寫在前面
一直非常谷歌的控制檯,因為我是做前端的,谷歌瀏覽器在我看來是解析JS最快的瀏覽器,所謂的熟能生巧,用熟悉了谷歌瀏覽器之後就特別喜歡用谷歌的控制檯除錯指令碼、改變樣式、檢視HTML、檢視資源載入等資訊。
進入正題
我這篇文章可不是想介紹Chrome控制檯,做前端最重要的就是要保持各個瀏覽器相容,即使Chrome控制檯很強大,但你能保證你的所有使用者都能像你一樣是Chrome的忠實粉絲嗎?況且IE瀏覽器在中國市場上的佔據份額那也是相當大的一部分的。
在此介紹一下IE開發人員工具(在沒熟悉使用IE開發人員工具之前,我是打心底裡特別討厭IE的,熟悉使用之後才發現原來IE開發人員工具也是蠻可愛的)
其實從這件事情之後得到一個結論,不要議論任何人或者任何事不好,要怪只能怪你不懂。對萬事萬物還是懷著一顆寬容博大的心能讓自己活得灑脫幸福些。(這是費話,大家跳過不看)
簡單介紹
像Chrome控制檯一樣,要開啟IE開發人員工具也是按快捷鍵F12即可。
可以看到,在主工作區中有六個選項卡—-HTML、CSS、控制檯、Javascript(指令碼)、Profiler(探查器)、網路。這就是開發工作的主要環境。
1、HTML是預設的選項卡,網頁的原始碼就以DOM樹的形式在其中展示。點選最左邊的+號,可以展開/收縮該DOM元素。
2、CSS選項卡主要是列出頁面的樣式,如果當前頁面有多個外部樣式表的話,則可以從下拉選擇框中進行選擇來檢視相應的樣式檔案。
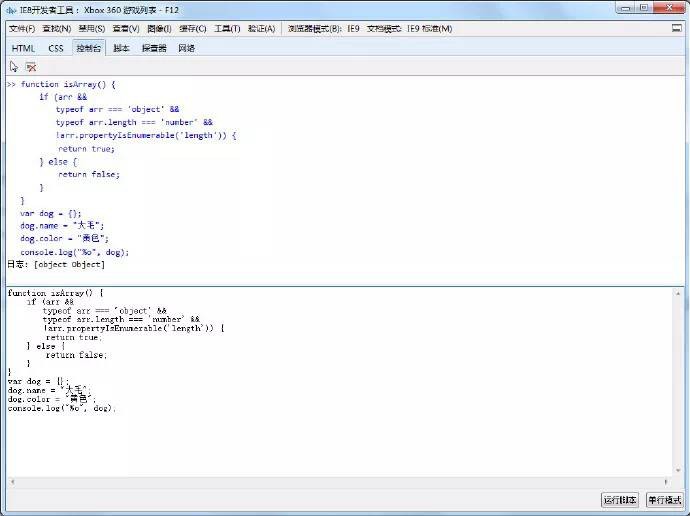
3、控制檯選項卡主要是方便開發人員進行日誌記錄或者指令碼除錯等(現在IE9也支援console.log 不信你在下方的文字框裡面輸入試試),當然你也可以在裡面輸入多行指令碼然後點選右側的小綠色按鈕(綠色按鈕叫執行指令碼)

4、指令碼選項卡就不多說了,主要是方便開發人員進行指令碼除錯。(在下文中將會介紹如何進行指令碼除錯)
5、探查器選項卡主要用來進行指令碼調優和指令碼統計等功能,它列出Javascript指令碼中每一個函式、每一個命令執行的次數和所花費的時間,很有助於找出網頁程式碼的效能瓶頸。
6、網路選項卡一般用來檢視資源的載入資訊
其它話
大家可能都知道,外部樣式會被頁面上寫的同種樣式複寫而導致外部樣式不生效,在FireBug裡面,樣式選項卡裡面是不會顯示出不生效的樣式,這一點我認為IE是做的比較好的,它會將所有樣式都顯示出來但是對於失效的樣式會使用刪除線的形式,列出被其他CSS命令取代的樣式設定,可以很方便地看出樣式之間的繼承關係。
另外小技巧就是顏色取色器,做前端可能大家都會時不時的想要變換樣式,想要改變顏色,在IE開發人員工具裡面,點選 工具–>顯示顏色取色器 這樣就開啟了一個顏色取色工具,如下圖所示,點選那個取色圖示的按鈕就可以進行取色了(不過你可不要想著到處取色哦,你能取色的範圍只能是在當前IE瀏覽器裡面哦 你可別想著在桌面或者其它瀏覽器裡面進行取色哦 它還沒有強大到跳出當前執行環境去……)

修改網頁中的文字
我們如果想要修改網頁中的文字之前必須得選擇您要修改的文字,可以使用兩種方式進行選擇
1、開發人員工具HTML選項卡第一個圖示 也就是那個滑鼠箭頭按鈕,當然你也可以使用它的快捷鍵ctrl+b
2、直接在開發人員工具HTML選項卡右側的搜尋框中輸入您要選擇的文字,單擊探索按鈕或者按回車鍵即可
選擇好之後,這時它所在的區域會顯示藍色邊框,同時在開發人員工具裡面選中的部分會以高亮顯示,點選之後將會變成可編輯狀態,修改成您想要修改的文字,按下回車後,網頁就會自動更新。
修改元素的屬性
運用上面的選中您要修改的元素,右擊–>新增屬性 然後輸入您想增加的屬性 比如說您想讓其佈局居中,輸入align=center(註意這裡面輸入的是align=center而不是align=”center”這點跟Chrome控制檯還是有差異的)
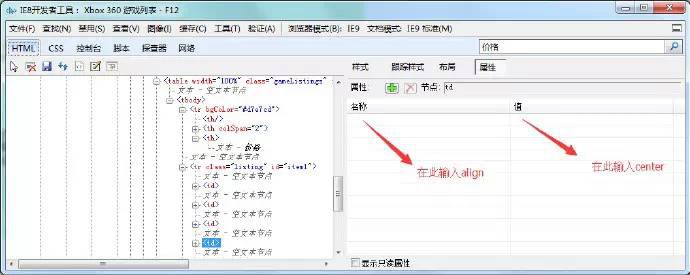
當然上述方法只能在你選擇的元素上面生效。比如說你剛剛修改的元素是td,而你想讓當前表格的所有td都運用居中佈局的話,應該怎麼做呢,選擇好td元素後,切換到右面的屬性選項卡,新增一個屬性,名稱為”align”,值為”center”。點選新增按鈕。

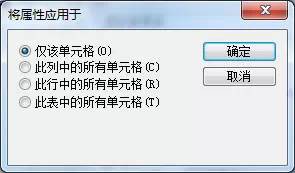
新增完成後,會有一個”將屬性應用於”的提示,選擇好點選確定即可。

樣式相關操作
如果您要修改元素相關的樣式的話,可以選中元素後,在其右側的樣式面板中進行操作。(這個操作跟Chrome控制檯一樣的)
如果要為網頁新增一個新的樣式呢,
1、在CSS選項卡中,隨便選擇一個規則,開啟右鍵選單,在”之前新增規則”和”之後新增規則”中任選一個點選
2、鍵入樣式名,比如說.price(註意這裡僅僅只是輸入.price 不需要再輸入後面的{}),然後開啟右鍵選單,選擇”新增屬性”。
3、新增規則,比如說border:1px solid red;如果要重覆新增規則的話,還是同樣 右鍵選單,選擇”新增屬性”……
除錯JavaScript
開啟指令碼選項卡,”啟動除錯“按鈕旁邊有一個下拉串列框,裡面載入了你當前頁面所需要用到的樣式,在此切換到你需要除錯的指令碼上。
在需要除錯的指令碼行上設定斷點(設定斷點事實上就是點選一下行首),
點選”啟動除錯“按鈕,當你點選頁面上的元素觸發了你設定斷點的指令碼時,這時會自動跳到斷點處,然後,你還可以在右面”控制檯”底部的輸入指令碼,比如說你設定指令碼的函式引數中有一個引數名為color,如果你在右面”控制檯”底部的輸入”color=”#bee7ed””,再點選”執行指令碼”,這時候函式引數color的值就為你剛剛輸入的”#bee7ed” (私下覺得這個功能真好)
探查器面板的使用
1、選擇”探查器”選項卡,點選”開始取樣”。
2、在頁面上點選你想要取樣的元素
3、點選”停止取樣”,這時就會顯示出所有的程式碼執行資訊。一共有兩種檢視方式,一種是”函式”,另一種是”呼叫樹”。
在”函式”檢視方式中,可以看到所有被呼叫的函式資訊,包括呼叫數量、函式執行所需時長、函式被呼叫的url、甚至包括具體的檔案行號
在”呼叫樹”檢視方式中,可以看到函式被呼叫的順序。
本博文的參考文獻為阮大師的 IE8開發人員工具教程 ,這些天看他的博文真心受益不少,才發現人與人之前的差距不是一般的小。對自己說加油。
原文出處:YouYaInsist的部落格
 知識星球
知識星球