
基於webpack搭建前端工程解決方案探索
作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

作者:big-brother 網址:http://www.cnblogs.com/bigbrother1984/p/4140685.html 目前需求中涉及到大量的非同步操作,實際的頁面越來越傾向於單頁面應用。以後可以會使用backbone、...

作者:李靖(@Barret李靖) 網址:http://www.cnblogs.com/hustskyking/p/fe-monitor.html 在複雜的網路環境和瀏覽器環境下,自測、QA測試以及 Code Review 都是不夠的,如果對...
英文:Abhinay Rathore 譯文:劉哇勇(@劉哇勇) 網址:http://lab.abhinayrathore.com/jquery-standards/ 好像是feedly訂閱裡看到的文章,讀完後覺得非常不錯,譯之備用,多看受益...

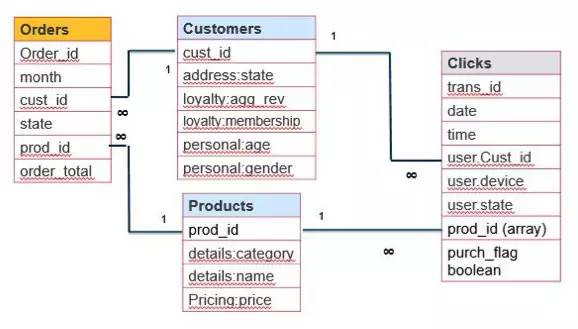
英文:Carol McDonald 譯者:伯樂線上-無名俠女譚 網址:http://blog.jobbole.com/88767/ 根據福雷斯特研究公司(Forrester Research)的觀點,SQL將成為Hadoop生態系統中最多產...
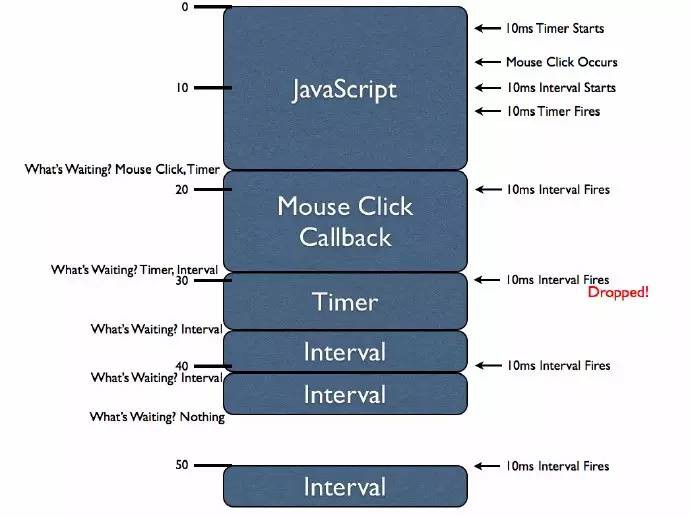
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4658303.html 點選“閱讀原文”可檢視本文網頁版 前言 最近在翻《高效能JavaScript》這本書(2010年版 丁琛譯),感覺可能是因為瀏覽器引...
作者:紅河小魚 網址:http://www.cnblogs.com/sussski/p/4634595.html 點選“閱讀原文”可檢視本文網頁版 一個小分享,知識有限,拋磚引玉。 ajax 03年的時候我上六年級,那時候網咖剛在小縣城的角...

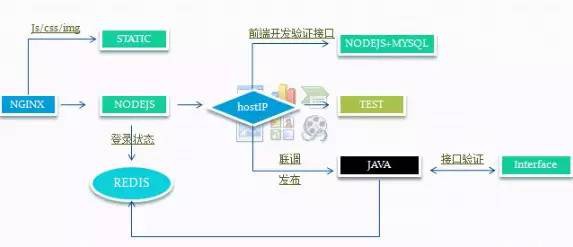
作者:全棧工程的部落格 網址:http://segmentfault.com/a/1190000002978095 一、前言 對nodejs有了些準備,希望多瞭解些後端知識,恰逢公司專案調整,分析了前後端分離的優劣,也做了一個完整的demo演...

作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4604053.html 從setTimeout說起 眾所周知,JavaScript是單執行緒的程式設計,什麼是單執行緒,就是說同一時間JavaScript只能執...