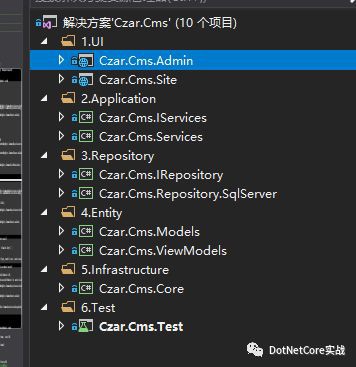
連著兩天更新敘述性的文章大家可別以為我轉行了!哈哈!今天就繼續講講我們的.NET Core實戰專案之CMS系統的教程吧!這個系列教程拖得太久了,所以今天我就以選單部分的增刪改查為例來講述下我的專案分層之間的協同工作吧!如果你覺得文中有任何不妥的地方還請留言或者加入DotNetCore實戰千人交流群637326624跟大夥進行交流討論吧!
本文已收錄至《.NET Core實戰專案之CMS 第一章 入門篇-開篇及總體規劃》
作者:依樂祝
原文地址:https://www.cnblogs.com/yilezhu/p/10263714.html
寫在前面
前面的章節中我們基本的增刪改查都有了,甚至後臺模板我們也找到並整合到了我們的CMS系統中了!那麼剩下的就是對功能的開發了。對於功能的開發部分,我不會全部都拿出來講,只會以一個選單的例子來進行講解!話不多說,開是吧!
各層之間的協作
先來講講我的分層協作的設計思路。雖然藉助了DDDLite的部分思想,但是又與其不通,因為小專案嚴格按照DDD的思想來進行開發完全是找虐。如果有需要我後期會對結構進行調整來向DDD層次遷移。先上一張圖吧:

這裡所有的底層方法都是在Repository層進行的,加入倉儲介面層的原因是為瞭解耦,一路跟著教程走來的朋友一定知道我目前我的倉儲層是按照SQLServer資料庫進行開發的,後期我會對MySQL,甚至PgSql的支援!這樣的話對應用層絲毫不會有影響。
為什麼這裡用了應用層的服務?因為如果不實用應用層的話,設計到一些邏輯判斷等等的話會把控制器搞的很龐大,程式碼量太多!為了使控制器簡潔所以我加入了服務層的概念,這樣服務層處理業務邏輯,把結果傳回給控制器即可!當然如果涉及到多個事件的處理的話可能還需要藉助MediatR來進行實現!什麼你不知道MediatR是什麼?那你可以看看我的這篇《ASP.NET Core中使用MediatR實現命令和中介者樣式》文章的講述。
物體層充當資料庫物體對映以及DTO及ViewModel的角色!對於物體物件模型我更喜歡貧血樣式的整潔乾凈的物體物件!不喜歡充斥各種程式碼的充血物件。所以裡面都是POCO的簡單生成。而ViewModel這個層可能我對這個層的概念設計有點模糊,所以DTO跟ViewModel的都混在一起了!這裡你不用太過驚訝,因為你完全可以按照自己的理解來進行整理!自由發揮吧!
選單的增刪改查實現
這一節我們就開始寫選單的增刪改查的程式碼實現吧!
選單的串列頁面功能實現
-
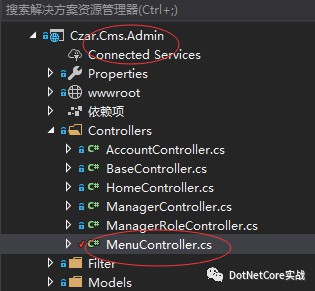
首選在我們的
Czar.Cms.Admin專案的Controllers控制器下建立MenuController控制器!如圖所示:
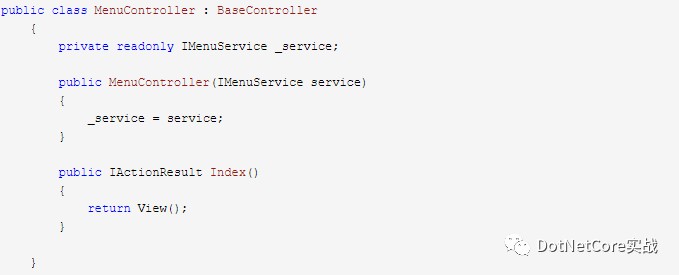
裡面的程式碼如下:

我們這裡先列出首頁(也就是串列頁的程式碼)然後建立對應的Index.cshtml檢視
-
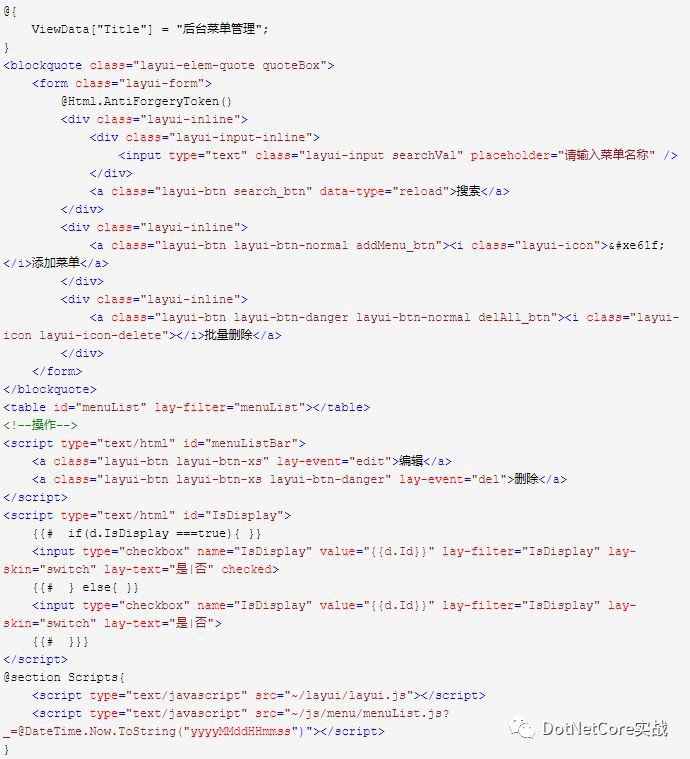
Index.cshtml檢視的程式碼如下:

可能對於大多數人來說看到這個檢視很懵逼,怎麼沒有串列的資訊啊,語法什麼的也都看不懂啊?別急,這裡用到的是Layui的一些語法!我們拆分下來看:
這個部分就是搜尋功能部分
 知識星球
知識星球