
關於大型網站技術演進的思考(一):儲存的瓶頸(1)
前不久公司請來了位網際網路界的技術大牛跟我們做了一次大型網站架構的培訓,兩天12個小時資訊量非常大,知識的廣度和難度也非常大,培訓完後我很難完整理出全部聽到的知識,今天我換了個思路是回味這次培訓,這個思路就是透過本人目前的經驗和技術水平來思考...

前不久公司請來了位網際網路界的技術大牛跟我們做了一次大型網站架構的培訓,兩天12個小時資訊量非常大,知識的廣度和難度也非常大,培訓完後我很難完整理出全部聽到的知識,今天我換了個思路是回味這次培訓,這個思路就是透過本人目前的經驗和技術水平來思考...

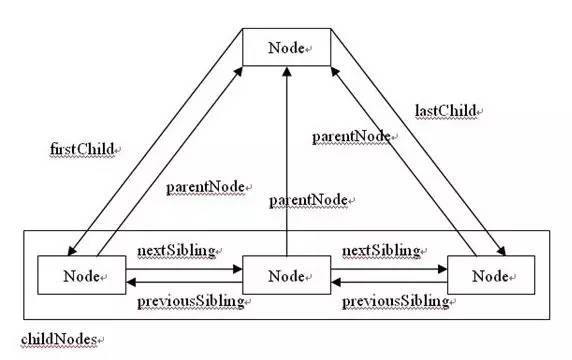
DOM是所有前端開發每天打交道的東西,但是隨著jQuery等庫的出現,大大簡化了DOM操作,導致大家慢慢的“遺忘”了它的本來面貌。不過,要想深入學習前端知識,對DOM的瞭解是不可或缺的,所以本文力圖系統的講解下DOM的相關知識,如有遺漏或錯...

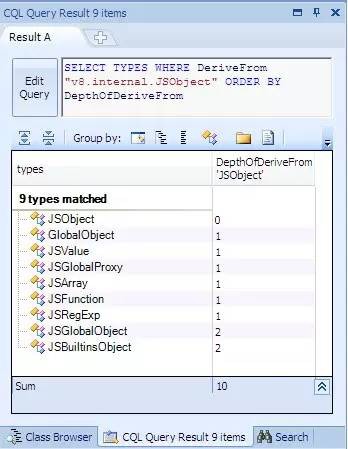
V8是谷歌開源的一個高效能JavaScript引擎,用 C++ 實現,並用在谷歌的開源瀏覽器Chrome裡。 為什麼V8非常快,哪種方案讓V8達到這種速度?發現其中秘密是一件有趣的事情。 面向物件、設計樣式與效能 有些C/C++開發者有些奇...

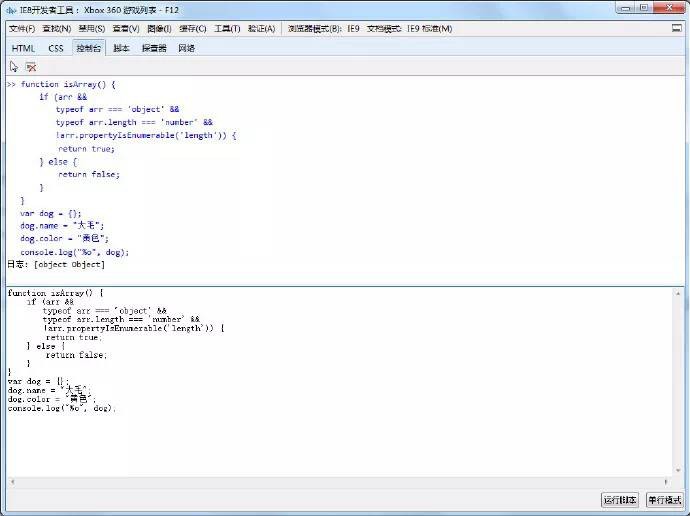
寫在前面 一直非常谷歌的控制檯,因為我是做前端的,谷歌瀏覽器在我看來是解析JS最快的瀏覽器,所謂的熟能生巧,用熟悉了谷歌瀏覽器之後就特別喜歡用谷歌的控制檯除錯指令碼、改變樣式、檢視HTML、檢視資源載入等資訊。 進入正題 我這篇文章可不是想介...

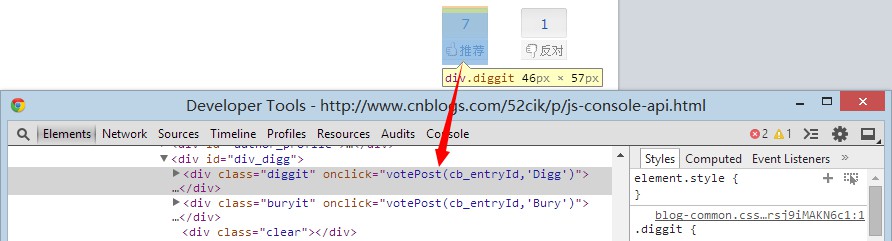
下麵簡單介紹一下如何利用好chrome控制檯這個神器好好除錯javascript程式碼(這個才是我們真正能用到實處的地方) 1、先說一下原始碼定位 大家開啟測試網頁,看到頁面右下方有一個推薦的圖示嗎?右擊推薦圖示,選擇審查元素,開啟谷歌控制檯...

JavaScript 和 HTML5 框架在現代瀏覽器中為建立簡報扮演著重要的角色。他們在web頁面中嵌入特性,提供了一種有效的方式來展示資訊。一般來說,手動編寫需要大量的時間和精力。而且手動真的很複雜,初學者如果沒有應用有效的技術無法...
網頁頁面上的圖片尺寸似乎都千篇一律。我們最常見到的帶有多圖的文章頁面中,圖的大小通常是和頁面的寬度一致,這樣看起來,頁面就是一個直筒形,這樣的佈局看多了就會覺得很單調。之所以形成這樣的局面,我想很大程度上是因為老式瀏覽器的限制。但隨著現代瀏...