
我們真的缺前端工程師嗎?
作者:邱俊濤(@正反反長) 網址:http://icodeit.org/2015/06/do-we-really-short-for-front-end-developer/ 前言 這兩天在好幾個地方都看到了一篇關於為什麼整個網際網路行業都缺...

作者:邱俊濤(@正反反長) 網址:http://icodeit.org/2015/06/do-we-really-short-for-front-end-developer/ 前言 這兩天在好幾個地方都看到了一篇關於為什麼整個網際網路行業都缺...
在JavaScript中,有5種基本資料型別和1種複雜資料型別,基本資料型別有:Undefined, Null, Boolean, Number和String;複雜資料型別是Object,Object中還細分了很多具體的型別,比如:Arra...

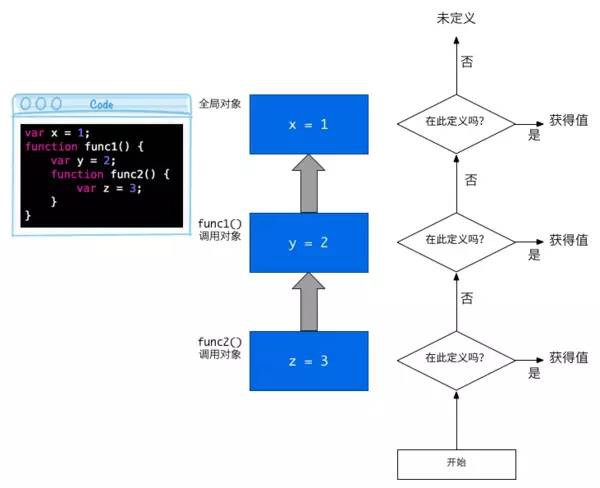
Javascript 這門語言與其他的大部分語言相比,有很多特殊性,這是很多人喜歡它或者討厭它的原因。其中變數的作用域問題,對很多初學者來說就是一個又一個「坑」。 變數的作用域在程式設計技能中算是一個基本概念,而在 Javascript 中,這...

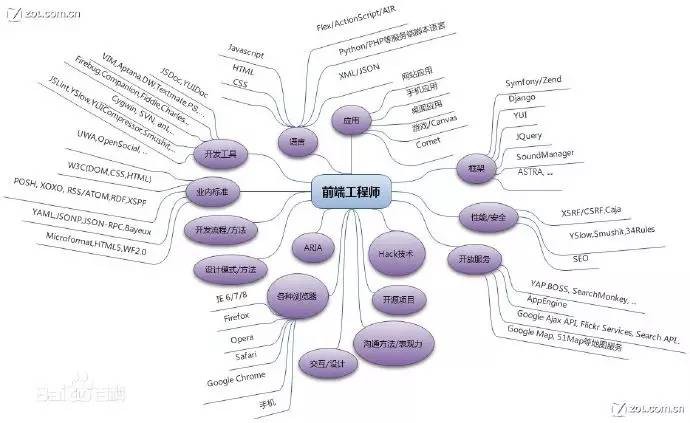
從步入社會算起到今天,風風雨雨走過了15個年頭,望著天空,掐指一算,從事前端已近五個年頭。也算三分之一的時間在做前端,也是從事過時間最久的一份工作。問我為什麼能做這麼久?其實我也時常問自己,怎麼就進前端這個行當,怎麼就整了五年。正如網上所言...

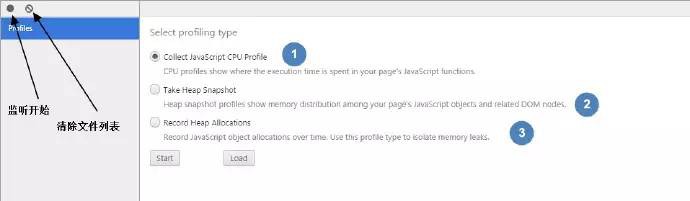
前言 Profiles面板功能的作用主要是監控網頁中各種方法執行時間和記憶體的變化,簡單來說它就是Timeline的數字化版本。它的功能選項卡不是很多(只有三個),操作起來比較前面的幾塊功能版本來說簡單,但是裡面的資料確很多,很雜,要弄懂它...
幾年前,當我寫的程式碼被各種各樣的jQuery選擇器和回呼函式搞得亂七八糟的時候,AngularJS把我從中解救了出來。 Angular幫助我改善了開發專案的可維護性,而且提供了很多觸手可得的功能,它是為建立大型web應用而生的工具,極大方便...
抽象語法樹是什麼 在電腦科學中,抽象語法樹(abstract syntax tree 或者縮寫為 AST),或者語法樹(syntax tree),是原始碼的抽象語法結構的樹狀表現形式,這裡特指程式語言的原始碼。樹上的每個節點都表示原始碼中...

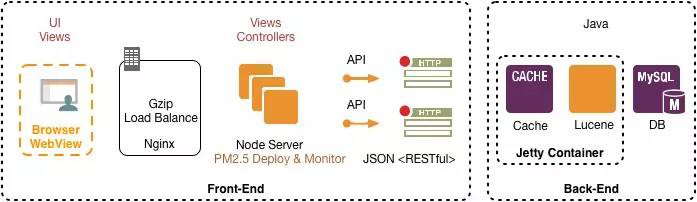
前後端分離的背景 “前後端分離”顯然已不是什麼新鮮的話題,Zakas在2013年10月份就曾發表過一篇部落格《Node.js and the new web front-end》討論Node背景下新時代的前端。毫無疑問,Node的出現給Jav...

最近有時間,想把醞釀的幾篇部落格都寫出來,今天前端小學生帶著10個問題,跟大家分享一下學習CSS的一些體會,我覺得想學好CSS,必須保持一顆好奇心和刨根問底的勁頭,而不是複製貼上,得過且過。本人能力有限,這篇文章從構思加完成用了四五天,如果你...

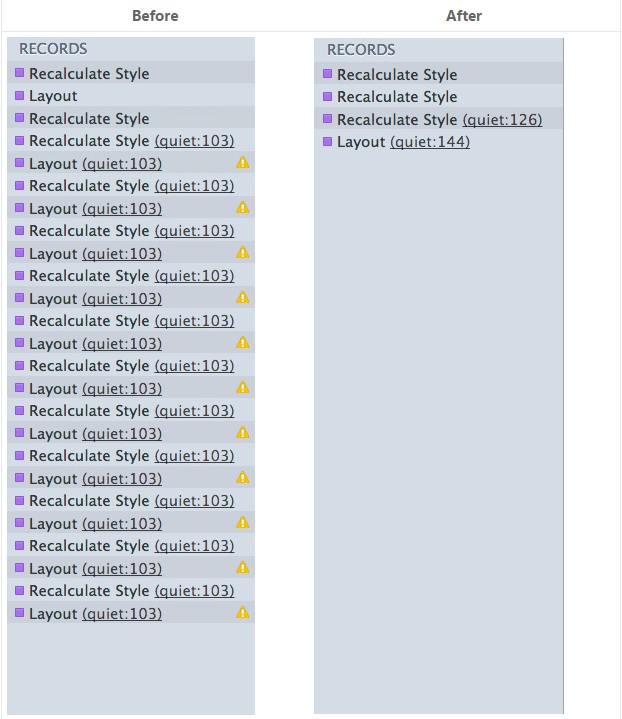
預防“佈局抖動” 佈局抖動是因 JavaScript 的 DOM 元素被多被次暴力寫,然後讀,導致檔案重排而出現的。 // 讀 var h1 = element1.clientHeight; // 寫(無效佈局) element1.styl...