
What、Why、How?解讀Webpack官方檔案
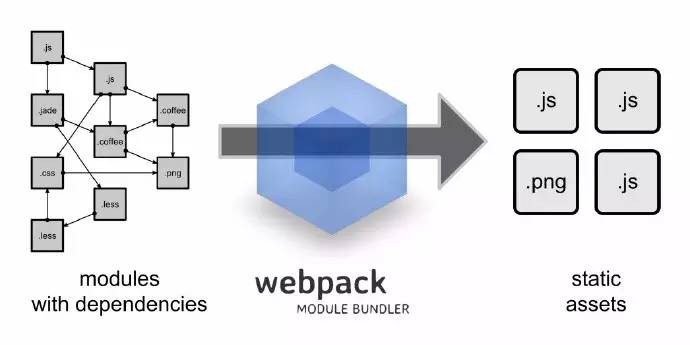
作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

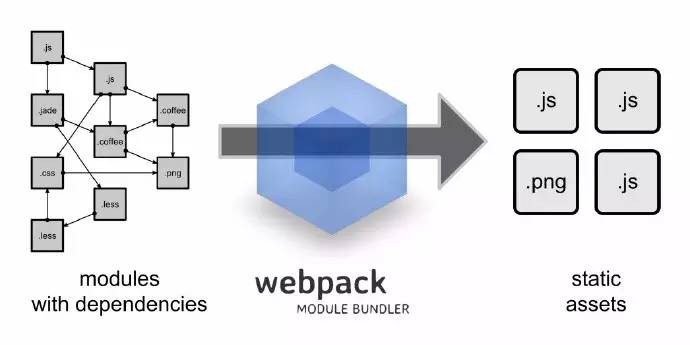
作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

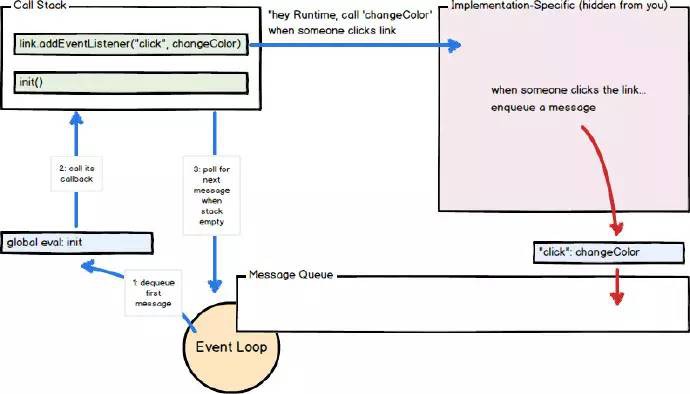
英文:blog.carbonfive.com 譯者:伯樂線上 – cucr 網址:http://web.jobbole.com/83360/ 本文講什麼? 伴隨著JavaScript這種web瀏覽器指令碼語言的普及,對它的事件驅動...
作者:伯樂線上 – 塗鴉碼龍 網址:http://web.jobbole.com/83378/ 前段時間組織最佳化我們的原生模組 API(iOS、Android 模組封裝成 JavaScript 介面),於是學習了幾篇 JavaS...
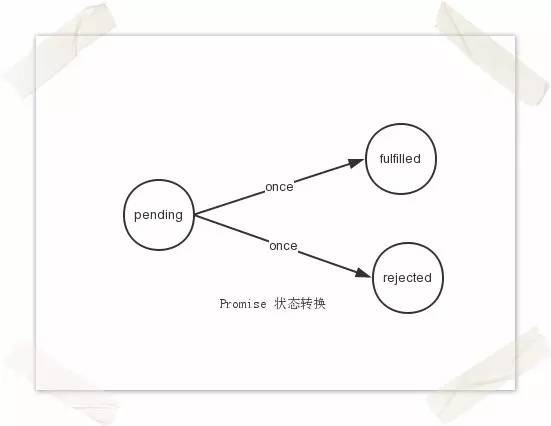
英文:robots.thoughtbot.com 譯者:伯樂線上 – cucr 網址:http://web.jobbole.com/83330/ 我一直在關註JavaScript的下一個版本ES6,而且最後有機會在一個專案中使用...

作者:big-brother 網址:http://www.cnblogs.com/bigbrother1984/p/4140685.html 目前需求中涉及到大量的非同步操作,實際的頁面越來越傾向於單頁面應用。以後可以會使用backbone、...

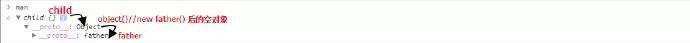
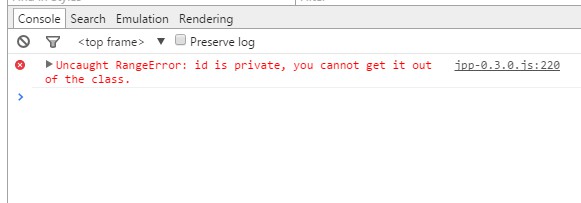
作者:賣燒烤夫斯基 網址:http://www.cnblogs.com/constantince/p/4754992.html 前言 一個多月前,滷煮讀了一篇翻譯過來的外國人寫的技術部落格。此君在部落格中將js中的類(構造)繼承和原型繼承做了一...

作者:Yorhom’s Game Box 網址:http://blog.csdn.net/yorhomwang/article/details/47807969 基礎知識 JavaScript中的類 JavaScript實際上是一種弱型別語...
作者:elcarim的部落格 網址:http://www.cnblogs.com/elcarim5efil/p/4749262.html document.write的用處 document.write是JavaScript中對documen...

作者:李靖(@Barret李靖) 網址:http://www.cnblogs.com/hustskyking/p/fe-monitor.html 在複雜的網路環境和瀏覽器環境下,自測、QA測試以及 Code Review 都是不夠的,如果對...