我們常常迷失在資料中,紛繁複雜的資料讓我們無所適從。視覺化作為解決這問題的有效手段,透過視覺的方式讓數字易於理解。
資料視覺化和資訊視覺化都是視覺化的一種方式,資料視覺化將資料庫中每一個資料項作為單個圖元元素表示,大量的資料集構成資料影象,同時將資料的各個屬性值以多維資料的形式表示,可以從不同的維度觀察資料,從而對資料進行更深入的觀察和分析。資訊視覺化,旨在把資料資料以視覺化的方式表現出。資訊視覺化是一種將資料與設計結合起來的圖片,有利於個人或組織簡短有效地向受眾傳播資訊的資料表現形式。
本文梳理了視覺化相關內容,並且根據資料平臺組同仁們在視覺化專案過程中使用經驗,總結一些視覺化使用註意事項,與大家分享。
資料視覺化的圖表型別簡介
資料視覺化有很多既定的圖表型別,下麵我們分別來談談這些圖表型別,他們的適用場景,以及使用的優勢和劣勢。
1.柱狀圖

適用場景:它的適用場合是二維資料集(每個資料點包括兩個值x和y),但只有一個維度需要比較。
優勢:柱狀圖利用柱子的高度,反映資料的差異。肉眼對高度差異很敏感,辨識效果非常好。
劣勢:柱狀圖的侷限在於只適用中小規模的資料集。
2.折線圖

適用場景: 折線圖適合二維的大資料集,尤其是那些趨勢比單個資料點更重要的場合。它還適合多個二維資料集的比較。
優勢:容易反應出資料變化的趨勢。
3.餅圖

適用場景:適用簡單的佔比圖,在不要求資料精細的情況下可以適用。
劣勢:餅圖是一種應該避免使用的圖表,因為肉眼對面積大小不敏感。
4.漏斗圖

適用場景:漏斗圖適用於業務流程比較規範、週期長、環節多的流程分析,透過漏斗各環節業務資料的比較,能夠直觀地發現和說明問題所在。
優勢:能夠直觀地發現和說明問題所在。在網站分析中,通常用於轉化率比較,它不僅能展示使用者從進入網站到實現購買的最終轉化率,還可以展示每個步驟的轉化率。
劣勢:單一漏斗圖無法評價網站某個關鍵流程中各步驟轉化率的好壞。
5.地圖

適用場景:適用於有空間位置的資料集。
優劣勢:特殊狀況下使用。
6.雷達圖

適用場景:雷達圖適用於多維資料(四維以上),且每個維度必須可以排序。但是,它有一個侷限,就是資料點最多6個,否則無法辨別,因此適用場合有限。
劣勢:需要註意的時候,使用者不熟悉雷達圖,解讀有困難。使用時儘量加上說明,減輕解讀負擔。
資料視覺化使用小貼士
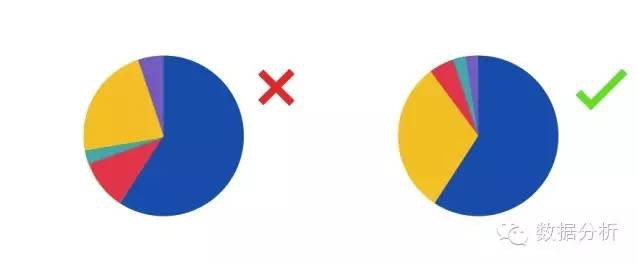
餅圖順序不當

(最好的做法是將份額最大的那部分放在12點方向,順時針放置第二大份額的部分,以此類推。)
2.線上狀圖中使用虛線

(虛線會讓人分心,用實線搭配合適的顏色更容易區分。)
3.資料被遮蓋

(確保資料不會因為設計而丟失或被改寫。例如在面積圖中使用透明效果來確保使用者可以看到全部資料。)
4. 耗費使用者更多的精力

(透過輔助的圖形元素來使資料更易於理解,比如在散點圖中增加趨勢線。)
5.柱狀過寬或過窄
(經過調研,柱子的間隔最好調整為寬的1/2。)
6.資料對比困難

(選擇合適的圖表,讓資料對比更明顯直接。上圖的資料作用是為了比較,顯然,柱狀圖比餅圖在視覺上更易於比較。)
7.錯誤呈現資料

(確保任何呈現都是準確的,比如,上圖氣泡圖的面積大小應該跟數值一樣。)
8.不要過分設計

(清楚標明各個圖形表示的資料,避免用與主要資料不相關的顏色,形狀幹擾視覺。)
9. 資料沒有很好歸類,沒有重點區分

(將同類資料歸類,簡化色彩,幫助使用者更快理解資料。上圖的第一張沒有屬於同型別手機中不同系統進行顏色上的歸類,從而減少了比較的作用。下圖就透過藍色系很好的把iPhone,Android,WP版歸為一類,很好的與iPad版,其他比較。)
10.誤導使用者的圖表

(要客觀反映真實資料,縱坐標不能被截斷,否則視覺感受和實際資料相差很大。左圖的資料起始點被截斷從50開始。)
資訊視覺化案例
資訊視覺化囊括了資料視覺化,資訊圖形,知識視覺化,科學視覺化,以及視覺設計方面的所有發展與進步。下麵是資訊視覺化的案例分享。
(上圖為關係網——基於60000封電子郵件存檔資料,用不同顏色深度的線條呈現了地址簿中使用者和個體之間的關係,比如回覆、傳送、抄送。)

(上圖透過資料化的比較,用變形的柱狀圖等圖形,形象的展示了不同國家老師的收入水平,社會包括學生和公眾對其的尊重度。)
如何製作資訊視覺化?
第一步:確定表意正確明確資訊圖表達內容,確定最主要的表現內容。
第二步:最佳化展現形式內容正確還不夠,還要易懂。我們需要在這個步驟裡尋找資訊圖最優表現形式,讓讀者 一目瞭然,降低理解難度。
第三步:探索視覺風格在探索視覺風格時要註意抓大放小,先定下來最主要模組的風格,再做延展。
第四步:完善細節視覺風格確定後,可根據需要新增、完善細節。
第五步:風格延展“一致”的視覺設定有助於使用者理解,也能更好的提升品牌形象。所以主風格確定後,我們需要把它延展到其它有需要的頁面上。
以上是分享了資料視覺化和資訊視覺化相關內容,不過資訊視覺化和資料視覺化是兩個容易混淆的概念,基於資料生成的資料視覺化和資訊視覺化這兩者在現實應用中非常接近,並且有時能夠互相替換使用。但是這兩者其實是不同的,資料視覺化是指那些用程式生成的圖形影象,這個程式可以被應用到很多不同的資料上。資訊視覺化是指為某一資料定製的圖形影象,它往往是設計者手工定製的,只能應用在那個資料中。資訊視覺化的代表特徵:具體化的,自解釋性的和獨立的。為了滿足這些特徵,這個圖是需要手工定製的。 並沒有任何一個視覺化程式能夠基於任一資料生成這樣具體化的圖片併在上面標註所有的解釋性文字。
資料視覺化則是普適的,比如平行坐標圖並不因為資料的不同而改變自己的視覺化設計。視覺化的強大的普適效能夠使使用者快速應用某種視覺化技術在一些新的資料上,並且透過視覺化結果影象理解新資料,與針對已知特定資料進行資訊視覺化設計繪製相比,使用者更像是透過對資料進行視覺化的應用來學習和挖掘資料,而普適性的資料視覺化技術本身並沒有解釋資料的功能。
(感謝資料平臺組同仁們對此文章的貢獻,感謝魏茜璐的視覺配圖)
轉自: 京東設計中心;原文連結:http://jdc.jd.com/archives/1333;
版權宣告:本號內容部分來自網際網路,轉載請註明原文連結和作者,如有侵權或出處有誤請和我們聯絡。
關聯閱讀
原創系列文章:
資料運營 關聯文章閱讀:
資料分析、資料產品 關聯文章閱讀:
80%的運營註定了打雜?因為你沒有搭建出一套有效的使用者運營體系
商務合作|約稿 請加qq:365242293
更多相關知識請回覆:“ 月光寶盒 ”;
資料分析(ID : ecshujufenxi )網際網路科技與資料圈自己的微信,也是WeMedia自媒體聯盟成員之一,WeMedia聯盟改寫5000萬人群。

 知識星球
知識星球