資料是非常強大的。當然,如果你能真正理解它想告訴你的內容,那它的強大之處就更能體現出來了。
透過觀察數字和統計資料的轉換以獲得清晰的結論並不是一件容易的事。必須用一個合乎邏輯的、易於理解的方式來呈現資料。
談談資料視覺化。人類的大腦對視覺資訊的處理優於對文字的處理——因此使用圖表、圖形和設計元素,資料視覺化可以幫你更容易的解釋趨勢和統計資料。
但是,並非所有的資料視覺化是平等的。(點選“為什麼大多數人的圖表和圖形看起來像廢話”瞭解我想表達的意思)
那麼,如何將資料組織起來,使其既有吸引力又易於理解?透過下麵的16個有趣的例子獲得啟發,它們是既註重風格和也註重內容的資料視覺化案例。
什麼是資料視覺化?
資料視覺化是指將資料以視覺形式來呈現,如圖表或地圖,以幫助人們瞭解這些資料的意義。
文字形式的資料很混亂(更別提有多空洞了),而視覺化的資料可以幫助人們快速、輕鬆地提取資料中的含義。用視覺化方式,您可以充分展示資料的樣式,趨勢和相關性,而這些可能會在其他呈現方式難以被髮現。
資料視覺化可以是靜態的或互動的。幾個世紀以來,人們一直在使用靜態資料視覺化,如圖表和地圖。互動式的資料視覺化則相對更為先進:人們能夠使用電腦和移動裝置深入到這些圖表和圖形的具體細節,然後用互動的方式改變他們看到的資料及資料的處理方式。
感到興奮了嗎?讓我們來看一些不錯的互動和靜態資料視覺化的例子。
互動資料視覺化的實體
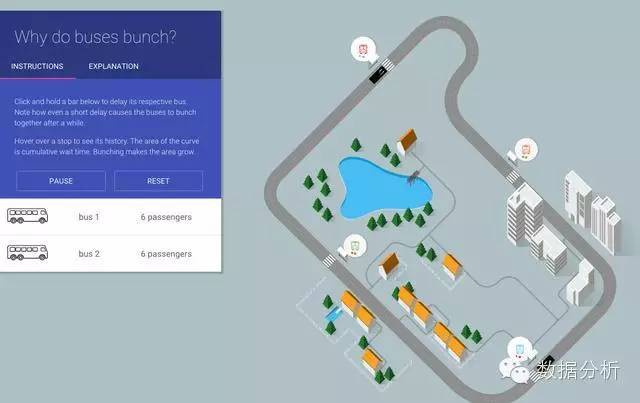
1)為什麼會有“巴士群”現象
這裡有一個關於複雜資料集的很好的例子,它看起來感覺像一個遊戲。在這個例子裡,Setosa網站為我們呈現了“巴士群”現象是如何發生的,即,當一輛巴士被延遲,就會導致多輛巴士在同一時間到站。
只用數字講述這個故事是非常困難的,所以取而代之的是,他們把它變成一個互動遊戲。當巴士沿著路線旋轉時,我們可以點選並按住一個按鈕來使巴士延遲。然後,我們所要做的就是觀察一個短暫的延遲如何使巴士在一段時間以後聚集起來。

2)世界上的語言
這個由DensityDesign設計的互動是個令人印象深刻的成果,它將世界上眾多(或者說,我們大多數人)的語言用非語言的方法表現出來。一共有2678種。
這件作品可以讓你瀏覽使用共同語言的家庭,看看哪些語言是最常用的,並檢視語言在世界各地的使用範圍。這是一種了不起的視覺敘事方法:將一個有深度的主題用一種易於理解的方式解讀。

3)按年齡段分佈的美國人口百分比
這是如何以令人信服的方式呈現一種單一的資料的好榜樣。Pew Research創造了這個GIF動畫,顯示隨著時間推移的人口統計數量的變化。這是一個好方法,它將一個內容較多的故事壓縮成了一個小的package。

此外,這種型別的微內容很容易在社交網路上分享或在部落格中嵌入,擴大了內容的傳播範圍。如果你想自己用Photoshop做GIF,這裡有一個詳細的教程。
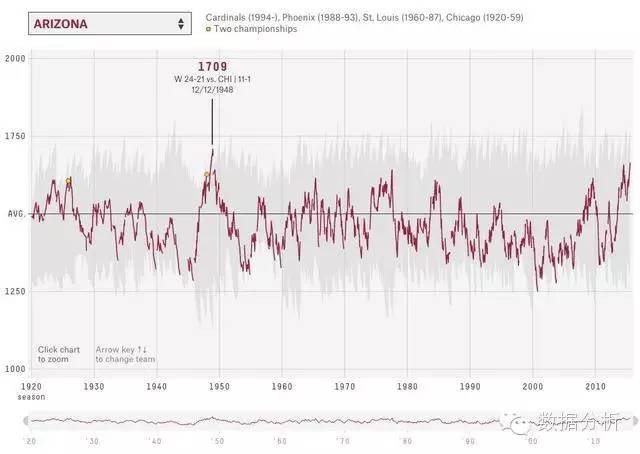
4)NFL(國家橄欖球聯盟)的完整歷史
體育世界有著豐富的資料,但這些資料並不總是能有效地呈現(或者準確的說,對於這個問題)。然而,FiveThirtyEight網站做的特別好。在下麵這個互動式視覺化評級中,他們計算所謂“等級分” – 根據比賽結果對球隊實力進行簡單的衡量 – 在國家橄欖球聯盟史上的每一場比賽。總共有超過30,000個評級。觀眾可以透過比較各個隊伍的等級來瞭解每個隊伍在數十年間的比賽表現。

5)Google Flights 上的美國感恩節
下麵是將一段時間內在空中移動的物體進行視覺化的好方法。這是由Google Trends驅動的專案,它跟蹤感恩節前出發、到達和穿越美國的航班。視覺化始於當天很早的時間,隨著時間的推移,像播放電影一樣顯示在全國各地飛行中的航班。不需要顯示時間外的任何數字,觀眾即可以看到當天哪段時間是國際航班、國內航班以及往返於全國各地不同樞紐的航班的熱門時間。

6)是什麼真正造成了全球變暖?
聽說過一種建議,“不要只簡單地展示資料,講個故事吧”?這正是彭博商業正在做的視覺化 ——用互動講述故事的來龍去脈。
此圖的關鍵點是要反駁用自然原因解釋全球變暖的理論。首先你會看到從1880年至今觀測到的溫度上升。當你向下滾動,這個視覺化圖會讓你清楚的瞭解相較於已被觀測到的因素,造成全球變暖的不同因素到底有多少,使故事內容更加豐富。作者希望觀眾能夠得到非常清晰的結論。

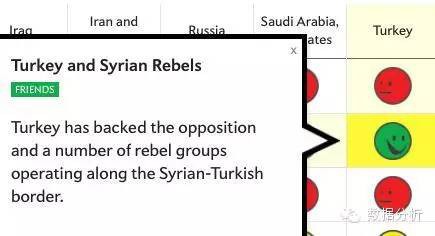
7)在敘利亞,誰和誰在戰鬥
許多不同的團體之間的關係可能很難理解 – 尤其是當有11個這樣的團體存在的時候,這些團體之間有的結盟,有的敵對,反之亦然。這讓人難以理解。但是,Slate網站透過表格的形式和熟悉的視覺效果和色彩,將這些資料簡化為一種簡單的、易於理解和互動的形式。

觀眾可以點選任一張臉來檢視雙方關係的簡要描述。

8)最有價值的運動隊
這是透過疊加資料來講述深層故事的一個例子。這個互動由Column Five設計,受福布斯“2014年最具價值的運動隊50強”名單得到的啟發。但是它不僅將串列視覺化,使用者還可以透過它看到每支隊伍參賽的時間以及奪得總冠軍的數量。這為各隊的歷史和成功提供了更全面的看法。

9)美國風圖
下麵是是個類似感恩節航班的視覺化圖,除了圖中顯示的時刻,它還能實時顯示美國本土的風速和風向。它是直觀設計的一個很好的案例:風速用線條移動的快慢來表示,方向透過線條移動的路徑來表示。它會即時顯示美國風向的總體趨勢,無需任何數字,除非你在地圖上點選滑鼠。另外,使用時設定最多兩個變數會使它更容易操作。

靜態資料視覺化實體
10)政治新聞受眾渠道分佈圖
據Pew研究中心稱,通常,當設計師在資訊內容很多又不能刪節的時候,他們通常會把資訊放到資料表中,以使其更緊湊。但是,他們使用分佈圖來代替。為什麼呢?因為分佈圖可以讓觀眾在頻譜上看到每個媒體的渠道。在分佈圖上,每個媒體的渠道之間的距離尤為顯著。如果這些點僅僅是在表中列出,觀眾無法看到每個渠道之間的比較。

11)著名創意人士的日常慣例
這個資料的視覺化圖是用奇特的想法描繪一個簡單的概念。這個表格利用Mason Currey的《日常慣例》一書中的資訊展示了那些著名的創意人士的日程安排,解讀其時間和活動安排。這不僅是一個運算元據的例子(因為你可以透過單獨的活動來瀏覽日程安排),也是一個品牌宣傳的佳作。

12)今年發生了哪些新聞?
最好的資料視覺化方式,就是用直觀和美麗的方式傳達資訊。Echelon Insights致力於這一方式,即將2014年Twitter上最受關註的新聞進行視覺化。1億8450萬條推文是什麼樣子?如圖所示的藝術品。

13)問題的深度
當你想強調規模的時候,靜態資料視覺化是表達你的觀點的極佳方式。下麵這張來自《華盛頓郵報》的資訊圖長得令人難以置信…這是故意的。他們在圖中展示了一架飛機可以探測到的深海訊號是多麼的深,透過比較飛機的探測深度與高層建築、已知哺乳動物的最大深度、泰坦尼克號沉船的深度等。這是簡單的視覺效果和顏色梯度的極佳使用方式。最後,將資料新增到新聞報道(文中為失蹤的馬航)是提供背景的好方式。

14)Funding the Final Frontier
上述圖表相對簡單,以下是創造設計精緻的、傳遞大量資料的圖示方法。秘訣何在?用簡單的和乾凈的格式,便於讀者理解資料。這個由GOOD Magazine 和 Column Five製作的圖表,解讀了NASA的五年預算,顯示資金將怎麼花、花在哪裡。此外,它有主題設計-一個全方位的勝利。
15)Kontakladen慈善年度報告
不是所有的資料視覺化都需要用動畫的形式來表達。當現實世界的資料透過現實生活中的例子進行視覺化,結果會令人驚嘆。設計師Marion Luttenberger把包含在Kontakladen慈善年報中的資料以一種獨特的方法表現出來。該組織為奧地利的吸毒者提供支援,所以Luttenberger的使命就是透過真實的視覺來宣傳。例如,這輛購物車形象的表現了受助者每一天可以負擔得起多少生活必需品。

16)Austria Solar 年度報告
雖然有許多方法使資料視覺化,但是使用資訊主題去真實建立資料視覺化(註意了)意義重大。這份來自Austria Solar 的年度報告透過頁面上的太陽光感墨水用真正的太陽能賦予公司資料以生命。一句話:他們是天才。
原文這個配圖掛了。
作者:Ross Crooks | @rtcrooks;來源:慧都大資料;
版權宣告:本號內容部分來自網際網路,轉載請註明原文連結和作者,如有侵權或出處有誤請和我們聯絡。
合作請聯絡qq:365242293
更多相關知識請回覆:“ 月光寶盒 ”;
資料分析(ID : ecshujufenxi )網際網路科技與資料圈自己的微信,也是WeMedia自媒體聯盟成員之一,WeMedia聯盟改寫5000萬人群。

 知識星球
知識星球