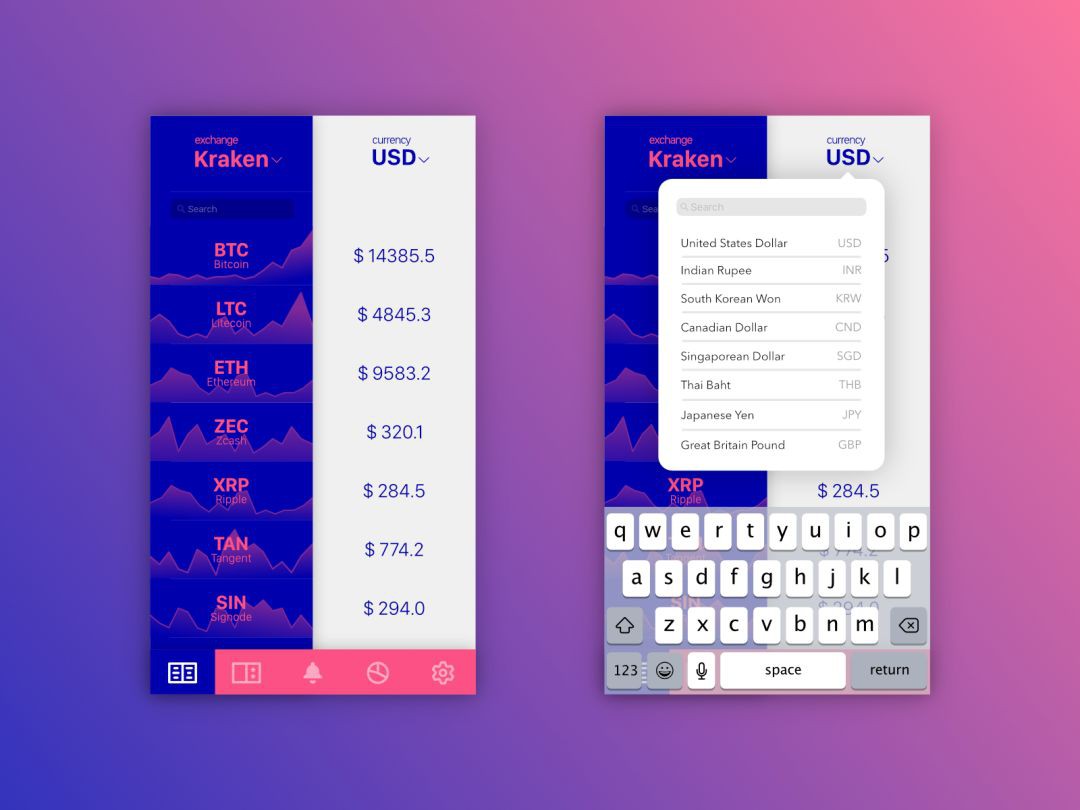
經過最後的調整,我最後的設計看起來像這樣:

在所有的介面完成後,我將它們匯入 Xcode 並開始編寫應用程式。
就這些了!我希望這篇文章能夠幫助你開始學習應用程式設計,或者幫助你成為更好的設計師。如果你喜歡我的 APP ,下載地址為:(https://itunes.apple.com/us/app/crypto-price-tracker/id1333696099?ls=1&mt;=8)
我將以我最喜歡的關於設計的名言結束本文。
“設計並非外觀怎樣,感覺如何。設計是(解決)它是怎樣工作的。”- 史蒂夫·喬布斯
●本文編號293,以後想閱讀這篇文章直接輸入293即可
●輸入m獲取文章目錄

前端開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球