
導讀:本文將透過分享多種方法,包括成功的與失敗的嘗試,來講解如何在Tableau中建立蝌蚪圖等帶有空心圓的圖表。
作者:Jeffrey A. Shaffer
翻譯:蔣雨暢
來源:資料派THU(ID:DatapiTHU)
我正在閱讀Mark Edwards 最近發表的一篇博文“蝌蚪圖的誕生”(http://pointsofviz.com/the-spawning-of-the-tadpole-chart/ )。
Mark Edwards推特:
https://twitter.com/mtedw
Mark的帖子概述了這種圖表不同風格的優缺點,但他在這篇推特上詢問如何讓線停在圓圈的邊緣,而不是進入到圓圈的中心。我之前遇到過這種情況並且多年來嘗試過各種方法,所以我會分享自己一些的嘗試和簡單的解決方法,用於在Tableau中使用空白圓繪製蝌蚪圖等圖表。
https://twitter.com/EGCosh/status/997374330454593536/photo/1
01 蝌蚪圖
在我們開始之前,這裡有一個Emma Cosh(https://twitter.com/EGCosh)嘲笑過的蝌蚪圖(不是用Tableau繪製的)。

這不是一個新的圖表。事實上,這個圖表在Jonathan Drummey(https://twitter.com/jonathandrummey )為Southern Maine Health Care建立的儀錶盤(http://bigbookofdashboards.com )中的第八章,儀錶盤大書,中有所介紹。我們在書中為這個圖表的名字糾結過。最終我們認為這個圖表是由我的合著者Andy Cotgreave發明的棒棒糖圖的變體。回顧一下,這個圖和連線點圖(也叫啞鈴圖)有相同的作用,但是這個是用單點繪製的。

就個人而言,我喜歡Emma為這個由一條線和一個單點組成的圖形提出的名稱:蝌蚪圖。建立一個蝌蚪圖是簡單直接的:它從啞鈴圖開始。但是一個單點只能顯示當前時段而無法顯示前一個時段的資訊。在Tableau中,啞鈴圖很容易構建。它需要兩個軸,一個軸作為點,另一個軸作為線來連線點。消除一個點是很簡單的:用一個簡單的計算來檢查時間,如果時間等於當前的時間,則讓其對應的值等於你的測量值,否則使對應值等於“NULL”。你可以在此處下載Mark的工作簿(https://public.tableau.com/views/TadpoleCharts/TadpoleCharts?:embed=y&:embed_code_version=3&:loadOrderID=0&:display_count=yes&publish;=yes&:showVizHome=no )並按要求進行操作。
關於計算的例子:
計算欄的名字:銷售圈
公式:如果【時間】=“今年”
則【銷售線】 結束
對於超市的資料,計算可能會如下所示:
計算欄的名字:銷售圈
公式:如果 時間欄(“年份”,【下單日期】)=2018 則 【銷售】 結束
但是棘手的部分是如何防止線進入到空白圓圈的裡面。例如,在Mark的蝌蚪圖變體中,它看起來像這樣。

註意這些線穿過了圓圈併進入到了圓心。那麼我們如何在Tableau中建立一個相似的圖表,並使得空白圓圈裡面保持白色(或者任何背景顏色)呢?
02 不好用的方法
在我介紹解決方案前,我將分享一些自己不太成功的嘗試。
首先,建立自定義圖形。通常,我建議將自定義圖形儲存為PNG檔案。那麼為什麼不建立一個有白色圓心的圓圈在PNG檔案裡呢?這樣做的問題是,當Tableau對儲存為具有透明背景的PNG檔案中的自定義圖形上的顏色編碼時,它會改變白色中心的顏色,最後會出現彩色的圓點。那麼JPG檔案呢?JPG的問題是無法設定透明背景,所以你最後得到的是純色方塊,而不是圓形。此外,即使可以設定透明背景,將建立的不同顏色的自定義圖形與背景顏色匹配也會十分麻煩。再有就是自定義圖形極低的解析度會使你無法在PDF 或影象中以高解析度列印或匯出它們。
那麼如何更改資料?我們可以透過計算來縮短這些線。但這並不容易,因為縮短的量需要取決於蝌蚪圖的走向,所以正數和負數都有可能。此外,對線進行加減的數量取決於圓的大小和線的長短:隨著圓圈變大就需要減去更多的線。因此這種方法需要大量計算,並且難以做到恰到好處。
Adam McCann有個有趣的想法。他建議用“I”在圓圈內部加個標簽並使之變白。我想到的一個類似的方法是利用字元作為標簽並用白色填充圓圈。但我發現如何將標簽準確的放在圓圈中心和找到正確的字型大小仍是難題。
那麼我們看看另一種構建此圖表的方式。
03 建立一個基本的蝌蚪圖
建立一個基本的蝌蚪圖非常簡單直接。以下是Mark的工作簿中建立蝌蚪圖的步驟:
-
移動序列到行
-
移動銷售線到列
-
移動銷售圈到列
-
右鍵點選銷售圈並選擇“雙軸”
-
右鍵點選第二個y軸並選擇“同步軸”
-
選擇所有的標記卡,並移動類別到顏色
-
在銷售線標記卡上,從下拉目錄中選擇“線”
-
移動時間到路徑
-
右鍵點選Y軸並選擇“顯示標題”以刪除標題
-
右鍵點選頂部的第二個X軸並選擇“顯示標題”以刪除標題
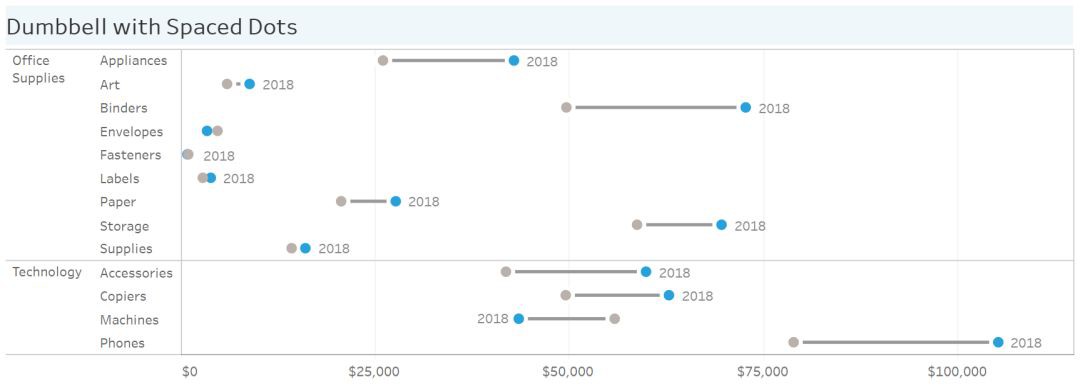
你現在應該有一個與下圖類似的蝌蚪圖:

新增白色中心到填充點。
我發現建立空白圓圈的最好方法就是用另一個圓圈填充白色(或其他背景顏色)的點內部。因此,我們將複製銷售圈欄並將其改寫在當前圓圈的頂部。
右鍵點選銷售圈並選擇“複製”,移動測量值到總和(銷售圈)之上的列。這一操作會使測量值在列中替代總和(銷售圈)。
你現在有四個測量值呈現在測量值卡片上,但我們只需要其中的兩個。

-
右鍵點選總和(銷售線)並選擇‘移除’或將此欄拖到畫面左側
-
右鍵點選總和(記錄數量)並選擇‘移除’或將此欄拖到畫面左側
在測量值標記卡上:
-
從標記卡的下拉目錄中選擇“圓圈”,
-
移動測量名稱到尺寸,
-
選擇細節圖示到測量名稱的左側並改變其顏色,或用Control鍵同時選中類別和測量值,並將它們移動到顏色。
現在你的圖例中應該有12種顏色。
雙擊圖例中的任意顏色以開啟編輯顏色選單
將所有銷售圈(副本)顏色改為白色(或背景顏色)並根據需要指定其他顏色。
註意 – 你可以使用Control鍵多選所有這些,然後雙擊最後一個。這將立即改變所有顏色而不用手動改變每一個的顏色。
在測量值卡上,拖動總和(銷售圈(影印件))到串列頂部,也就是總和(銷售圈)的前面。 這將顛倒圓圈的大小。或者也可雙擊圖例中的一個尺寸圖示,然後選擇“反轉”。
雙擊圖例中的一個尺寸圖示並使總和(銷售圈(副本))的小點更大。
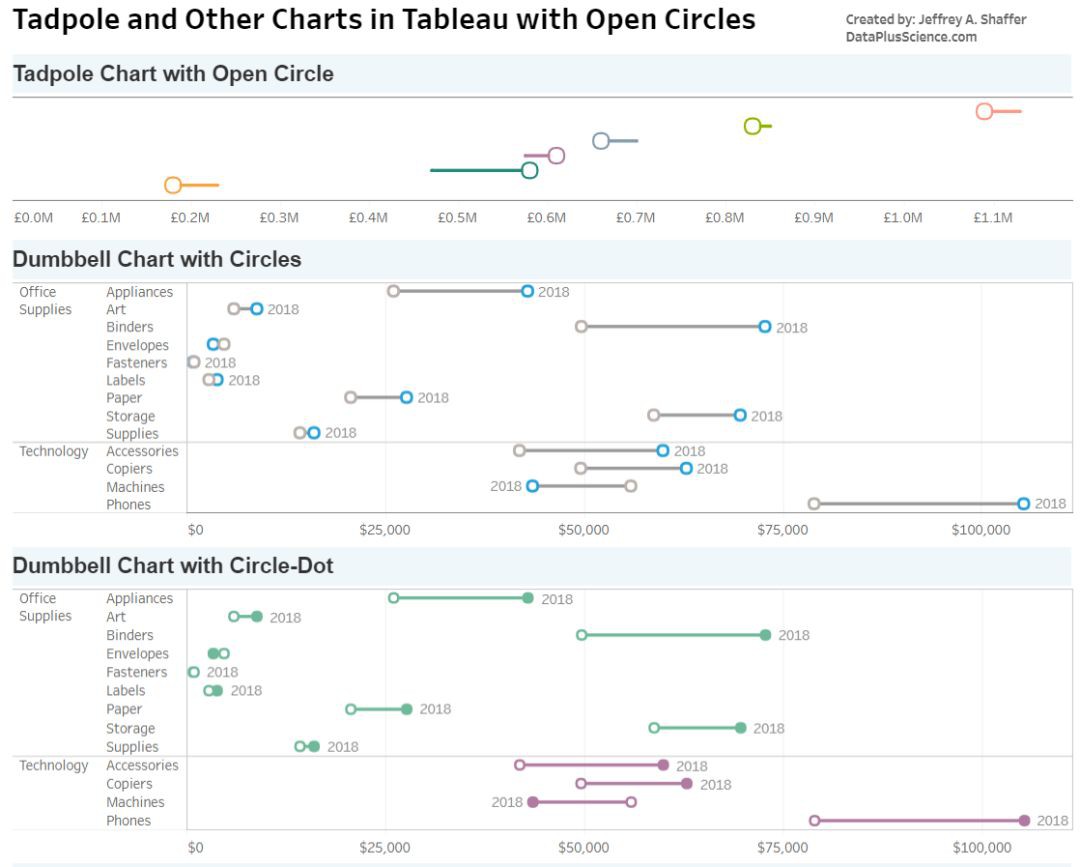
你現在應該有一個類似的蝌蚪圖表,並且沒有線條穿過了圓圈。

這些技巧可以用於建立棒棒糖圖,啞鈴圖,或者任何包含了點與線組合的圖表。此外,你還可以反轉尺寸來將白色圓圈放在外部,以在點與點之間產生間隙。
帶有空心圓圈的啞鈴圖:

前一時段用空心圓而當前時段用實心圓表示的啞鈴圖:

用白色圓圈在點與線之間構造間隙的啞鈴圖:

帶有空心圓圈的棒棒糖圖:

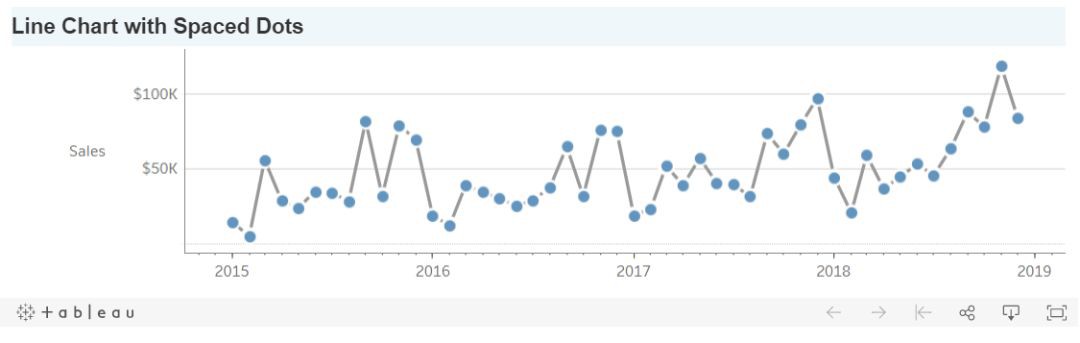
帶有空心圓圈的折線圖:

用白色圓圈在點與線之間構造間隙的折線圖:

下麵是我根據Mark的原始工作簿建立的Tableau工作簿,其中包含這些不同的圖表變體:
Tableau工作簿的連結:
https://public.tableau.com/views/OpenCircleCharts/HowtoTadpole?:embed=y&:embed_code_version=3&:loadOrderID=0&:display_count=yes



我希望這些資訊會對您有幫助。如果您有任何問題,請隨時給我電郵。
Jeff@DataPlusScience.com
Jeffrey A. Shaffer
關註Twitter:@HighVizAbility
原文標題:
How to Make a Tadpole Chart and Other Charts in Tableau with Open Circles
原文連結:
https://www.dataplusscience.com/TadpoleChart.html
譯者簡介:蔣雨暢,香港理工大學大三在讀,主修地理資訊,輔修電腦科學,目前在研究學習透過資料科學等方法探索城市與人類活動的關係。希望能認識更多對資料科學感興趣的朋友,瞭解更多前沿知識,開拓自己的眼界。

更多精彩
在公眾號後臺對話方塊輸入以下關鍵詞
檢視更多優質內容!
PPT | 報告 | 讀書 | 書單 | 乾貨
Python | 機器學習 | 深度學習 | 神經網路
區塊鏈 | 揭秘 | 高考 | 福利
猜你想看
Q: 你會用到蝌蚪圖嗎?
歡迎留言與大家分享
覺得不錯,請把這篇文章分享給你的朋友
轉載 / 投稿請聯絡:baiyu@hzbook.com
更多精彩,請在後臺點選“歷史文章”檢視

 知識星球
知識星球