來自:運維咖啡吧(微訊號:SRE724),作者:37丫37
每一次故障排查都是一筆財富,各種狗血經過不表,解決問題之後的那種滿足是不可替代的。
背景
釋出系統架構圖簡化如下:

管理員透過Jenkins呼叫“釋出程式(代號varian,以下簡稱varian)”,釋出程式會進行一系列的初始化操作,完成後生成Docker映象上傳到Docker倉庫,容器叢集更新映象,使用者透過負載均衡訪問我們的容器叢集。
老的varian採用shell+python開發,配合Jenkins(jdk1.7)進行釋出,因內部專案較多,寫了很多相容指令碼,程式碼比較亂。我們計劃對varian進行重構,完全採用python開發,各個功能模組化,不同型別的專案用樂高的思想拼裝模組部署釋出,降低耦合。並將jenkins升級到最新版本,jdk同樣升級到1.8。新的varian已經開發完成,現在開始部署測試了,故事就由此開始。
為了降低對現有專案的影響決定重新部署一套新的環境,完全測試透過後將老環境廢棄,直接啟用新環境,新環境資訊如下:
-
系統:Debian8
-
語言:Python3.4
-
JDK1.8 + Jenkins2.134
故障處理過程
解決nginx訪問403的問題
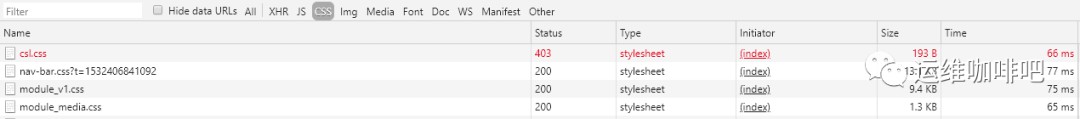
透過Jenkins呼叫varian正常部署了一個靜態專案(純html,css,js等靜態資源),透過負載均衡訪問容器叢集(參考上邊架構圖),發現頁面樣式無法載入,瀏覽器按F12調出控制檯發現個CSS檔案傳回403狀態

web服務用的nginx,腦海裡迅速過了一遍什麼情況下nginx會傳回403:
-
nginx配置了白名單,client端訪問的IP不在白名單內
allow 192.168.0.152;
deny all;
-
訪問的路徑是個目錄,而nginx配置了禁止列目錄
#nginx中這個配置預設就是off,改成on當訪問的路徑是目錄時,可以列出目錄中的內容
autoindex off;
-
訪問的路徑是個檔案,但nginx服務配置的使用者和使用者組對檔案沒有讀取許可權
#nginx中這個配置指定nginx服務的使用者和使用者組
user www-data www-data;
-
目錄索引index配置錯誤,例如你的目錄下只有index.html,你卻配置了index.shmtl或index.php等等
index index.shtml index.php;
常見的有以上問題會導致nginx傳回403,迅速排查了一下,發現就是許可權的問題導致的,nginx配置的使用者和使用者組為www-data,而css檔案的屬主屬組都是root,且其他使用者沒有任何許可權
# cat /etc/nginx/nginx.conf
user www-data www-data;
# ls -lh csl.css
-rw-r----- 1 root root 7.9K Jul 24 12:34 csl.css
這裡再詳細講解下linux下的檔案許可權,以上邊的csl.css檔案為例:
-rw-r----- 1 root root 7.9K Jul 24 12:34 csl.css
以空格分割
-
第一段
-rw-r-----10個字元定義了檔案的許可權 -
第一個字元,這裡為`-`代表這是一個檔案,還會看到像`d`代表目錄、`l`代表連線
-
剩下九個字元,每三個一組,第2-4個字元代表屬主許可權,第5-7個字元代表屬組許可權,第8-10個字元代表其他使用者的許可權
-
其中每一組三個字元分別為r、w、x,用數字表示r=4、w=2、x=1,分別代表讀、寫、執行許可權,如果這個字元有值表明有這個許可權,例如上邊css檔案的許可權就為屬主有rw讀寫許可權,屬組只有r許可權,其他使用者沒有許可權
-
第二段為一個數字,表示檔案的連線數
-
第三段root表示使用者的屬主為root
-
第四段root表示使用者的屬組也為root
-
第五段則表示檔案大小
-
後邊三段為修改時間
-
最後一段為檔案名
好了,接著上邊的故障說,已經找到了是因為檔案許可權的問題導致的403,那麼修改了檔案的許可權為644(其他使用者有讀取許可權),再次訪問順利傳回正常狀態了。問題就這麼結束了嗎?當然不能,仔細想想為啥其他的檔案許可權都ok,就這個檔案許可權不對?接著找原因
tomcat8 UMASK
經過反覆測試,發現我直接在linux下透過控制檯執行python指令碼的方式釋出部署最終檔案許可權正常,但是同樣的指令碼經過Jenkins執行後許可權就不對了。
控制檯執行跟Jenkins執行有什麼區別?賬號不一樣啊,遂把jenkins專案、tomcat檔案都改成屬主屬組都為root重新執行,發現還是一樣的結果。
再想想還有哪裡不對,這個css檔案是程式生成的,生成的檔案許可權不對,umask!這個詞突然蹦出來,對,應該就是umask,他控制了生成新檔案的許可權。
簡單介紹下什麼是umask:
umask值用來設定使用者在建立檔案時的預設許可權,跟設定檔案許可權命令chmod是相對的,總共四位,不過我們通常只用後三位,同樣對應屬主屬組以及其他使用者的許可權,例如你的賬號umask值為0022(可直接透過umask命令檢視),此時你建立的檔案許可權預設為644(檔案初始的最高許可權為666,umask設定為022,那麼最終的許可權為:6-0,6-2,6-2=644。當然有人說檔案的許可權最高是777,是的沒錯,但我們說的是預設許可權,預設許可權是由umask決定的,umask設定為000時檔案的許可權就是666,檔案夾許可權777),此時建立的目錄許可權為755(目錄的最高許可權為777,umask設定為022,那麼最終的許可權為7-0,7-2,7-2=755)
查了root使用者的umask、jenkins使用者的umask,都為0022,沒問題呀,並且登入這兩個賬號建立了新檔案許可權也都正常,就剩下一種情況了Jenkins!
Jenkins沒有地方可以給配置UMASK,Jenkins跑在tomcat容器裡,老版本的varian也有相似的處理邏輯一直沒問題,本次升級了tomcat8,難道tomcat8更新了UMASK?半信半疑的看了下,果然!tomcat8的umask預設改成了0027,麻溜的改成了0022,問題順利解決
# vi tomcat/bin/catalina.sh
if [ -z "$UMASK" ]; then
UMASK="0027"
fi
終於破案了,還真相於世人!
●編號211,輸入編號直達本文
●輸入m獲取文章目錄

Linux學習
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球