(點選上方公眾號,可快速關註)
來源:didispace ,
blog.didispace.com/spring-boot-learning-1/
簡介
在您第1次接觸和學習Spring框架的時候,是否因為其繁雜的配置而退卻了?在你第n次使用Spring框架的時候,是否覺得一堆反覆黏貼的配置有一些厭煩?那麼您就不妨來試試使用Spring Boot來讓你更易上手,更簡單快捷地構建Spring應用!
Spring Boot讓我們的Spring應用變的更輕量化。比如:你可以僅僅依靠一個Java類來執行一個Spring取用。你也可以打包你的應用為jar並透過使用java -jar來執行你的Spring Web應用。
Spring Boot的主要優點:
-
為所有Spring開發者更快的入門
-
開箱即用,提供各種預設配置來簡化專案配置
-
內嵌式容器簡化Web專案
-
沒有冗餘程式碼生成和XML配置的要求
快速入門
本章主要標的完成Spring Boot基礎專案的構建,並且實現一個簡單的Http請求處理,透過這個例子對Spring Boot有一個初步的瞭解,並體驗其結構簡單、開發快速的特性。
系統要求:
-
Java 7及以上
-
Spring Framework 4.1.5及以上
本文采用Java 1.8.0_73、Spring Boot 1.3.2除錯透過。
使用Maven構建專案
1. 透過SPRING INITIALIZR工具產生基礎專案
-
訪問:http://start.spring.io/
-
選擇構建工具Maven Project、Spring Boot版本1.3.2以及一些工程基本資訊,可參考下圖所示SPRING INITIALIZR

-
點選Generate Project下載專案壓縮包
2. 解壓專案包,並用IDE以Maven專案匯入,以IntelliJ IDEA 14為例:
-
選單中選擇File–>New–>Project from Existing Sources…
-
選擇解壓後的專案檔案夾,點選OK
-
點選Import project from external model並選擇Maven,點選Next到底為止。
-
若你的環境有多個版本的JDK,註意到選擇Java SDK的時候請選擇Java 7以上的版本
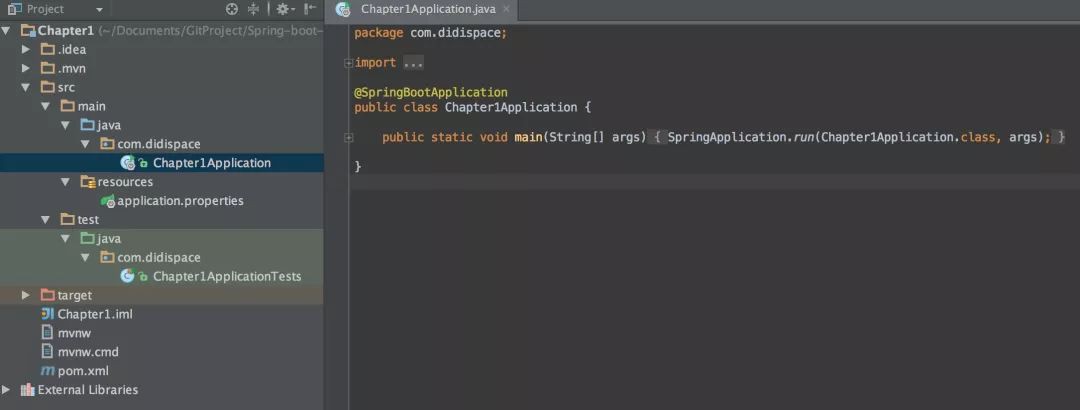
專案結構解析

透過上面步驟完成了基礎專案的建立,如上圖所示,Spring Boot的基礎結構共三個檔案(具體路徑根據使用者生成專案時填寫的Group所有差異):
-
src/main/java下的程式入口:Chapter1Application
-
src/main/resources下的配置檔案:application.properties
-
src/test/下的測試入口:Chapter1ApplicationTests
生成的Chapter1Application和Chapter1ApplicationTests類都可以直接執行來啟動當前建立的專案,由於目前該專案未配合任何資料訪問或Web模組,程式會在載入完Spring之後結束執行。
引入Web模組
當前的pom.xml內容如下,僅引入了兩個模組:
-
spring-boot-starter:核心模組,包括自動配置支援、日誌和YAML
-
spring-boot-starter-test:測試模組,包括JUnit、Hamcrest、Mockito
org.springframework.boot
spring-boot-starter
引入Web模組,需新增spring-boot-starter-web模組:
org.springframework.boot
spring-boot-starter-web
編寫HelloWorld服務
-
建立package命名為com.didispace.web(根據實際情況修改)
-
建立HelloController類,內容如下
@RestController
public class HelloController {
@RequestMapping(“/hello”)
public String index() {
return “Hello World”;
}
}
-
啟動主程式,開啟瀏覽器訪問http://localhost:8080/hello,可以看到頁面輸出Hello World
編寫單元測試用例
開啟的src/test/下的測試入口Chapter1ApplicationTests類。下麵編寫一個簡單的單元測試來模擬http請求,具體如下:
@RunWith(SpringJUnit4ClassRunner.class)
@SpringApplicationConfiguration(classes = MockServletContext.class)
@WebAppConfiguration
public class Chapter1ApplicationTests {
private MockMvc mvc;
@Before
public void setUp() throws Exception {
mvc = MockMvcBuilders.standaloneSetup(new HelloController()).build();
}
@Test
public void getHello() throws Exception {
mvc.perform(MockMvcRequestBuilders.get(“/hello”).accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo(“Hello World”)));
}
}
使用MockServletContext來構建一個空的WebApplicationContext,這樣我們建立的HelloController就可以在@Before函式中建立並傳遞到MockMvcBuilders.standaloneSetup()函式中。
-
註意引入下麵內容,讓status、content、equalTo函式可用
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
至此已完成標的,透過Maven構建了一個空白Spring Boot專案,再透過引入web模組實現了一個簡單的請求處理。
【關於投稿】
如果大家有原創好文投稿,請直接給公號傳送留言。
① 留言格式:
【投稿】+《 文章標題》+ 文章連結
② 示例:
【投稿】《不要自稱是程式員,我十多年的 IT 職場總結》:http://blog.jobbole.com/94148/
③ 最後請附上您的個人簡介哈~
看完本文有收穫?請轉發分享給更多人
關註「ImportNew」,提升Java技能

 知識星球
知識星球