作者:Alsiso
網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html

與流行的看法相反,CSS不僅僅是用來提供一個WEB頁面的基本風格,以使它看起來更有吸引力。還有很多其他的事情,CSS也可以做的很好。由於它建立動畫和互動的能力,CSS集合HTML以及JavaScript給WEB開發者提供了嘗試不同方法的機會。
瀏覽器就像一個空的畫布,WEB開發者可以在這裡盡情的發揮。下麵是18個人們用CSS建立的又酷又有創造性的東西的例子,從原始字元到有趣的動畫,有很多激勵你自己將時間花費在CSS上。
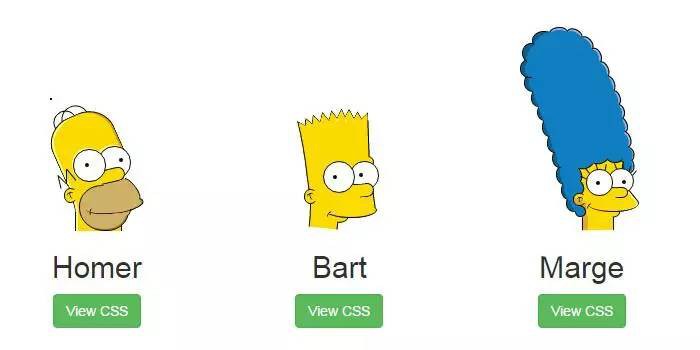
1. The Simpsons
Chris Pattle使用純CSS建立了Simpsons家族。他把每個角色的臉部拆分成很小的形狀,然後又拼接回去。他甚至給角色的眼睛添加了動畫來賦予它們生命力

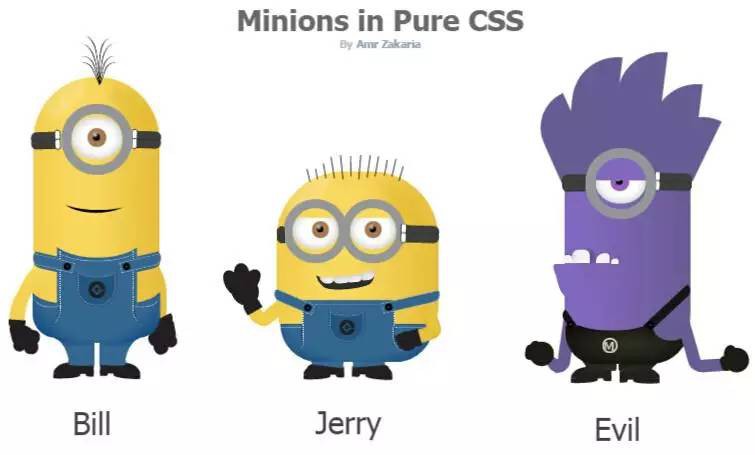
2. Minions With Pure CSS
如果你看過電影《Despicable Me(神偷奶爸)》,那你一定對其中的Minion(小黃人)印象深刻。Amr Zakaria用純CSS實現了其中的幾個Minion,它們會用閃爍的眼睛和友好的手勢給你打招呼。

3. Broken neon sign
這是用CSS的 text-shadow 實現破碎的霓虹燈效果的例子。把滑鼠放到單詞上,註意字母“c”、“n”和“i”的變化。

4. Mmm… Cheese
這是一塊乳酪還是?Hugo Giraduel用CSS製作了這個3D的乳酪。我不知道你怎麼認為,但是它看起來就像某種家居用品。

5. Single Element CSS character
Hugo Giraudel的另一個作品,這次,他只用一個元素實現了8位字元。

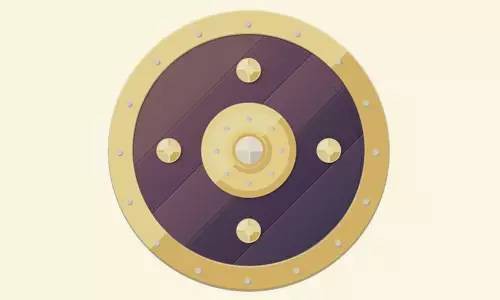
6. Viking Shield
這個一個由 LukyVj 建立的Viking盾牌。它做的太好了,以至於你很難看出它是用CSS而不是由圖形編輯器做出來的。

7. Fluid menu with transparent icon
這是一個獨特的透明顏色滑塊選單,當滑鼠滑過的時候會有一個選單圖示。

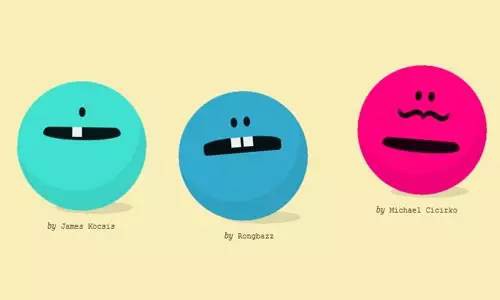
8. CSS Creatures
CSS Creatures是由@bennettfeely製作的可以微笑、哭或者你想表達的其他表情。你可以選擇牙齒、鬍鬚、顏色、眼睛以及嘴巴來建立你自己。

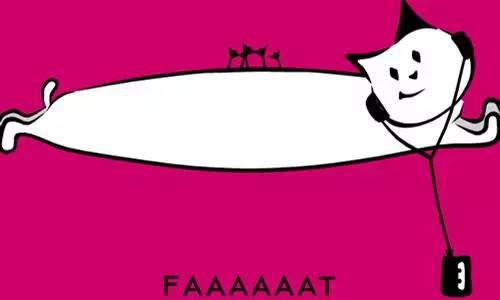
9. Long Cat
調整您的瀏覽器視窗,貓的身體會根據瀏覽器視窗的寬度來拉伸或壓縮。你覺得這個CSS-kitty拉伸或者壓縮的的程度是多大呢?

10. Rolling coke Can
這是另一個非常有趣的。當你向右滑動捲軸的時候,看起來就像是可樂罐在滾動一樣。一個純CSS實現的很棒的效果。

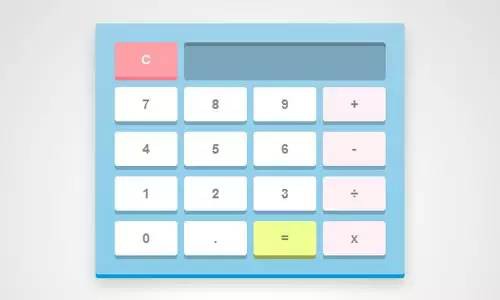
11. Calculator
這個計算器的設計簡單幹凈,但是如果結合JavaScript,它會給你帶來更多的樂趣。

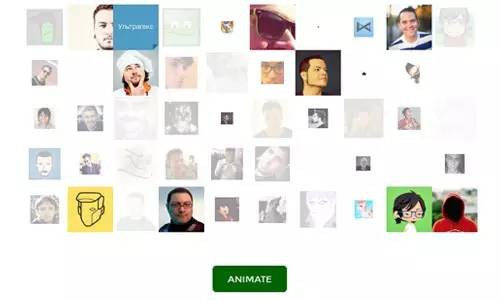
12. Grid Animation Effect
應用任何動畫效果是很困難的,更不用說是透過純CSS。但是這個網格動畫效果實現的很漂亮。

13. Smooth iOS 7 toogle
這個由Dan Eden製作的切換按鈕靈感來源於iOS 7。如果你嘗試一下,你會看到它和原來的iOS7切換按鈕是多麼相似。

14. Animated checkmark button
Sascha Michael Trinkaus製作了這個由漸變顏色包圍的核取方塊按鈕。請特別註意當你點選它的時候的效果。

15. Minion
這是另一個由CSS實現的可愛風格的Minion 。

16. Menu toogle SVG animation
看動畫的演示,您將看到選單形狀的平穩過渡到另一個形狀。

17. Shape masking
CSSMuse用CSS實現圓、五角形、六角形。

18. Loaders Kit
這些是用純CSS實現的載入樣式。如果你想減小頻寬的使用,基於CSS的載入樣式將會非常的好用。

 知識星球
知識星球