
從line-height找樂子!
英文:css-tricks.com 譯者:伯樂線上 – 吳鵬煜 網址:http://web.jobbole.com/83233/ CSS中的line-height屬性控制著兩行文字之間的空白多少,通常是會設定成一個無單位數值(比...

英文:css-tricks.com 譯者:伯樂線上 – 吳鵬煜 網址:http://web.jobbole.com/83233/ CSS中的line-height屬性控制著兩行文字之間的空白多少,通常是會設定成一個無單位數值(比...

作者:CSDN/lowtech 網址:http://geek.csdn.net/news/detail/38027 8月19日對Bootstrap來說是個特別的日子——不僅是專案四週年紀念日,也是經過了一年密集開發之後釋出Bootstrap...

可能是網際網路圈 最燃的跑步趴8月29號16:00 在奧森公園和33位來自BAT各大網際網路公司的程式員一起跑步、談天、捉對拼殺智力遊戲優勝程式員將獲得:Cherry機械鍵盤大禮包一分前三名都將獲得必邁提供的全身運動裝備每一位參賽者都將獲得一份...

拉勾網急速入職【第14彈】 8月24日到8月30日,用友UAP,天弘基金等12家頂級網際網路公司鄭重承諾,只要你在此期間投遞簡歷,24小時內給予反饋。 本次招聘全場高薪10K起 開發最高50K 運營最高35K 新媒體最高30K 檢視詳情,速戳...
作者:Alsiso 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 雖然使用 CSS 建立居中效果需要耍一些花招,特別是垂直居中效果,但我認為由此生出的詆毀,對於 CSS 則是不公...

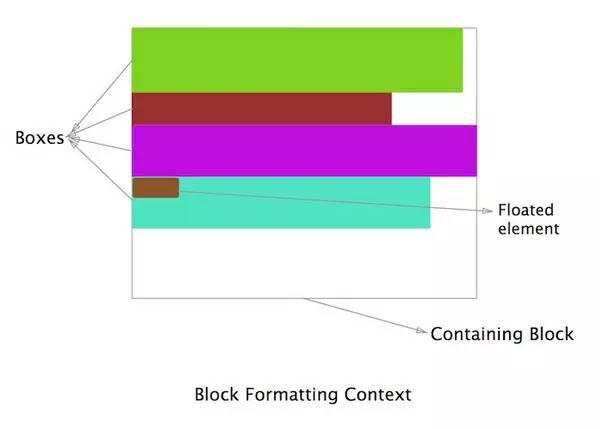
英文:Ritesh Kumar 譯文:HaoyCn 網址:http://segmentfault.com/a/1190000003068557#articleHeader0 塊級格式化背景關係(Block Formatting Contex...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4720000.html 先回顧下前文高效能JavaScript DOM程式設計,主要提了兩點最佳化,一是儘量減少DOM的訪問,而把運算放在ECMAScript這一...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4713031.html 我們知道,DOM是用於操作XML和HTML檔案的應用程式介面,用指令碼進行DOM操作的代價很昂貴。有個貼切的比喻,把DOM和JavaS...

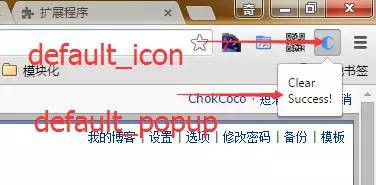
作者:ChokCoco 網址:http://www.cnblogs.com/coco1s/p/4725477.html 大家肯定有這樣的經歷,瀏覽網頁的時候,左右兩端廣告,諸如“屠龍寶刀,點選就送”,以及最近火的不行的林子聰37傳奇霸業什麼...
作者:JellyBool(@JellyBool) 網址:http://www.alloyteam.com/2015/07/update-your-gulp/ 昨天由於某些原因沒有寫部落格,之前說好的每天一篇的,這篇是為了補昨天的了。然後我就要...