作者:亢少軍
來源:華章計算機(ID:hzbook_jsj)
自從2018年春Flutter技術最早在谷歌大會上亮相,到 12月Flutter1.0的正式釋出,再到如今的1.2版本,Flutter這個全新的技術在前端領域曝光越來越多,“Flutter是什麼?優勢在哪裡?基於什麼程式碼實現?未來前景如何?新手入門難嗎?……”帶著這樣的問題小夥伴們想必不在少數。
今天我們有請到Flutter技術的高手,國內首本Flutter出版書籍《Flutter技術入門與實戰》作者,捷智雲影片會議系統聯合創始人亢少軍老師為我們講解Flutter技術,帶領大家輕鬆入門!
在公眾號後臺回覆Flutter,可獲取完整版PPT下載連結。

-
Flutter簡介

-
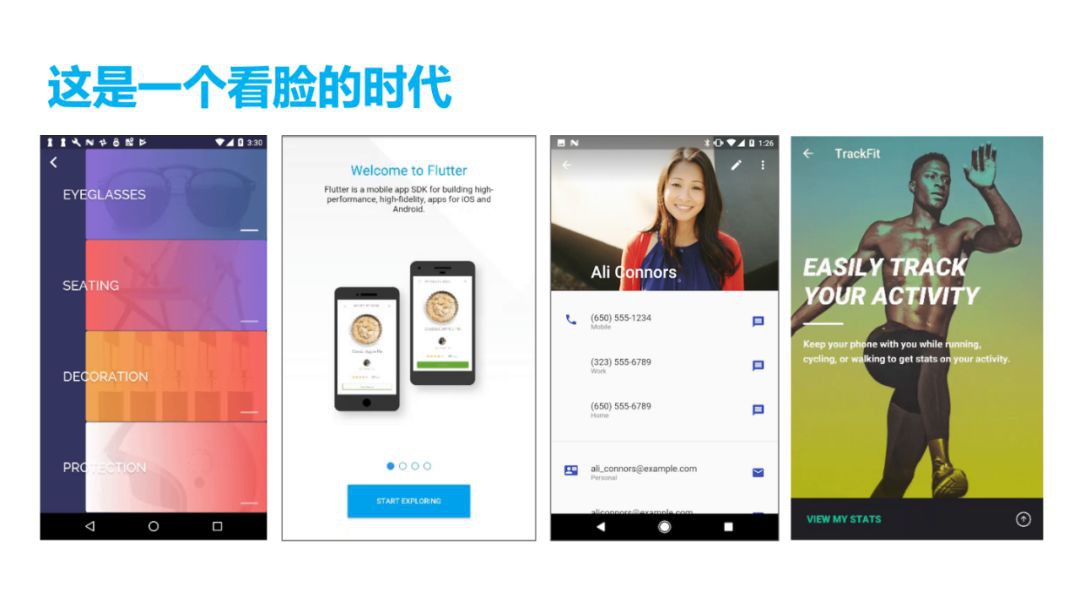
Flutter製作的精美介面


-
渲染引擎Skia
Skia是Google研發的包括圖形、文字、影象、動畫等多方面的圖形引擎,不僅用於Google Chrome瀏覽器,Android系統也採用Skia作為繪圖處理引擎。

-
Androis iOS Mac Win Linux 一致的UI

-
Android效果圖

-
iOS 效果圖

-
Mac效果圖

-
Win效果圖


-
移動端跨平臺開發技術演進
移動端從Hybird Cordova —> ReactNative —> Flutter 幾個方面詳細的分析了跨平臺開發所使用的技術,如下圖:

上圖中ReactNative使用了OEM的元件,所以在不同平臺上UI表現很難一致,但Flutter使用自己的一套原生控制元件,就很容易得到一致的體驗。假設你全部使用Material風格的元件,不管是在iOS還是在Android,甚至在Win Mac Linux上展示都是一樣的。
-
Flutter商用情況

-
Flutter動畫官方示例

-
Flutter系統架構
下麵的圖片是Flutter框架結構圖,對大部分開發者而言,最常用的是Widgets層,也就是UI元件。其中有兩套風格的一個是Material,一個是Cupertino。然後是渲染層Rendering,然後是動畫,繪製,及手勢層。底層是Engine層使用C++語言編寫,保證其效能,其中Skia是它的圖形處理技術,Dart指Dart語言解析,Text指紋理渲染。

-
GPU渲染
下圖展示了Flutter的繪圖原理,Flutter框架直接使用Skia引擎來渲染,因此能夠控制渲染幀數,從而實現高幀速率。

-
狀態控制
下圖展示了Flutter的狀態變化情況,從圖中可以看出,當狀態發生變化時會呼叫build方法使得介面重寫渲染,所以這裡大家需要改變一下思路,想控制介面的變化,可以在元件上編寫一個變數,當需要改變這個介面時,呼叫setState方法改為這個變數即可。

-
一切皆為Widget
Flutter一切皆為元件,包括佈局控制元件,手勢,動畫等內容。從下圖可以看到Widget主要分為兩大類,StatefulWidget有狀態的及StatelessWidget無狀態的元件。

-
佈局思路
-
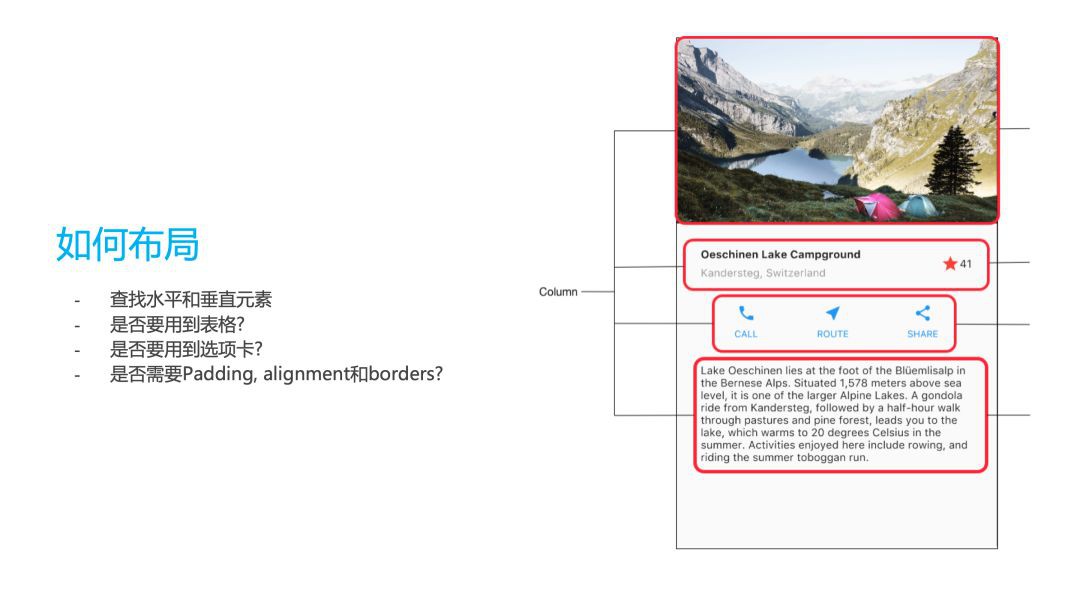
如何佈局
下圖是Flutter官方的一個示例,首先把介面拆分成按垂直方向拆分成四大塊,垂直使用Column佈局,然後分別實現每一部分內容即可。
-
第一步:使用圖片Image元件
-
第二步:使用水平佈局Row新增標題及圖示文字
-
第三步:使用水平佈局Row新增圖示及文字
-
第四步:使用文字區域元件新增簡介

-
細節拆分
下麵兩部分均採用了水平及垂直巢狀佈局。首先從橫向上看採用水平佈局,均分成三塊。第一張圖左側標題部分採用了垂直佈局新增兩行標題。第二圖可以把圖示加文字抽象出一個方法來,採用垂直佈局,傳入圖示及文字內容即可。

-
Flutter外掛通訊原理
下圖是平臺通道的結構概述,使用MethodChannel在上層和底層之間傳遞訊息。MethodChannel就類似一個方法通道的功能,所以MethodChannel的name上下層一定要保持一致,上層呼叫底層的方法,底層處理好後傳回給上層資料。註意這個過程是非同步的,所以一定要採用async/await關鍵字。

-
H5與Flutter對照
H5和Flutter可以找到很多的相同點,如下圖所示。大致可以這麼類比:
Div —> Container
padding —> Padding
margin —> Margin
同時Flutter採用CSS裡的Flex佈局,非常靈活。

免費線上公開課地址:
https://edu.csdn.net/huiyiCourse/detail/953
在公眾號後臺回覆Flutter,可獲取完整版PPT下載連結。
推薦語:由亢少軍老師編寫的國內首本Flutter相關書籍,《Flutter技術入門與實戰》現已上線!從實戰角度講解Flutter,從基礎元件到綜合案例,從工具使用到外掛開發,包含大量精選案例和詳細實操步驟,還有配套影片課程可幫助讀者快速入門。
 知識星球
知識星球