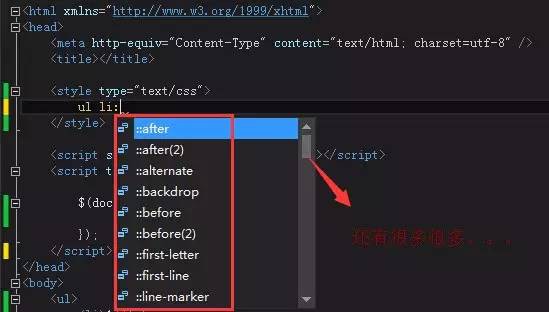
說到偽選擇器,真的讓我體會到了CSS的無比強大,強大到自己貌似都不認識CSS了,有點C# 6.0中一些語法糖帶給我們的震撼。。。首先我們可以在VS裡面提前預覽一下。

可以看到,上面的偽類有很多很多,多的讓我眼都快瞎了。。。下麵就挑一些實用性比較強的說一說。
一 :nth-child 偽選擇器
我們知道在jquery中有一種選擇器叫做“子類選擇器”,對應的有:nth-child,:first-child,:last-child,:only-child,這回在CSS中同樣
可以辦到,可以說一定程度上緩解了jquery的壓力,下麵簡單舉個例子。
</p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <style type=”text/css”/></p><br /><br /><br /><br /> <p> ul li:nth-child(1) {</p><br /><br /><br /><br /> <p> color: red;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/></blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <ul/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>1</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>2</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>3</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>4</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>5</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>6</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.5454545454545454″ data-type=”jpeg” data-w=”429″ src=”http://pic.ipshop.xyz/wx/CZ5c2XFU5IM.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>可以看到,當我灌的是:nth-child(1)的時候,ul的第一個li的color已經變成red了,如果複雜一點的話,可以將1改成n,瀏覽器在解析css的偽類</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>選擇器的時候,內部應該會呼叫相應的方法來解析到對應dom的節點,首先要明白n是從0,步長為1的遞增,這個和jquery的nth-child類似,沒</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>什麼好說的,然後我們嘗試下:first-child 和 last-child。</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”/></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p><title/></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <style type=”text/css”/></p><br /><br /><br /><br /> <p> ul li:first-child {</p><br /><br /><br /><br /> <p> color: red;</p><br /><br /><br /><br /> <p> font-weight:800;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> ul li:last-child {</p><br /><br /><br /><br /> <p> color: blue;</p><br /><br /><br /><br /> <p> font-weight: 800;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/></blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <ul/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>1</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>2</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>3</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>4</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>5</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <li>6</li><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.7628205128205128″ data-type=”jpeg” data-w=”312″ src=”http://pic.ipshop.xyz/wx/94nsaTrixGl.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>二 :checked,:unchecked,:disabled,:enabled</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>同樣在jquery中,有一組選擇器叫做“表單物件屬性“,我們可以看看jquery的線上檔案。</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.5991379310344828″ data-type=”jpeg” data-w=”232″ src=”http://pic.ipshop.xyz/wx/By0pc0mzGO5.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>同樣我們很開心的發現,在css中也存在這些屬性。。。是不是開始有點醉了。。。還是先睹為快。</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>1. disabled,enabled</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <blockquote><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”/></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p><title/></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <style type=”text/css”/></p><br /><br /><br /><br /> <p> input[type=’text’]:enabled {</p><br /><br /><br /><br /> <p> border: 1px solid red;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> input[type=’text’]:disabled {</p><br /><br /><br /><br /> <p> border: 1px solid blue;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/></blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <form/><br /><br /><br /><br /> <p> <input disabled=”disabled” type=”text”/></p><br /><br /><br /><br /> <p> <input type=”text”/></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.3439635535307517″ data-type=”jpeg” data-w=”439″ src=”http://pic.ipshop.xyz/wx/8or7CGTjduJ.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>2. checked,unchecked</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <blockquote><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”/></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p><title/></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <style type=”text/css”/></p><br /><br /><br /><br /> <p> form input[type=”radio”]:first-child:checked {</p><br /><br /><br /><br /> <p> margin-left: 205px;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/></blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <form/><br /><br /><br /><br /> <p> <input class=”test” type=”radio” value=”女”/><span>女</span></p><br /><br /><br /><br /> <p> <input class=”test” type=”radio” value=”男”/><span>男</span></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.4110787172011662″ data-type=”jpeg” data-w=”343″ src=”http://pic.ipshop.xyz/wx/LxJnTHgSUeN.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>3. selected</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>這個在css中雖然沒有原裝的,但是可以用option:checked來替代,比如下麵這樣。</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <blockquote><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”/></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p><title/></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <style type=”text/css”/></p><br /><br /><br /><br /> <p> option:checked {</p><br /><br /><br /><br /> <p> color: red;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/></blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <form/><br /><br /><br /><br /> <p> <select/></p><br /><br /><br /><br /> <p><option>1</option></p><br /><br /><br /><br /> <p><option>2</option></p><br /><br /><br /><br /> <p><option>3</option></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.47580645161290325″ data-type=”jpeg” data-w=”372″ src=”http://pic.ipshop.xyz/wx/D0PqEDkoakV.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>三 empty偽選擇器</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>這個選擇器有點意思,在jquery中叫做”內容選擇器“,就是用來尋找空元素的,如果玩轉jquery的empty,這個也沒有什麼問題,</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>下麵舉個例子,讓第一個空p的背景變色。</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <blockquote><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”/></p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p><title/></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> <style type=”text/css”/></p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> p:first-child{</p><br /><br /><br /><br /> <p> width:500px;</p><br /><br /><br /><br /> <p> height:20px;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p> p:empty {</p><br /><br /><br /><br /> <p> background:red;</p><br /><br /><br /><br /> <p> }</p><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/></blockquote><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> </p><br /><br /><br /><br /> <p>他好</p><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p/><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.3201581027667984″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/5Yuolll3IGm.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>四:not(xxx) 偽選擇器</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>同樣這個也是非常經典的not選擇器,在jquery中叫做”基本選擇器“,想起來了沒有???</p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.7399193548387096″ data-type=”jpeg” data-w=”496″ src=”http://pic.ipshop.xyz/wx/4ERjkISkTyJ.jpg”/></p><br /><br /><br /><br /> <p></p><br /><br /><br /><br /> <p>總的來說,當你看完上面這些,是不是覺得css3中已經融入了一些”指令碼處理行為”,這種感覺就是那個css再也不是你曾今認識的那個css了。</p><br /><br /><br /><br /> <p style=”white-space: normal;”></p><br /><br /><br /><br /> <p style=”white-space: normal;”></p><br /><br /><br /><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”>來自:一線碼農</span></p><br /><br /><br /><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”>連結:http://www.cnblogs.com/huangxincheng/p/4474593.html</span></p><br /><br /><br /><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”/></p><br /><br /><br /><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”><br /></span></p><br /><br /><br /><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”/></p><br /><br /><br /><br /> <hr style=”white-space: normal;”/><p style=”white-space: normal;”><span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(0, 112, 192); box-sizing: border-box !important; word-wrap: break-word !important;”/></p><br /><br /><br /><br /> <p style=”white-space: normal;”>『<span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(255, 0, 0); box-sizing: border-box !important; word-wrap: break-word !important;”>前端大全</span>』分享 Web 前端相關的技術文章、工具資源、精選課程、熱點資訊,相關職位。歡迎關註。</p><br /><br /><br /><br /> <p style=”white-space: normal;”><br style=”margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;”/></p><br /><br /><br /><br /> <p style=”white-space: normal; text-align: center;”><span style=”margin: 0px; padding: 0px; max-width: 100%; font-size: 12px; box-sizing: border-box !important; word-wrap: break-word !important;”>微訊號:<strong style=”margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;”><span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(0, 112, 192); box-sizing: border-box !important; word-wrap: break-word !important;”>FrontDev</span></strong></span></p><br /><br /><br /><br /> <p style=”white-space: normal; text-align: center;”><img data-ratio=”1″ data-s=”300,640″ data-w=”150″ src=”http://pic.ipshop.xyz/wx/5kIhPLkQpB1.jpg” style=”margin: 0px; padding: 0px; box-sizing: border-box !important; word-wrap: break-word !important; width: auto !important; visibility: visible !important;” width=”auto”/></p><br /><br /><br /><br /> <p style=”white-space: normal; text-align: center;”><span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(0, 176, 80); font-size: 14px; box-sizing: border-box !important; word-wrap: break-word !important;”>(長按上圖,彈出“識別二維碼”後可快速關註)</span></p><br /><br /><br /><br /> <p style=”white-space: normal;”><br style=”margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;”/></p><br /><br /><br /><br /> <hr style=”white-space: normal;”/><p style=”white-space: normal;”><br style=”margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;”/></p><br /><br /><br /><br /> <p style=”white-space: normal;”><img data-ratio=”0.6897233201581028″ data-s=”300,640″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/8rinASaQWOl.jpg” style=”text-align: center; white-space: normal;”/></p><br /><br /><br /><br /> <link href=”” rel=”stylesheet” type=”text/css”/><br /><br /><br /><br /> <div class=”rich_media_tool” id=”js_toobar3″><br /><br /><br /><br /> <a class=”media_tool_meta meta_primary” csmlink=”M1E0Jc” href=”http://chuansongme.com/r/M1E0Jc” id=”js_view_source” rel=”nofollow” target=”_blank”>閱讀原文</a></p><br /><br /><br /><br /> </div><br /><br /><br /><br /> </div>
 知識星球
知識星球