
Docker 從入門到實踐
來源:Linux學習 ID:LoveLinux1024 一般說來 SPA 的專案我們只要啟一個靜態檔案 Server 就可以了,但是針對傳統專案就不一樣了,一個專案會依賴很多服務端程式。之前我們的開發樣式是在一臺開發機上部署開發環境,所有人...

來源:Linux學習 ID:LoveLinux1024 一般說來 SPA 的專案我們只要啟一個靜態檔案 Server 就可以了,但是針對傳統專案就不一樣了,一個專案會依賴很多服務端程式。之前我們的開發樣式是在一臺開發機上部署開發環境,所有人...

來自:掘金,作者:Castie1 連結:https://juejin.im/post/5ad0e8975188255c9323b490 日常扯淡 從去年開始, 我就一直有嘗試的面試些大公司, 因為對於一個半路出家(非計算機專業), 靠著MJ...

1024 【原始碼圈】微信技術群,眾胖友純潔乾凈交流技術的微信群。 時常會有胖友想要找工作,時常會有胖友想要發內推 俗話說:狼有情,基有意。 因此,筆者會整理下【原始碼圈】的內推資訊,不定期微信公眾號群發。 ps:歡迎有內推需求的技術小哥私...

(點選上方公眾號,可快速關註) 來源:宮城 , zeeyang.com/2018/04/03/cross-platform-architecture%20design-and-pluggable/ 背景 我們在提出開發跨平臺元件之前, iO...

▌有人這樣說:如果連Python都學不會,你就不要學程式設計了。 是了,我知道Python火熱多金,好玩超神,尤其是被誇贊為「最簡單上手的程式語言」了。 然而,簡單在哪兒?QAQ 對於我這樣的零基礎小白,尤其是還沒有接觸過任何其他程式語言的,我...

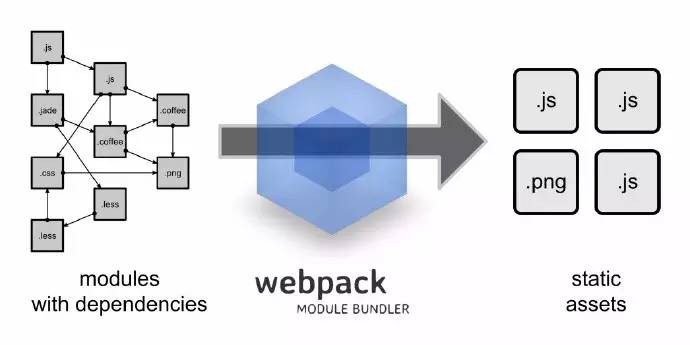
作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

英文:www.conductor.com 譯者:伯樂線上 – cucr 網址:http://web.jobbole.com/82966/ 你剛剛完成自己第一個JavaScript庫的開發,同時你認為它可以幫助到其他人。你已經聽到...
幾年前,當我寫的程式碼被各種各樣的jQuery選擇器和回呼函式搞得亂七八糟的時候,AngularJS把我從中解救了出來。 Angular幫助我改善了開發專案的可維護性,而且提供了很多觸手可得的功能,它是為建立大型web應用而生的工具,極大方便...
Javascript是一種日益增長的語言,特別是現在ECMAScript規範按照每年的釋出時間表釋出。伴隨著這門語言的規模化和快速發展,掌握JS(不僅僅是jQuery)的重要性,變得更加重要。 這不是一篇自稱是 JS 開發者知識聖杯的權威指...