使用 Sass mixin 實現 CSS 的居中效果
作者:Alsiso 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 雖然使用 CSS 建立居中效果需要耍一些花招,特別是垂直居中效果,但我認為由此生出的詆毀,對於 CSS 則是不公...
作者:Alsiso 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 雖然使用 CSS 建立居中效果需要耍一些花招,特別是垂直居中效果,但我認為由此生出的詆毀,對於 CSS 則是不公...

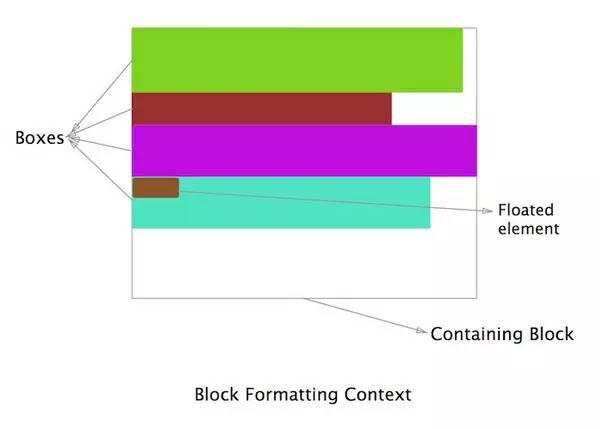
英文:Ritesh Kumar 譯文:HaoyCn 網址:http://segmentfault.com/a/1190000003068557#articleHeader0 塊級格式化背景關係(Block Formatting Contex...

作者:木的樹 網址:http://www.cnblogs.com/dojo-lzz/p/4707725.html 隨著瀏覽器功能越來越完善,前端已經不僅僅是切圖做網站,前端在某些方面已經媲美桌面應用。越來越龐大的前端專案,越來越複雜的程式碼,...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4720000.html 先回顧下前文高效能JavaScript DOM程式設計,主要提了兩點最佳化,一是儘量減少DOM的訪問,而把運算放在ECMAScript這一...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4713031.html 我們知道,DOM是用於操作XML和HTML檔案的應用程式介面,用指令碼進行DOM操作的代價很昂貴。有個貼切的比喻,把DOM和JavaS...

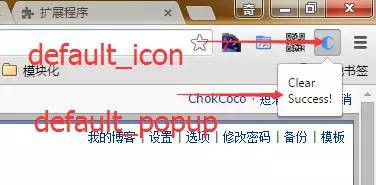
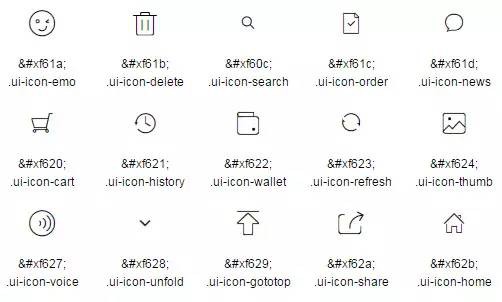
作者:ChokCoco 網址:http://www.cnblogs.com/coco1s/p/4725477.html 大家肯定有這樣的經歷,瀏覽網頁的時候,左右兩端廣告,諸如“屠龍寶刀,點選就送”,以及最近火的不行的林子聰37傳奇霸業什麼...
作者:elcarim 網址:http://www.cnblogs.com/elcarim5efil/p/4698980.html property 和 attribute非常容易混淆,兩個單詞的中文翻譯也都非常相近(property:屬性,...
作者:JellyBool(@JellyBool) 網址:http://www.alloyteam.com/2015/07/update-your-gulp/ 昨天由於某些原因沒有寫部落格,之前說好的每天一篇的,這篇是為了補昨天的了。然後我就要...

作者:Alsiso 網址:http://segmentfault.com/a/1190000003055238 前言 先來回顧一下前幾章節,我們都說了哪些內容: CSS Reset 歷史 與 Normalize.css 介紹 Normali...

作者:Alsiso 網址:http://segmentfault.com/a/1190000003055238 譯者前言: 在8年之前,Yahoo團隊曾經對網頁中的快取做了比較詳盡的研究,但是隨著網際網路的高速發展,研究資料發生了一些變化。這...