作者:WhatsXie
連結:https://juejin.im/post/5c1873f66fb9a04a0d56c72b
Github Demo
https://github.com/ReverseScale/FlutterMacApp
Flutter 框架
Flutter 是 Google 開發的一套全新的跨平臺、開源 UI 框架,支援 iOS、Android 系統開發,並且是未來新作業系統 Fuchsia 的預設開發套件。
Flutter 透過跨平臺的 Skia 圖形庫來實現圖形渲染,只依賴各個系統的圖形繪製相關的 Api,可能是目前為止真正意義上的全平臺 UI 框架。
藉助 Feather 平臺,我們可以在 MacOS 和 Windows 上執行我們的 Flutter 應用程式,也就是說您可以編寫一個可以在所有主要桌面和移動裝置上執行的應用程式。
Feather 平臺

Feather 是一個在桌面上執行 Flutter 應用程式的平臺。
-
在 Mac 和 Windows 上執行 Flutter 應用程式的編譯器和庫
-
一個應用商店,您可以使用它來釋出和更新應用,併為使用者提供最小的安裝阻力
-
一組可選的擴充套件 Flutter UI 小部件,用於高階介面設計
-
目前處於 alpha 測試階段
-
免費使用的商業執照
官網:https://feather-apps.com/
配置環境
進入官網,點選 Build an App Now 下載 Mac 端編譯器。

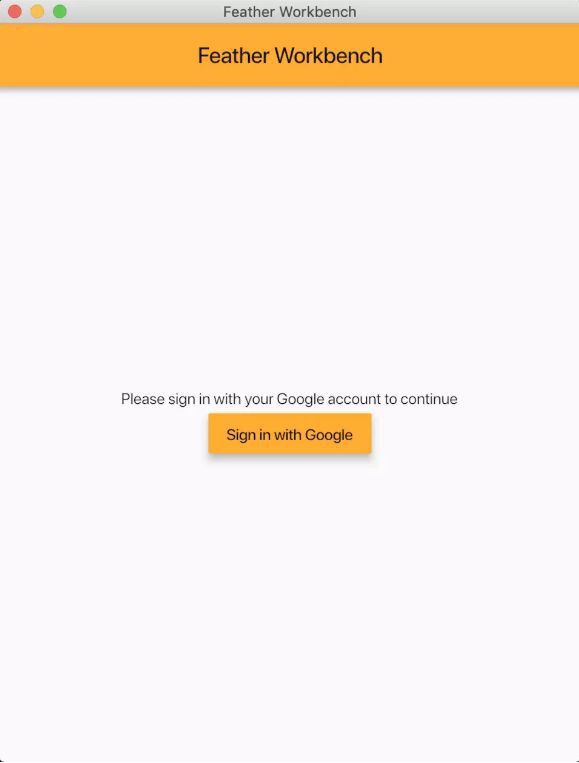
下載完成後開啟 Feature Workbench,這裡就有了牆的存在,非精品網可能要自行處理一下。

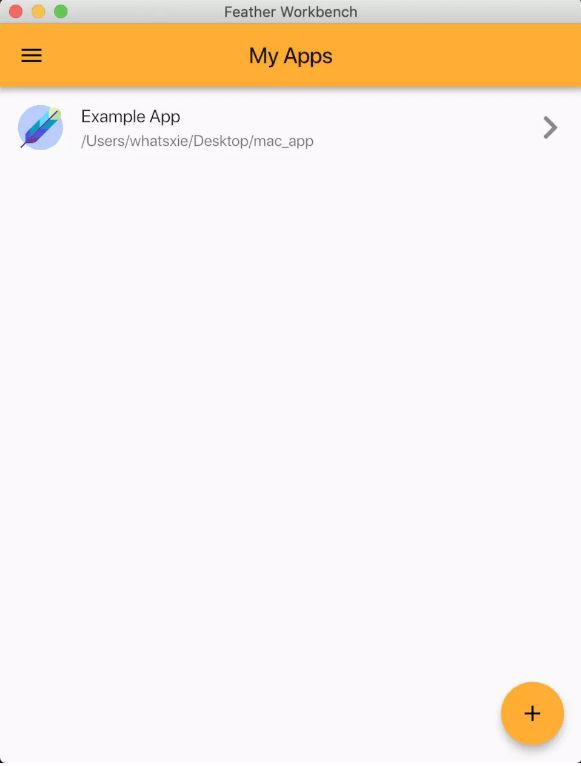
Google 賬戶登入後,可以看到工程串列,如果你第一次做,當然是空的。

專案改造
我們這裡新建一個專案為例,教大家怎麼把 Flutter 專案執行到 MacOS 上,非常簡單哦。
1、開啟終端,新建一個 Flutter 專案
flutter create mac_app
2、開啟 mac_app 專案中 main.dart 修改兩處:
1)在程式碼頂部引入 foundation 架包
import 'package:flutter/foundation.dart';
2)改造 void main() 函式,增加平臺改寫
void main() {
debugDefaultTargetPlatformOverride = TargetPlatform.iOS;
runApp(MyApp());
}
儲存程式碼,就可以了。
新建 Feather 專案
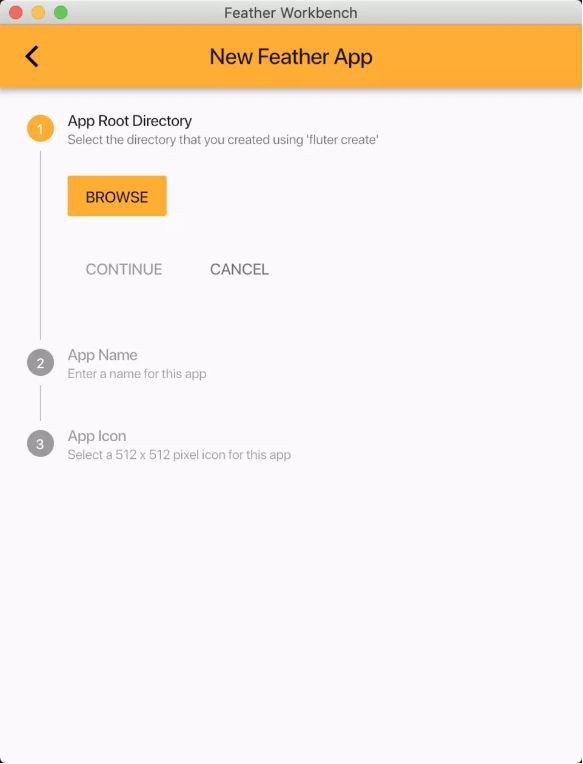
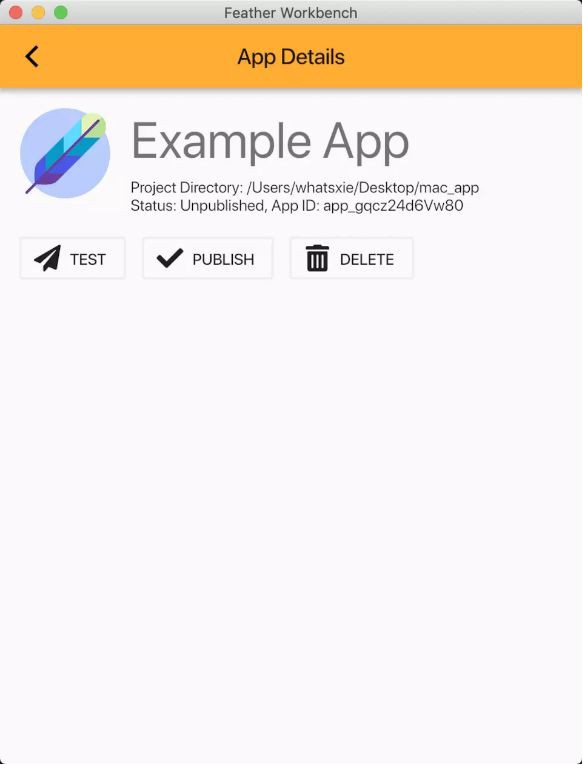
點選 Feature Workbench 介面右下角的加號,進入新建頁面,點選 BROWSE 找到 Flutter 專案工程。

設定應用名和圖示就建立完成了。

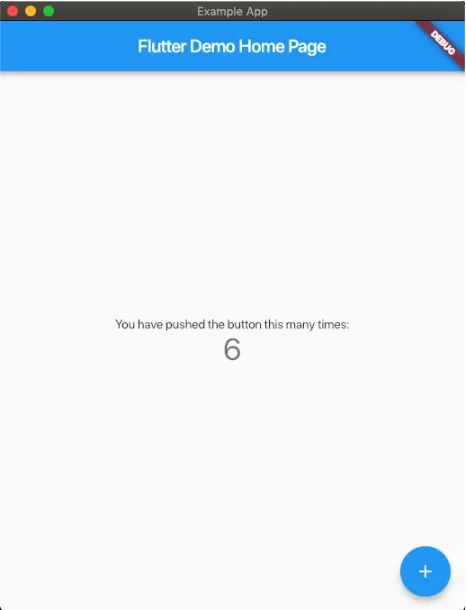
點選 TEST 會開啟 Xcode, command + r 執行就會看到 Flutter 的官方示例執行在 MacOS 上了。

Flutter 右上角的
DEBUG是環境標記,不想看見它,切換生產環境它就不見了
釋出和使用
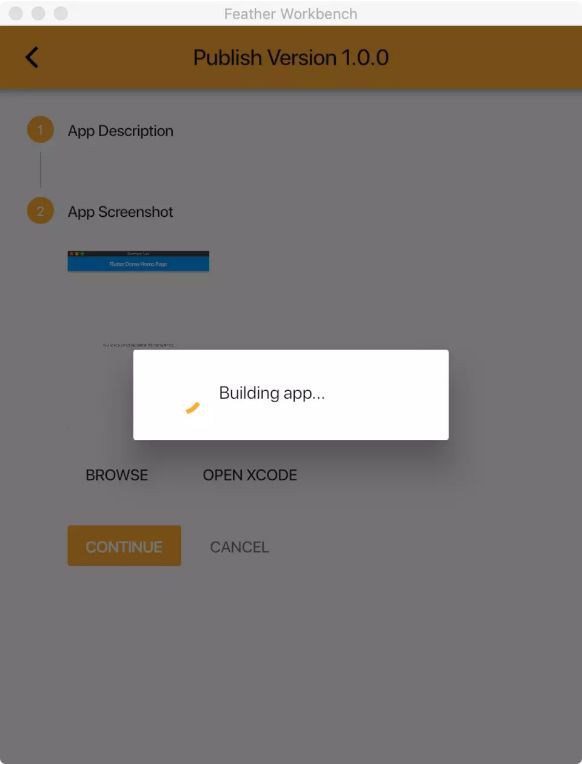
點選 PUBLISH 設定應用描述和截圖,釋出應用到 Feather 商店。

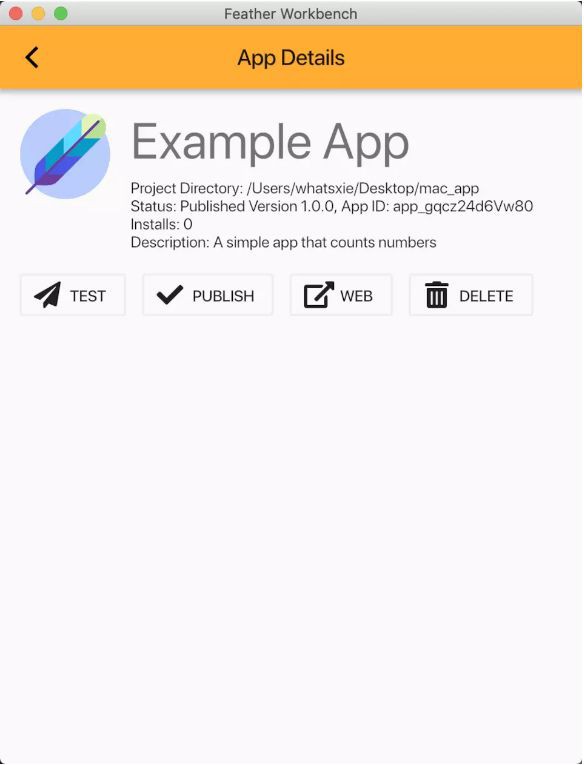
釋出完成後再次進入專案串列,就可以看到 WEB 選項,點選就會進入 Feather 應用商店的網站。

任何 Mac 電腦都可以透過這個連結(feather-apps.com/alpha/app.h…)來訪問和安裝這個應用。

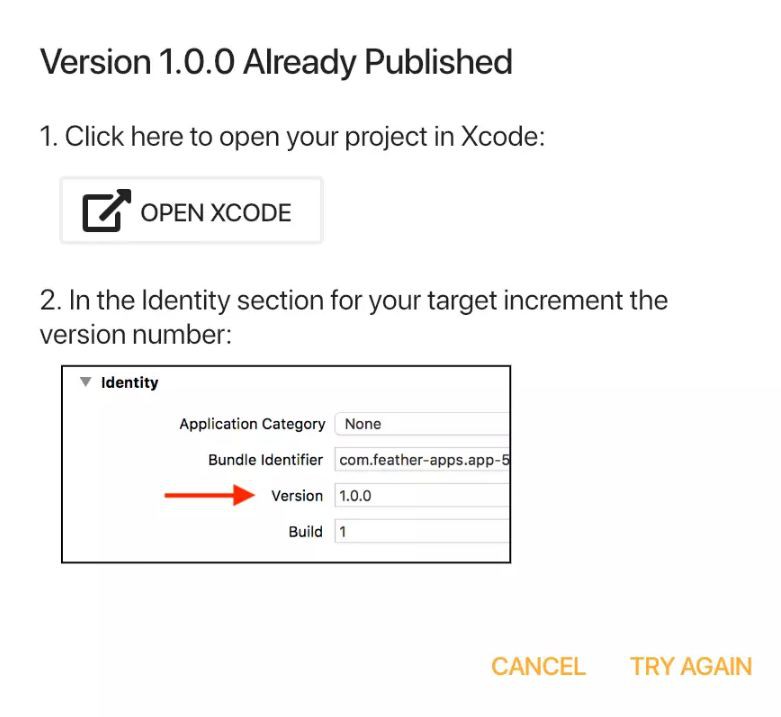
更新
和釋出流程一樣,只是需要註意修改版本號、應用描述和截圖,最後上傳應用即可。

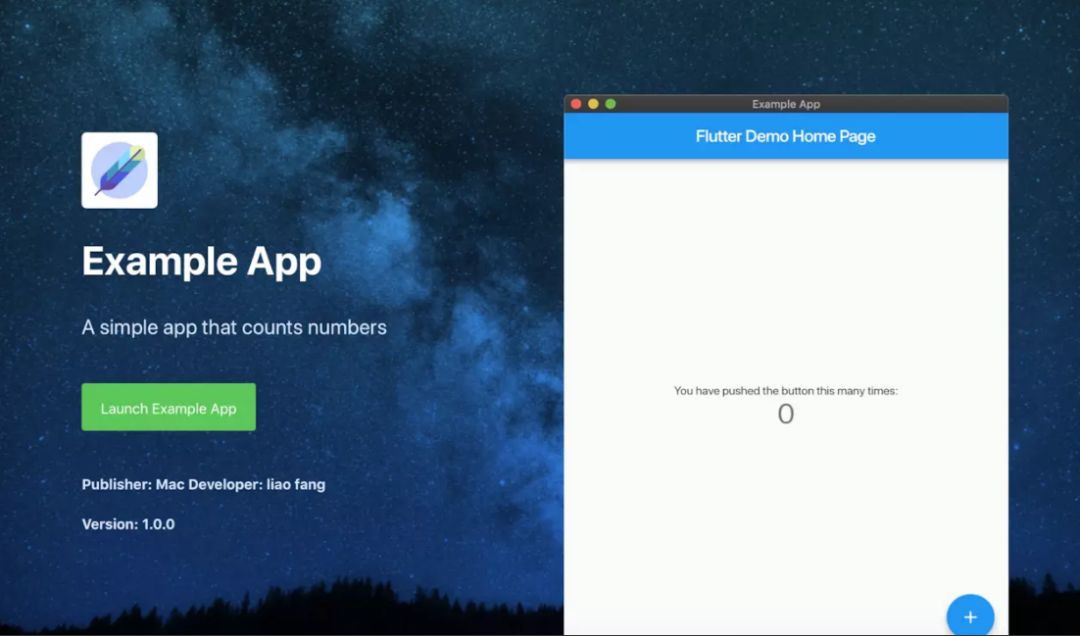
效果演示
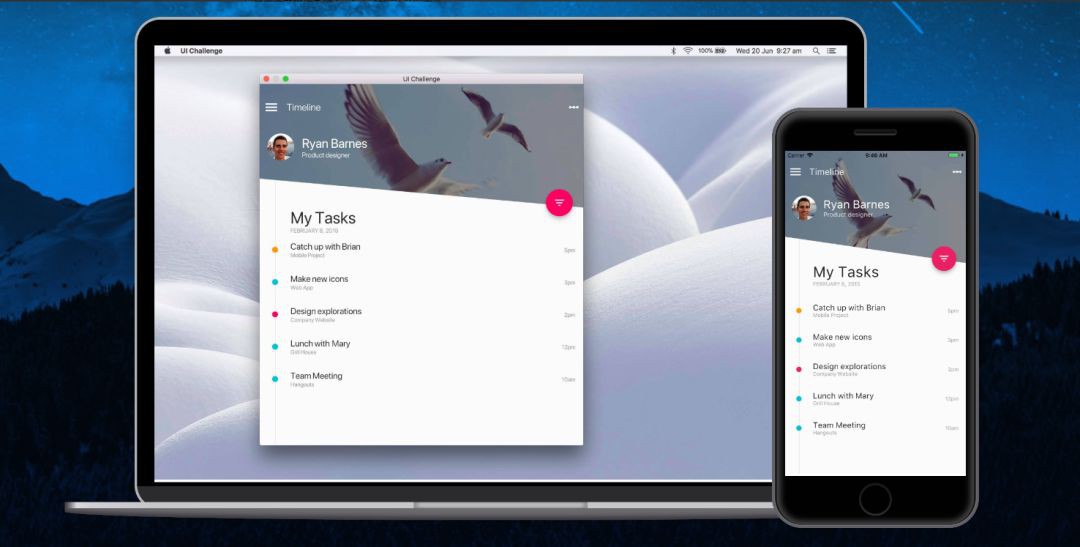
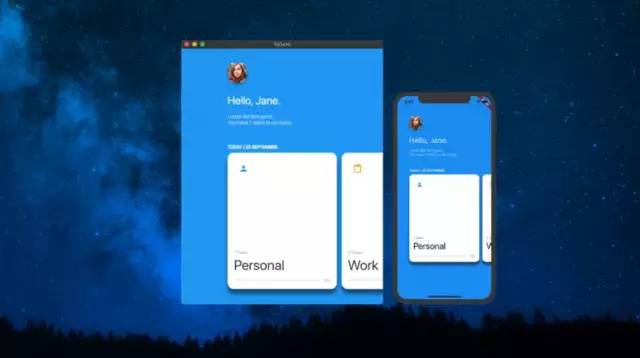
上面使用的是 Flutter 官方的示例工程,有朋友表示看起來不過癮,so 我從網上找了一個看起來很適合做跨平臺服務的示例工程,經過改造後我將其執行到了 macOS 系統上。

朋友們滿意了沒…
 知識星球
知識星球