
Chrome開發者工具不完全指南:(三、效能篇)
滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上cons...

滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上cons...

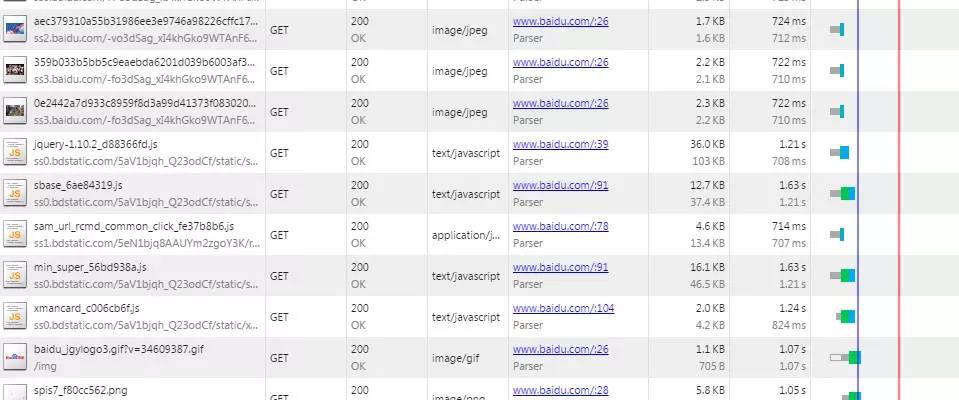
為什麼要提升web效能? Web效能黃金準則:只有10%~20%的終端使用者響應時間花在了下載html檔案上,其餘的80%~90%時間花在了下載頁面元件上。 web效能對於使用者體驗有及其重要的影響,根據著名的`2-5-8`原則: 當使用者在2秒...

嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。 內容分髮網路(CDN) CDN 可以幫你把網站的資源分...
我記得早期的 JavaScript ,要完成任何事情幾乎都繞不開一些簡單的函式,因為瀏覽器提供商實現功能有所差異,而且不只是邊緣功能,基礎功能也一樣,如 addEventListener 和 attachEvent。雖然時代變了,但仍有一些...

開始使用 元素 響應式網頁設計太棒了,它改變了我們向手機端使用者呈現內容的方式,無論使用者使用何種尺寸的手機,我們都能夠為其提供定製化的體驗。響應式網頁設計使用起來很靈活,也容易上手。然而,如果沒有正確使用,它會對網頁效能帶來負面影響。 用於在...
寫在前面 這是一篇譯文,原文:Immediately-Invoked Function Expression (IIFE) 原文是一篇很經典的講解IIFE的文章,很適合收藏。本文雖然是譯文,但是直譯的很少,而且添加了不少自己的理解。 ps:...
前端筆試或者面試的時候,很喜歡問的一個問題就是物件的深度克隆,或者說是物件的深度複製。其實這個問題說容易很容易,但是要說全面也挺不易。 要弄明白物件的克隆,首先要明白js中物件的組成。在js中一切實體皆是物件,具體分為原始型別和合成型別。原...

這篇部落格介紹了ECMAScript 6(ES6)中字串的新特性。 Unicode 程式碼點轉義 Unicode 字元(程式碼點/code point)21位長 [2]。JavaScript 字串(大約)16位字元序列,編碼為utf-16。因此,...

自 Node.js 公諸於世的那一刻,就伴隨著贊揚和批評的聲音。這個爭論仍在持續,而且並不會很快消失。而我們常常忽略掉這些爭論產生的原因,每種程式語言和平臺都是因某些問題而受到批評,而這些問題的產生,是取決於我們如何使用這個平臺。不管有多難...
Ecma國際宣佈批准了第六版的ECMAScript語言標準(aka ES6 或Harmony)。ECMAScript是標準化的JavaScript語言,是網景的Brendan Eich花了10天專門為瀏覽器開發的指令碼語言,1997年釋出了第...