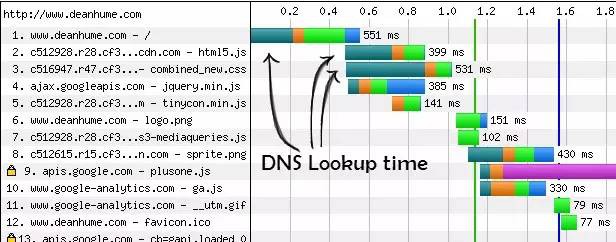
我時常尋找方法改善網站效能,為的就是能提供更佳的使用者體驗。也許你經常會發現你的網站執行高效且效能優異。你也可能曾讓你的應用程式在Google PageSpeed或Yahoo! YSlow進行測試,並得到高分。然而,有一樣東西一直影響頁面載入時間。它在一個頁面上,花費很多時間去查詢不同元件的DNS。例如,下麵這幅圖片展示了我的部落格首頁所需資源的載入瀑布圖。

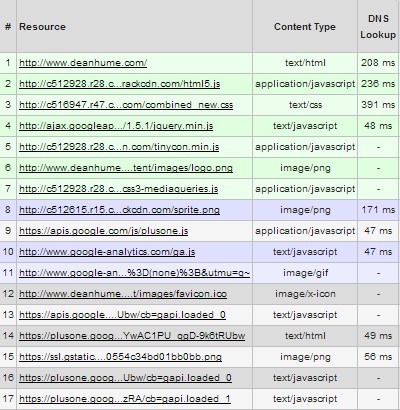
請註意條形圖的灰藍色部分,它出現在瀑布圖中的大部分元件前。這灰藍色代表下載資源前查詢DNS所需時間。這竟然佔了元件下載時間的很大部分!即使元件進行了最佳化,並已經最小化/合併/壓縮處理,你仍然需要等待查詢DNS時間。我利用webpagetest.org做了一個關於該網站DNS查詢時間的表格。

從上圖可看到,DNS查詢時間都很高, 如果能減少該時間並提速,便會讓資源載入變得更加高效。幸運的是,有個很棒的技巧能讓網站的載入時間變得更快。它被稱為DNS預取,並且很容易實現。你所需做的是,在網頁頂部新增以下屬性作為連結(link)。
DNS預取是在使用者嘗試點選連結前試圖解析域名。一旦域名被解析,且使用者導航到該域名,則不會因DNS查詢而導致載入時間變長。在這個部落格主頁裡,有很多跳轉到不同帖子的連結。如果能在使用者導航到下一個頁面前,預取一些外部連結的DNS,這將會大大減少下一個頁面的DNS查詢時間。根據Chromium documentation所說,如果使用者能將域名解析成IP地址並且快取之,則DNS查詢時間能低至0-1毫秒(千分之一秒)。這是相當令人印象深刻的!
我在網站新增DNS預取功能後,確實能顯著改善頁面載入時間。目前,這項技術被大多數主流瀏覽器所支援(除了IE),所以,當前沒有任何理由不在你的web應用上使用這項技術!DNS預取是一個安全的HTML5特性,它會被那些不支援該技術的老舊瀏覽器簡單忽略掉。如果你的網頁內容是來自多個域名,那麼這絕對是一個聰明的,能加快頁面載入速度的方法。
原文出處:www.deanhume.com
譯文出處:伯樂線上 – J.c
連結:http://web.jobbole.com/82358/
 知識星球
知識星球