綜合自:雷鋒網、Solidot、知道創宇雲安全
7 月 24 號 Chrome 68釋出會中,Google 引入了一項重大的變化。
自釋出當日(7月24日)起,所有未加密的網站都會在位址列上明確標記為“Not Secure”(不安全)。也就是說,如果你的網站沒有採用HTTPS協議,當使用谷歌新版瀏覽器的使用者訪問網站時就會出現不安全提示。
當然,這是今年 5 月谷歌早就透露的新版 Chrome 的重要功能。當時,它還宣佈,從 Chrome 69 開始(今年 9 月釋出),如果網頁缺乏安全防護,HTTP/HTTPS 頁面上就只會顯示“不安全”的標記了,而 HTTPS 網頁上的“安全”標記則會被移除。

Chrome 瀏覽器已經堪比小型防毒軟體
Chrome 這一變可不要緊,許多網站的所有者可遭殃了,一旦被印上“不安全”的標記,恐怕他們得賠了夫人又折兵。值得註意的是,除了標識HTTP網站不安全外,谷歌還計劃在Google搜尋結果裡降低HTTP網站的權重和排名,這對想要在搜尋引擎中有排名的網站而言影響也非常大。
根據權威監測機構StatCounter今年5月釋出的全球瀏覽器市場份額資料顯示,谷歌Chrome瀏覽器目前在全球擁有58.09%的市場佔有率,穩居第一。所以谷歌宣佈新版瀏覽器中標記所有HTTP網站為不安全,對採用HTTP協議的網站來說影響很大。

目前國內大部分網站尤其是中小型網站仍然採用的是HTTP協議的網站。但HTTP協議本身是不具備加密的功能,無法保證客戶的隱私資訊的安全,同時有網站被篡改,流量被劫持等風險。因此,作為搜尋引擎巨頭的谷歌一直認為HTTP協議不安全,需要更安全的HTTPS協議來代替。
所謂的HTTPS協議,簡單講就是HTTP的安全版,只是在裡面加入了SSL層,用於安全的HTTP資料傳輸,保證了網站使用者的資訊保安。
除了這個“不安全”標記,Chrome 68 還帶來了不少炫酷的安全新功能。
Chrome 68 帶來兩大反惡意廣告功能
在安全上,恐怕最亮眼的就是 Chrome 的全新惡意廣告防禦機制。
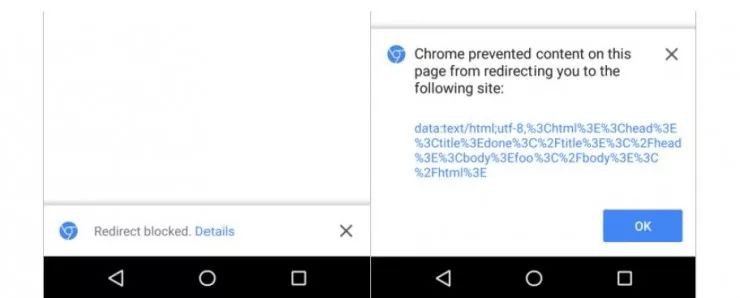
比如,Chrome 現在能攔截臭名昭著的 iframes(通常會嵌入在網頁中)了,此前這種將上層頁面重新定向到另一個 URL 的操作讓使用者深惡痛絕。其實谷歌從 Chrome 64 就開始逐漸應用這種機制了,不過在 Chrome 68 中才算全面上線。
當然,iframe 並沒有被 Chrome 一巴掌拍死,如果使用者願意和它互動,它也可以對頁面進行重新定向。不過整體來說,這一改變確實對攔截惡意廣告起了巨大作用。
其次,Chrome 68 添加了全面的 tab-under 行為攔截功能。所謂的“ tab-under” 其實就是當使用者點選一個連結,網站會在另一個標簽頁開啟新的 URL,而老的標簽頁不但不關閉,還成了各種廣告的集散地。最近幾年來,tab-under 技術在網際網路上泛濫成災併成為一顆毒瘤。
去年穀歌首次公佈了 tab-under 攔截功能,第一個攔截機制也隨 Chrome 65 一同誕生。現在,隨 Chrome 68 一同面世的則是正式版的攔截功能,瀏覽器每次進行攔截,都會在網頁上警告使用者。

Chrome 與 tab-under 行為的鬥爭
在另一個安全領域,Chrome 68 也實現了新的里程碑。一直以來,谷歌都試圖阻止第三方軟體(大多數為防毒軟體)在 Chrome 主行程中植入程式碼,而現在這項工作進入第二階段了。
去年 11 月份谷歌曾解釋稱,Chrome 68 會開始攔截第三方軟體在 Chrome 主行程中植入程式碼,如果攔截會造成 Chrome 無法啟動,瀏覽器會重啟並允許第三方軟體啟動,但還是會顯示警告以指導使用者移除該第三方軟體。
雷鋒網(公眾號:雷鋒網)瞭解到,明年 1 月份,谷歌更是會下狠手,徹底移除在 Chrome 中植入第三方程式碼的功能,並對這種行為進行徹底的封殺。
API 和網頁開髮端也有大變化
不過,新的 Chrome 68 可不是簡單的修修補補並新增些安全功能的擠牙膏產品,新版瀏覽器的 API 和網路標準支援的升級工作也在穩步推進。
Chrome 68 最有趣的新增功能恐怕就是支援 Payment Handler API 了。這個新的 API 其實就是 Chrome 61 中出現的 Payment Request API 的小夥伴,有了它整個線上支付的過程會簡化很多。
除此之外,谷歌還聽取了開發者社群的反饋,專門修改了“新增到主螢幕”(Add to Home Screen)功能,將彈出功能的控制權下放給開發者。

當然,Chrome 68 中還新增了 Page Lifecycle API,未來該 API 將成為大多數網頁開發者的必備功能之一。有了 Page Lifecycle API,開發者就能根據使用者裝置的“生命週期”(CPU、電池、瀏覽器標簽頁、前臺/後臺狀態等都會開率在內)對網站進行微調,以提升使用者體驗。
如何接入HTTPS協議?
網站從HTTP協議升級為HTTPS協議,只需要到證書頒發機構CA申請SSL證書安全即可。SSL證書是一種數字證書,配置在網站伺服器上。當成功安裝上SSL安全證書後,瀏覽器的位址列裡出現的網站地址就會是“https”的字首。
相關閱讀:
《用信鴿傳送來解釋 HTTPS 協議,讓 HTTPS 不再難懂》
《全民 https 時代,為你盤點免費 SSL 證書的那些事兒》
●編號664,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球