JavaScript指令碼庫是一個預先用JavaScript語言寫好的庫,它方便了我們開發基於JavaScript的應用程式,特別適合AJAX和其他一些以Web為中心的技術。JavaScript主要用於編寫嵌入或者包含在HTML頁面的函式,從而實現DOM之間的互動。
這篇文章收集了15個可用於提高程式設計技巧的JavaScript工具,助你輕鬆快速完成工作。下麵的這些JavaScript工具能讓你管理Javascript狀態、壓縮JavaScript程式碼、重構指令碼程式碼結構等等。真誠地希望以下這些工具能對你有用。並且如果你還知道其他的JavaScript工具,歡迎不吝賜教。
1. JavaScript State Manager
JavaScript State Manager是一種輕量級的、易於使用的狀態管理器,主要用於響應式網站。它不需要任何的JavaScript框架。你可以定義斷點將執行在當前斷點的JavaScript程式碼打包在一起。

官方網站:http://www.simplestatemanager.com/
2. jsMini
如果你想快速、輕鬆地壓縮JavaScript或jQuery檔案,那麼可以使用jsMini。只需複製貼上原始碼,選擇是否要基本或完全壓縮,然後就ok了。

官方網站:http://www.jsmini.com/
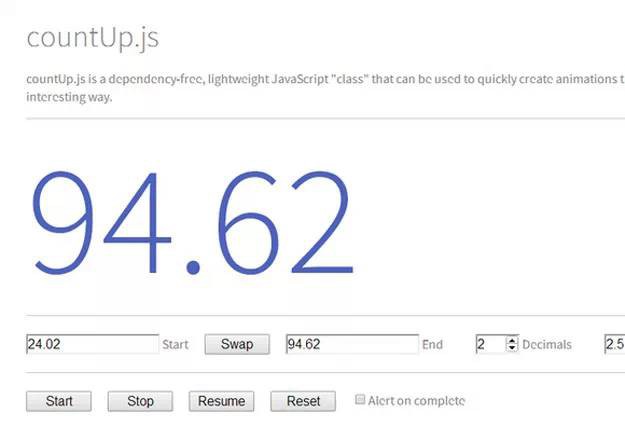
3. CountUp.js
CountUp.js是一個獨立的、輕量級的JavaScript類庫,可用於快速建立一個有意思的顯示數值資料的動畫。從字面上看,CountUp還能根據你傳遞的startVal和dendVal引數計數兩者中的任意方向。Bower和.json檔案的元件都包含在內,以及CoffeeScript版本。

官方網站:http://inorganik.github.io/countUp.js/
4.Grasp
Grasp能讓你搜索、替換和重構基於程式碼結構的JavaScript,而不是純文字。它比標準搜尋和替換的功能更強大,能讓你更加輕鬆地重構你的程式碼。

官方網站:http://graspjs.com/
5. Gulp.js
Gulp.js是一個流構建系統。它利用流和程式碼配置的方法使得出來一個更為簡單直觀的構建。透過優先程式碼過度配置,Gulp使得簡單的事情繼續簡單,而複雜的任務則可管理化。

官方網站:http://gulpjs.com/
6.Orcrad.js
Ocrad.js是一個簡單的OCR程式,可以將影象轉化成文字。這是一個Ocrad專案的純JavaScript版本,大概1M左右,並不需要太多的培訓過程。

官方網站:http://antimatter15.github.io/ocrad.js/demo.html
7. Headroom.js
Headroom.js是一個輕量級的,高效能的JS部件(無依賴性!),可以允許你應對使用者的滾動要求。向下滾動的時候上面的頭部漸漸滑出我們的視線,而向上滾動的時候又會回來。 Headroom.js允許你設定元素出現的適當時間,其他時候則將焦點放在內容上。使用headroom.js也非常簡單。它有一個純JS的API,以及可選的相容性的jQuery/Zepto和AngularJS外掛。

官方網站:http://wicky.nillia.ms/headroom.js/
8. JIKO
JIKO是一個現代化的,易於使用的面向Javascript的模板引擎。其標的是提供JavaScript程式員一種如Jinja和Mako一樣強大的伺服器端狀態的美術模板引擎。

官方網站:http://jiko.neoname.eu/
9. FileAPI
FileAPI是一組龐大的JavaScript工具,幾乎任何相關檔案都可以處理。它提供了檔案上傳(單一/多個)的功能並支援拖放操作、影象裁剪、調整大小、套用篩選、獲取檔案資訊等等。該工具是獨立的,並配有PHP類可處理伺服器端的操作。此外,如果瀏覽器不支援JavaScript檔案上傳和攝像頭,它將自動退回到Flash樣式,並且詳細地記錄下來。

官方網站:http://mailru.github.io/FileAPI/
10.Object Playground
Object Playground是一個面向JavaScript物件的視覺化和實驗性的工具。在瀏覽器中使用,並且非常簡單。

官方網站:http://www.objectplayground.com/
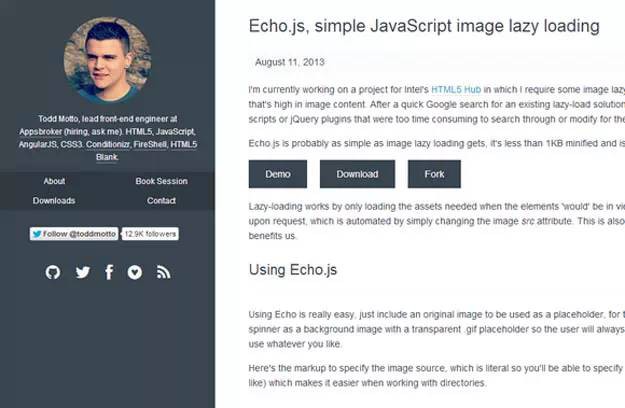
11. Echo.js
Echo是一個獨立的JavaScript延遲載入的影象工具。Echo的速度很快,使用的是HTML5資料——*屬性。IE8+上面皆可使用。Echo.js可以非常簡單地實現圖片延遲載入功能,同時它非常小巧,壓縮後才1KB(沒有使用jQuery/Zepto等指令碼庫)。
延遲載入指的是隻有當真正需要資料的時候,才執行資料載入操作,才需要從伺服器動態請求資料,並且自動改變圖片的src屬性。這也是一種非同步方法。

官方網站:http://toddmotto.com/echo-js-simple-javascript-image-lazy-loading/
12. jsComplexity
想知道你的JavaScript程式碼真的有那麼複雜嗎?透過Analysisand執行你就可以親眼目睹。程式碼越複雜,錯誤的機率就越大。所以你要做的就是簡化你的程式碼,以便盡可能地提高其效能和可靠性。

官方網站:http://jscomplexity.org/
13. Chance.js
Chance是一種最簡單的隨機字串、數字等的生成程式,特別有助於減少編寫自動化測試或者其他任何需要隨機資料時千篇一律的單調性。Chance是一款開源軟體,基於MIT開源協議。並且Chance是裝載在網站上的,這樣你只需要開啟瀏覽器上面的控制檯就可以了!

官方網站:http://chancejs.com/
14. Bookmarkfiy
使用Bookmarkify建立自己的書簽工具超級簡單。只需要命名書簽,進入JavaScript,選擇它,就可以開始你的網際網路之旅了。

官方網站:http://bookmarkify.it/
15.David
David是一款節點管理工具,可以將這款工具嵌入到你的網站中。

官方網站:https://david-dm.org/
原文出處:codegeekz
譯文出處:碼農網 – 小峰
 知識星球
知識星球