一、小美,你好

此“小美”非東四街的小美,而是“小而美研究”的簡稱,實用小技巧,分分鐘Get, 積累足夠多,量變到質變。
本文應該就屬於這個範疇,提煉的成果就是十來行程式碼。
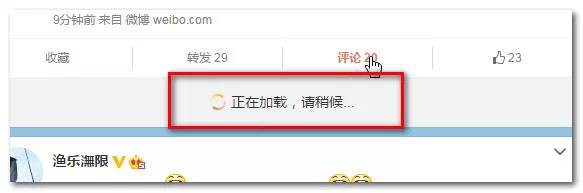
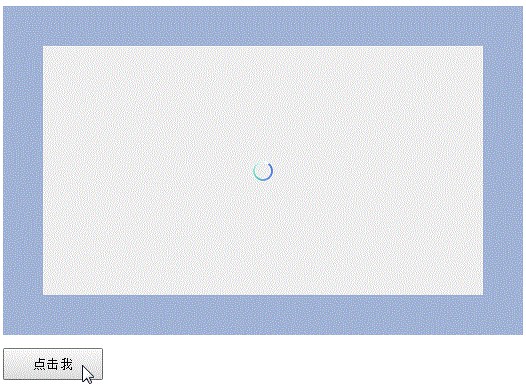
現在web技術不斷發展,檢視與資料渲染更多由前端呈現,後臺更多與資料打交道。於是,我們會經常看到這樣的互動場景。頁面載入,看到一個框框裡面有個菊花在轉,然後內容呈現;或者點選個按鈕,菊花在轉,然後串列動態載入呈現。例如:

是不是沒有任何問題?確實,功能上OK,有菊花,使用者也願意等。但是,大家有沒有覺得所有互動,出現菊花→出現內容,都是“砰砰砰”很生硬的感覺,尤其當內容是動態,高度不確定的時候。我們使用一些比較好的手機APP(如微信)的時候一定不會有這樣的感覺,整個互動流程都是很流暢的,就像山澗的泉水,涓涓細流到山腳,而不是巨人在峽谷走路的感覺。
所以,如果菊花的呈現到內容的展示能夠透過自然的動畫過渡呈現,勢必會增強使用者體驗。
而動態內容呈現主要變化的關鍵因素就是——高度,而過渡效果最佳利器是CSS3 transition, 於是,腦中不禁疑問,是不是可以藉助CSS3 transition實現動態內容的高度動畫呈現,漸進增強使用者體驗。
其實,早在12年的時候,我就開始了這方面的嘗試,若有興趣可以檢視此文:“更多|收起互動中漸進使用transition動畫”。我自己也瞅了瞅,發現當年的我講廢話的本領甩了現在的我兩條長安街。大家直接從Part5 看就好了。 其中,受限於當年略顯稚嫩的技術,裡面獲得容器高度的方法,有些傻,大家就假裝沒看到。
二、CSS3 transition的難點
如果直接一行CSS程式碼就可以讓動態呈現動畫化,那就不需要本文了,早就各個站點都是這類優質體驗的互動了。究其根本就是CSS3 transition的一個侷限性,對”auto”*冷淡!嘛意思?
大家很好理解,所謂“過渡”,就是從一個地方到另外一個地方,比方說,從0到100. 但是,你來個從0到auto, 傻眼了吧。大學時看過一部美國科幻片《心靈傳輸者》,其中男主也不是想瞬間位移就瞬間位移的,也是需要知道目的地和路徑的。
然而,當我們在一個div呈現動態內容的時候,由於我們並不知道裡面的內容(都說了是動態的嘛),所以,我們的height其實都是auto,於是,就算transition: height .35s走起,也不會有動畫效果的,我們需要的是固定值。
於是難點和關鍵點來了,如何賦予固定高度值?
三、固定高度值與transition觸發
說白了很簡單,當前高度固定值,獲得動態內容載入後的高度固定值,再style設定,over~
程式碼細節我就不講了,其實沒什麼人關心的,“我需要的是程式碼,程式碼!”估計很多人心裡是這麼咆哮的。
// 高度無縫動畫方法
var funTransitionHeight = function(element, time) { // time, 數值,可預設
if (typeof window.getComputedStyle == “undefined”) return;
var height = window.getComputedStyle(element).height;
element.style.height = “auto”;
var targetHeight = window.getComputedStyle(element).height;
element.style.height = height;
setTimeout(function() {
if (time) element.style.transition = “height “+ time +”ms”;
element.style.height = targetHeight;
}, 15);
};
十行出頭點程式碼。
element就是容器元素;如果transition你是寫在CSS中的,time引數可以不要,例如:
element { transition: height 250ms; overflow: hidden; }
funTransitionHeight(element)
funTransitionHeight名字如果你不喜歡,可以自己改掉。IE9+有效,IE10+有動畫,IE6~IE8老樣子,所謂漸進增強。
百聞不如一見,您可以狠狠地點選這裡:不定高度動態元素height CSS3 transition過渡demo
點選頁面上“點選我”按鈕,裡面就有有高度不固定內容呈現,大夥兒就可以看到內容呈現時候不是砰砰砰了,而是歘歘歘~


如何呼叫?很簡單,初始化時候funTransitionHeight()一下,賦個固定值;然後每次菊花完畢,內容載入後在funTransitionHeight()一下,動畫就來啦。也就是說,相比你們以前的JS程式碼,就多了一行funTransitionHeight(element)呼叫而已,是不是實用又低成本!
原文出處:張鑫旭的部落格(@張鑫旭)
 知識星球
知識星球